Heim >Web-Frontend >js-Tutorial >Wie erhalte ich mit jQuery die Höhe versteckter Elemente?
Wie erhalte ich mit jQuery die Höhe versteckter Elemente?
- 青灯夜游Original
- 2019-04-17 10:35:353465Durchsuche
Ein HTML-Element kann mit Hilfe der Funktion „hide()“ von jquery ausgeblendet werden oder kann einfach mithilfe von „visibility:hidden;“ in CSS ausgeblendet werden. Wir können JQuery auch einfach verwenden, um die Höhe dieses versteckten Elements zu ermitteln. Im folgenden Artikel erfahren Sie, wie Sie die Höhe versteckter Elemente in jQuery ermitteln. Ich hoffe, dass er für Sie hilfreich ist. [Empfohlenes Video-Tutorial: jQuery-Tutorial]

Jedes HTML-Element definiert zwei Höhen, nämlich die innerheight und outerheight :
● innerHeight: Diese Höhe wird berücksichtigt, wenn die Rahmenbreite des ausgewählten Elements nicht berücksichtigt wird.
● outerHeight: Diese Höhe wird bei der Berechnung der Rahmenbreite des ausgewählten Elements berücksichtigt.
Das Folgende ist ein Codebeispiel, um zu sehen, wie man diese beiden Höhen erhält.
Beispiel 1: Ermitteln Sie die innere Höhe des versteckten Elements
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
border: 1px solid red;
padding: 10px;
width: 300px;
}
div {
width: 310px;
height: 80px;
font-weight: bold;
color: red;
font-size: 25px;
border: 1px solid red;
visibility: hidden;/*隐藏元素*/
}
</style>
</head>
<body>
<div>hello world!</div>
<p id="demo">
这里将显示隐藏的“div”元素的高度。
</p>
<button id="btn1">获取高度</button>
</body>
<script type="text/javascript" src="../demo/js/jquery.min.js"></script>
<script>
//jquery代码
</script>
</html>JQuery-Code
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").innerHeight();
$("#demo").text(demo);
});
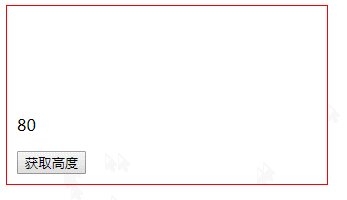
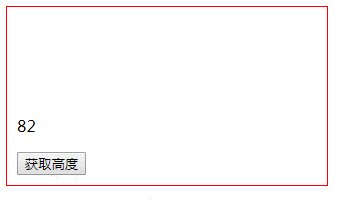
});Ausgabe :

Erklärung: Wir verwenden height: 80px;, um die Höhe des versteckten Div auf 80 zu setzen; während die innerHeight()-Funktion von jQuery die innerHeight-Höhe ermitteln kann, wird die Rahmenbreite ermittelt Wird nicht zum Ergebnis addiert, sodass die erhaltene Höhe 80 beträgt.
Beispiel 2: Ermitteln Sie die äußere Höhe des versteckten Elements
JQuery-Code
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").outerHeight();
$("#demo").text(demo);
});
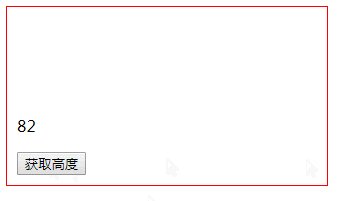
});Ausgabe:

Erklärung: Was Sie mit der Funktion „outerHeight()“ von jQuery erhalten können, ist die Höhe von „outerHeight“. Die Rahmenbreite wird zum Ergebnis addiert, sodass die erhaltene Höhe 82 beträgt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie erhalte ich mit jQuery die Höhe versteckter Elemente?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie lösche ich Elemente mit jQuery? Einfacher Vergleich von Remove(), Detach() und Empty()
- Was sind die Unterschiede zwischen text(), html() und val() in JQuery?
- Einführung in die jQuery-basierte Steuerung des Abhörens von Tastaturereignissen (Codebeispiel)
- Ist jQuery veraltet? Besteht noch Lernbedarf?

