Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Eigenschaft „Border-Style'.
So verwenden Sie die CSS-Eigenschaft „Border-Style'.
- 青灯夜游Original
- 2019-05-29 09:21:493658Durchsuche
Das Attribut „border-style“ wird verwendet, um den Stil des Rahmens eines Elements festzulegen. Sie können den Stil für die vier Ränder eines Elements gleichzeitig festlegen oder den Rahmenstil für jede Seite einzeln festlegen. Der Rahmen darf nur angezeigt werden, wenn der Wert dieser Eigenschaft nicht „none“ ist.

Wie verwende ich die CSS-Border-Style-Eigenschaft?
Das Attribut „border-style“ wird verwendet, um den Stil aller Ränder eines Elements oder den Rahmenstil für jede Seite einzeln festzulegen. Es kann ein bis vier Werte haben, zum Beispiel:
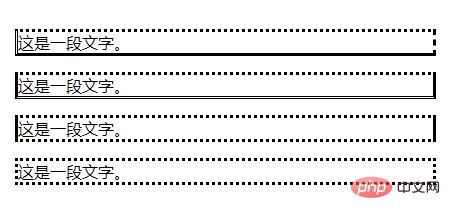
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendering:

Erklärung: Nur wenn dieser Wert nicht none ist Möglicherweise erscheint der Rand.
Attributwerte, die eingestellt werden können:
keine: Definieren Sie keinen Rahmen.
versteckt: Das Gleiche wie „none“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird.
gepunktet: Gepunkteten Rand definieren. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
gestrichelt: Gestrichelte Linie definieren. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
durchgezogen: Definieren Sie eine durchgezogene Linie.
double: Definieren Sie Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width.
Groove: Definieren Sie den 3D-Rillenrand. Der Effekt hängt vom Wert von border-color ab.
Kamm: Definieren Sie den 3D-Kammrand. Der Effekt hängt vom Wert von border-color ab.
Einfügung: Definieren Sie den 3D-Einfügungsrand. Der Effekt hängt vom Wert von border-color ab.
Anfang: Definieren Sie den 3D-Anfangsrand. Der Effekt hängt vom Wert von border-color ab.
inherit: Gibt an, dass der Rahmenstil vom übergeordneten Element geerbt werden soll.
Hinweis: Die Attributwerte „inherit“ oder „hidden“ werden in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für eine Eigenschaft im CSS-Rahmenstil
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
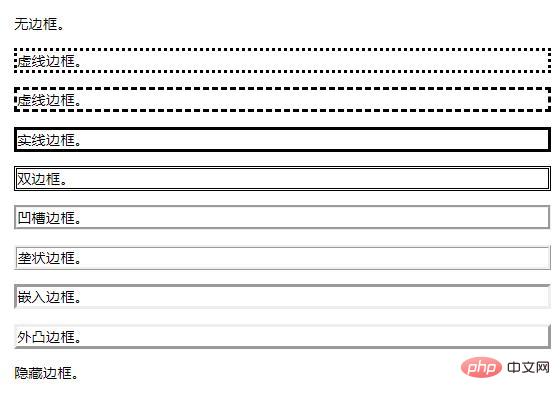
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Border-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

