Heim >tägliche Programmierung >CSS-Kenntnisse >So verwenden Sie das CSS-Attribut „font-style'.
So verwenden Sie das CSS-Attribut „font-style'.
- silencementOriginal
- 2019-05-26 13:58:1410454Durchsuche

Definition und Verwendung des Attributs „font-style“
In CSS wird das Attribut „font-style“ verwendet, um den Schriftstil von festzulegen Text. Alle gängigen Browser unterstützen derzeit dieses Attribut; das Attribut „font-style“ ist auf die Verwendung von kursiven, kursiven oder normalen Schriftarten eingestellt. Kursive Schriftarten werden normalerweise als einzelne Schriftart innerhalb einer Schriftfamilie definiert. Theoretisch kann der Benutzeragent eine kursive Schriftart basierend auf der normalen Schriftart berechnen.
Font-Style-Attribut-Syntaxformat
CSS-Syntax: Font-Style:normal/italic/oblique/inherit
JavaScript-Syntax: object.style.fontStyle= „kursiv“
Schriftstil-Attributwertbeschreibung
normal: Standardwert, der Browser zeigt einen Standardschriftstil an
kursiv: Browser Kursiv Der Schriftstil wird angezeigt
oblique: Der Browser zeigt einen kursiven Schriftstil an
inherit: Gibt an, dass der Schriftstil von der
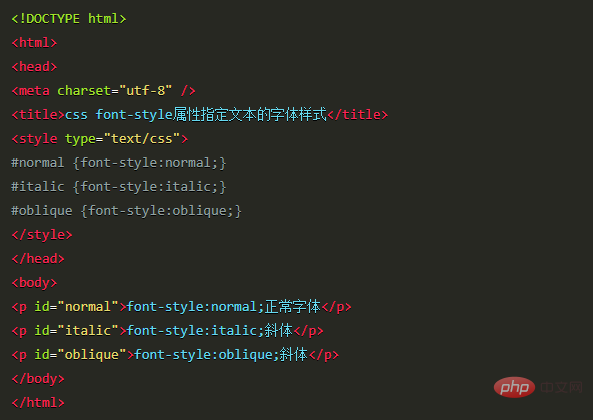
Instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „font-style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

