Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-Legenden-Tag
So verwenden Sie das HTML-Legenden-Tag
- 青灯夜游Original
- 2019-05-27 13:31:394025Durchsuche
HTML-Legenden-Tag wird verwendet, um den Titel (Beschriftung) für das Fieldset-Element zu definieren. Das

Wie verwende ich das HTML-Legenden-Tag?
Funktion: Definieren Sie den Titel (Caption) für das Fieldset-Element.
Hinweis: Alle Browser unterstützen das
Hinweis: In HTML 4.01 ist das align-Attribut veraltet. In XHTML 1.0 Strict DTD wird das align-Attribut nicht unterstützt. Bitte verwenden Sie CSS, um die Ausrichtung des
HTML-Legenden-Tag-Beispiel
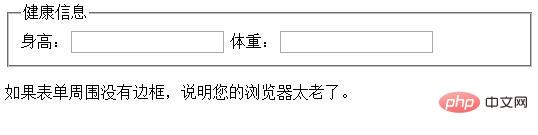
<!DOCTYPE HTML> <head> <meta charset="UTF-8"> </head> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重: <input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html>
Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Legenden-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

