Heim >Web-Frontend >js-Tutorial >So verstehen Sie die Prototypenkette in JavaScript
So verstehen Sie die Prototypenkette in JavaScript
- 清浅Original
- 2019-04-17 11:50:062727Durchsuche
Die Prototypkette in JavaScript bezieht sich auf die Verknüpfung des Prototypobjekts mit einem anderen Prototypobjekt usw. Ihre Funktion besteht darin, dass js die Prototypkette weiter durchsucht, bis es das angeforderte Objekt findet . Eigenschaften oder bis zum Ende der Kette
JavaScript ist eine prototypbasierte Sprache, was bedeutet, dass Objekteigenschaften und -methoden in JavaScript geklont oder erweitert werden können, um eine universelle Objektfreigabe zu erreichen. Dies wird als prototypische Vererbung bezeichnet. Als nächstes werde ich die Prototypkette in JavaScript im Artikel ausführlich vorstellen. Ich hoffe, dass sie für alle hilfreich ist.

[Empfohlene Kurse: JavaScript Tutorial】
Fast alles in JavaScript kann als Objekt betrachtet werden. Das Objekt enthält benannte Eigenschaften, die verwendet werden können obj.propName oder auf die zugegriffen werden kann obj['propName'], Jedes Objekt hat einen Namen Als internes Objekt Eigenschaft des Prototyps, es ist mit einem anderen Objekt verknüpft. Prototypobjekte haben auch ihre eigenen Prototypobjekte usw. Dies wird als Prototypkette bezeichnet. Wenn Sie der Prototypkette eines Objekts folgen, gelangen Sie schließlich zum Kernprototyp, in dem sich der Objektprototyp befindet, und markieren damit das Ende der Nullkette.
Wenn Sie eine Eigenschaft anfordern, die ein Objekt nicht enthält, durchsucht die Prototypenkette die Prototypenkette, bis sie die angeforderte Eigenschaft findet oder das Ende der Kette erreicht. Dieses Verhalten ermöglicht es uns, „Klassen“ zu erstellen und Vererbung zu implementieren.
Beispiel
function Animal() {}
var animal = new Animal();Animal fügt einer Klasse Attribute auf zwei Arten hinzu. Eine besteht darin, sie als Instanzeigenschaften festzulegen, und eine darin, sie dem Animal-Prototyp hinzuzufügen.
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); Ausgabeergebnis: Mein Name ist Monty
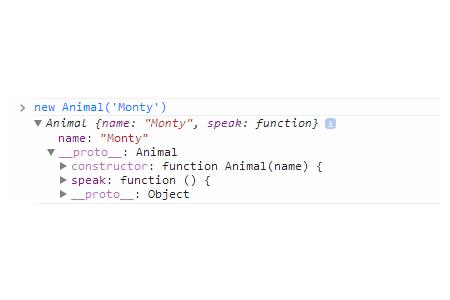
Animal, wenn wir es in der Konsole überprüfen, die Struktur von Das Objekt wird klar. Wir können sehen, dass das Namensattribut zum Objekt selbst gehört und Speak auch Teil des Animal-Prototyps ist.

Animal-Klasse erweitern, um eine Cat-Klasse zu erstellen
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();Ausgabeergebnis: Mein Name ist Monty

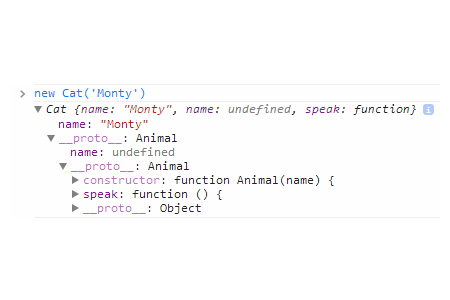
Aus der obigen Abbildung können wir ersehen, dass das Cat-Objekt über ein eigenes Namensinstanzattribut verfügt und außerdem das Namensinstanzattribut und das Sprechprototypattribut von Animal erbt. Dies ist die Rolle der Prototypenkette. Wenn wir cat.name anfordern, findet JavaScript das Namensinstanzattribut und verwendet nicht die Prototypenkette. Aber wenn wir cat.speak时 anfordern, muss sich JavaScript die Prototypenkette entlang bewegen, bis es die Eigenschaft Animal
findet, von der Speak erbt. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels an alle.
Das obige ist der detaillierte Inhalt vonSo verstehen Sie die Prototypenkette in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

