Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-Label-Tag
So verwenden Sie das HTML-Label-Tag
- 青灯夜游Original
- 2019-05-27 13:24:323744Durchsuche
Das HTML-Label-Tag wird verwendet, um Beschriftungen (Markierungen) für Eingabeelemente zu definieren; das Label-Element stellt dem Benutzer keine besonderen Effekte dar. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Wenn der Benutzer die Beschriftung auswählt, verschiebt der Browser den Fokus automatisch auf das mit der Beschriftung verknüpfte Formularsteuerelement.

Wie verwende ich ein HTML-Label?
Funktion: Annotationen (Markierungen) für Eingabeelemente definieren.
Hinweis: Das Label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer die Beschriftung auswählt, richtet der Browser den Fokus automatisch auf das Formularsteuerelement, das sich auf die Beschriftung bezieht.
Hinweis:
HTML-Label-Beispiel 1:
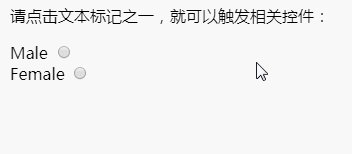
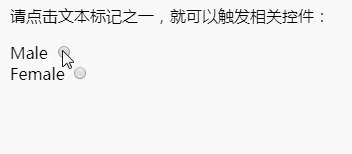
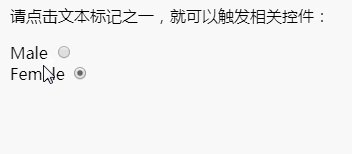
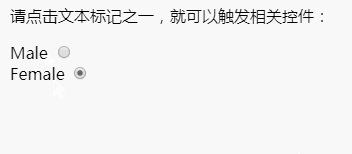
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
Rendering:

HTML-Label-Beispiel 2:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>点击文本,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="text" id="male" /> <br /> <label for="female">Female</label> <input type="text" id="female" /> </form> </body> </html>
Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Label-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

