Heim >Web-Frontend >js-Tutorial >Häufig gestellte Fragen zum JS-Interview Prototyp und Prototypenkette
Häufig gestellte Fragen zum JS-Interview Prototyp und Prototypenkette
- little bottleOriginal
- 2019-04-29 17:52:009092Durchsuche
Prototyp und Prototypenkette sind eine der häufigsten Front-End-Interviewfragen. Ich glaube, viele Freunde sind auf dieses Problem gestoßen. Verstehen Sie es also klar und vollständig?
[Verwandte Empfehlungen: Front-End-Interviewfragen]
Internationale Praxis, stellen wir zunächst die Frage:
- Was ist Prototyp, Prototypenkette?
- Was sind ihre Eigenschaften?
- Was können sie? Die Antwort: Vielleicht fangen Sie an, Zweifel zu haben, ob es sich um eine neue Fertigkeit oder eine einfache Rezension handelt, lassen Sie uns das gemeinsam untersuchen
- Wenn der Artikel Auslassungen oder Fehler enthält, lesen Sie bitte Danke Sie im Voraus für Ihren Rat.
Prototypget
basiert auf Prototyp
Jede Funktion, die wir erstellen, hat ein-Attribut, das ein Zeiger ist und auf ein Objekt zeigt Deren Zweck besteht darin, Eigenschaften und Methoden zu enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können.
JavaScriptEinfach ausgedrückt: Wenn wir eine Funktion erstellen, weist das System automatisch ein-Attribut zu, das zum Speichern von Attributen und Methoden verwendet werden kann, die von allen Instanzen geteilt werden können
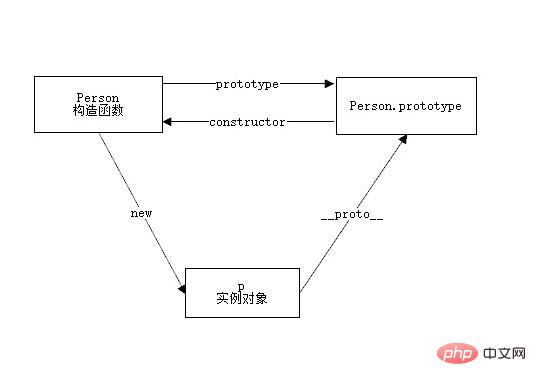
Es wird klarer sein, es mit einem Bild auszudrücken:prototype(原型)
prototype
Illustration:  Every Konstruktoren haben alle ein
Every Konstruktoren haben alle ein
- -Attribut, das auf den Konstruktor zeigt, der darauf zeigt
-
prototypeJedes Objekt hat ein verstecktes Attribut , das auf sein Prototypobjekt verweist -
constructorfunction Person(){} var p = new Person(); p.__proto__ === Person.prototype // true Person.prototype.constructor === Person // trueWas sind also die Eigenschaften des Prototypobjekts -
__proto__Prototypeigenschaften
function Person(){}
Person.prototype.name = 'tt';
Person.prototype.age = 18;
Person.prototype.sayHi = function() {
alert('Hi');
}
var person1 = new Person();
var person2 = new Person();
person1.name = 'oo';
person1.name // oo
person1.age // 18
perosn1.sayHi() // Hi
person2.age // 18
person2.sayHi() // HiAnhand dieses Codes ist es nicht schwer zu erkennen:
Instanzen können die Attribute und Methoden des Prototyps gemeinsam nutzen
Die Attribute der Instanz selbst blockieren die Attribute mit demselben Namen auf dem Prototyp und solche, die nicht auf der Instanz vorhanden sind. Die Eigenschaften werden auf dem Prototyp gefunden
- Können wir dieses Objekt überschreiben, da der Prototyp auch ein Objekt ist? Die Antwort ist ja
function Person() {}
Person.prototype = {
name: 'tt',
age: 18,
sayHi() {
console.log('Hi');
}
}
var p = new Person()function Person(){}
var p = new Person();
Person.prototype = {
name: 'tt',
age: 18
}
Person.prototype.constructor === Person // false
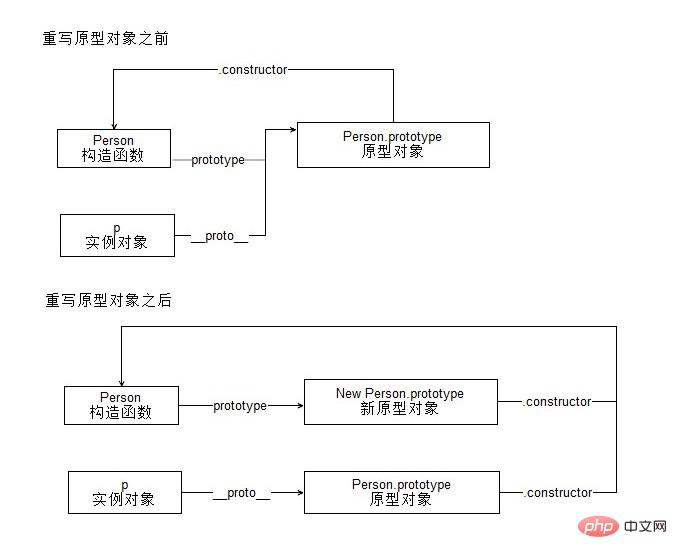
p.name // undefinedEin Bild sagt mehr als tausend Worte
Durch das Überschreiben des Prototyps, wenn bereits eine Instanz erstellt wurde, wird die Verbindung zwischen der vorhandenen Instanz und dem neuen Prototyp getrennt.  Das Prototypobjekt wird neu geschrieben bewirken, dass das Attribut
Das Prototypobjekt wird neu geschrieben bewirken, dass das Attribut
- verweist, was zu Verwirrung in der Prototypkette führt. Daher sollten wir beim Überschreiben des Prototypobjekts
- angeben ( gibt immer noch den korrekten Wert zurück)
-
constructorPerson.prototype = { constructor: Person }ObjectHINWEIS: Das Zurücksetzen einesconstructor-Attributs auf diese Weise führt dazu, dass seininstanceof-Attribut auf gesetzt wird (Standard ist
constructor Jetzt wissen wir es Was ist es Enumerable und welche Eigenschaften hat es? Was ist also die Prototypenkette? Alle Objekte in der truefalsePrototypkette
prototype(原型) werden von ihrem Prototypobjekt geerbt. Das Prototypobjekt selbst ist ebenfalls ein Objekt und verfügt auch über ein eigenes Prototypobjekt. Auf diese Weise wird eine Struktur ähnlich einer verknüpften Liste gebildet, die die Prototypenkette darstellt.
