Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Hintergrundwiederholungsattribut
So verwenden Sie das CSS-Hintergrundwiederholungsattribut
- silencementOriginal
- 2019-05-29 09:25:133427Durchsuche

CSS-Hintergrundwiederholungsdefinition und -verwendung
Die CSS-Hintergrundwiederholungseigenschaft legt fest, ob und wie das Hintergrundbild wiederholt werden soll.
Standardmäßig wiederholt sich das Hintergrundbild horizontal und vertikal.
Wiederholen Sie den Vorgang beginnend mit dem Originalbild, das durch „Hintergrundbild“ definiert und entsprechend dem Wert von „Hintergrundposition“ platziert wird.

Instanz
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}Browser-Unterstützung
Alle Browser unterstützen das Attribut „Hintergrundwiederholung“.
Hinweis: Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Tipps und Hinweise
Tipp: Die Position des Hintergrundbilds wird basierend auf der Eigenschaft „Hintergrundposition“ festgelegt. Wenn die Eigenschaft „Hintergrundposition“ nicht angegeben ist, wird das Bild in der oberen linken Ecke des Elements platziert.
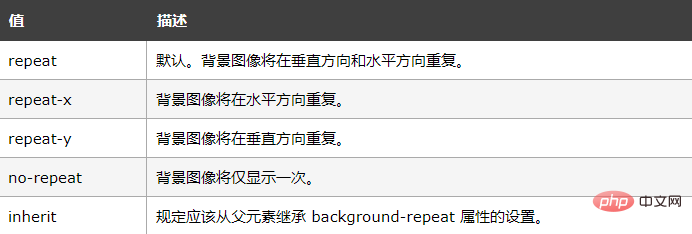
Mögliche Werte

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Hintergrundwiederholungsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

