Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-OL-Tag
So verwenden Sie das HTML-OL-Tag
- 藏色散人Original
- 2019-05-27 11:23:504269Durchsuche
Der HTML-OL-Tag wird verwendet, um eine geordnete Liste zu definieren. In HTML 4.01 sind die Attribute „compact“, „start“ und „type“ des OL-Elements veraltet.

Wie verwende ich den HTML-OL-Tag?
Funktion: Definieren Sie eine geordnete Liste.
Hinweis: In HTML 4.01 sind die Attribute „compact“, „start“ und „type“ des ol-Elements veraltet. In XHTML 1.0 Strict DTD werden die Attribute „compact“, „start“ und „type“ des ol-Elements nicht unterstützt.
Hinweis: Bitte verwenden Sie CSS, um den Typ der Liste zu definieren.
HTML-OL-Tag-Verwendungsbeispiel
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
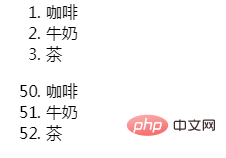
Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-OL-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