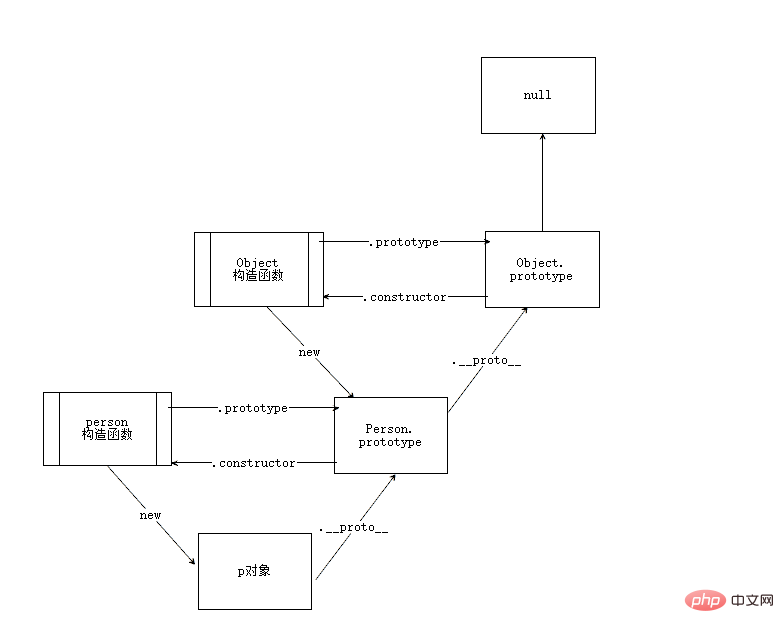
In ähnlicher Weise verwenden wir ein Bild beschreiben
JavaScriptDer Endpunkt aller Prototypketten ist das  -Attribut der -Funktion
-Attribut der -Funktion
- Das Prototypobjekt, auf das verwiesen wird, hat auch einen Prototyp, aber sein Prototyp ist
Object, währendprototypekeinen Prototyp hat -
Objec.prototypeWenn wir das Konzept der Prototypenkette verstehen, können wir es wissen die Attribute eindeutiger Suchregeln, wie zum Beispiel das vorherigenullInstanzattribut Wenn dieses Attribut weder an sich noch in der Prototypenkette vorhanden ist, ist der endgültige Wert des AttributsnullIn der Klasse
pundefined stellt das Konzept von
können Sie die Klasse
definierenWarum wirdkann nur als syntaktischer Zucker angesehen werden. Die meisten seiner Funktionen können durchES6erwähnt:Class(类)class von 🎜>
erreicht werden Die Schreibmethode macht die Objektprototyp-Schreibmethode nur klarer und orientierter. Nur die Syntax der Objektprogrammierung.class
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 可以这么改写
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};
class 里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以 ES6 中的类完全可以看作构造函数的另一种写法
除去 class 类中的一些行为可能与 ES5 存在一些不同,本质上都是通过原型、原型链去定义方法、实现共享。所以,还是文章开始那句话 JavaScript是基于原型的
更多 class 问题,参考这里
关系判断
instanceof
最常用的确定原型指向关系的关键字,检测的是原型,但是只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
function Person(){}
var p = new Person();
p instanceof Person // true
p instanceof Object // truehasOwnProperty
通过使用 hasOwnProperty 可以确定访问的属性是来自于实例还是原型对象
function Person() {}
Person.prototype = {
name: 'tt'
}
var p = new Person();
p.age = 15;
p.hasOwnProperty('age') // true
p.hasOwnProperty('name') // false原型链的问题
由于原型链的存在,我们可以让很多实例去共享原型上面的方法和属性,方便了我们的很多操作。但是原型链并非是十分完美的
function Person(){}
Person.prototype.arr = [1, 2, 3, 4];
var person1 = new Person();
var person2 = new Person();
person1.arr.push(5)
person2.arr // [1, 2, 3, 4, 5]引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 共享 属性造成的最大问题
另一个问题就是我们在创建子类型(比如上面的 p)时,没有办法向超类型( Person )的构造函数中传递参数
Das obige ist der detaillierte Inhalt vonHäufig gestellte Fragen zum JS-Interview Prototyp und Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

