Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Überlaufattribut
So verwenden Sie das CSS-Überlaufattribut
- silencementOriginal
- 2019-05-26 15:07:563957Durchsuche

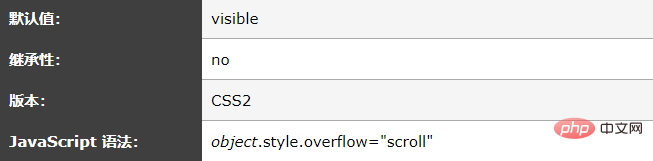
Definition und Verwendung
Das Überlaufattribut gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Beschreibung
Dieses Attribut definiert, wie Inhalte behandelt werden, die über den Inhaltsbereich des Elements hinausgehen. Wenn der Wert scroll ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er erforderlich ist oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.

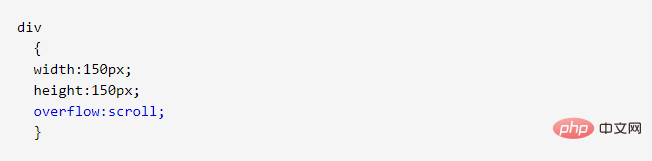
Instanz
Legen Sie das Überlaufattribut fest:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Überlaufattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

