Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in die grundlegende Syntax des Flex-Layouts
Detaillierte Einführung in die grundlegende Syntax des Flex-Layouts
- 不言nach vorne
- 2019-04-03 10:57:112001Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung in die grundlegende Syntax des Flex-Layouts. Freunde in Not können darauf zurückgreifen.
Im Jahr 2009 schlug das W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist
1 Was ist Flex-Layout?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Flex-Layout: .box{display:flex;}
Inline-Elemente können ebenfalls verwendet werden Flex-Layout: .box{display:inline-flex;}
Browser mit Webkit-Kern müssen das Präfix -webkit hinzufügen: .box{display:-webkit-flex;}
Beachten Sie, dass nach der Einstellung auf das Flex-Layout die Float-, Clear- und Vertical-Align-Attribute der untergeordneten Elemente ungültig sind.
2. Grundkonzepte
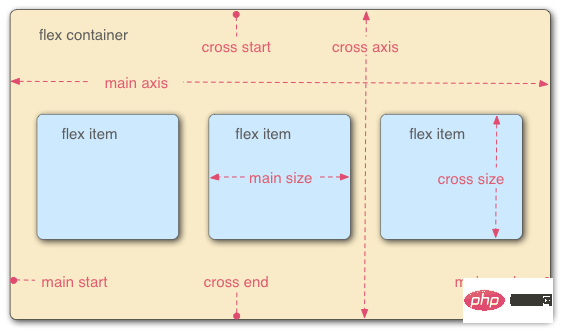
Flex-Container (Flex-Container): Elemente, die das Flex-Layout übernehmen, werden als Flex-Container (Flex-Item) bezeichnet ): Alle untergeordneten Elemente des Flex-Containers werden automatisch zu Container-Mitgliedern, also zu Flex-Elementen.
Die beiden Achsen des Containers: die horizontale Hauptachse (Hauptachse), die vertikale Querachse (Querachse) .
Hauptachse: Startposition->Hauptstart, Endposition->Hauptende, Projekte werden standardmäßig entlang der Hauptachse angeordnet.
Querachse: Startposition-> Queranfang, Endposition->Querende
Der von einem einzelnen Element im Container eingenommene Hauptachsenraum wird als „>Hauptgröße“ bezeichnet, und der Querachsenraum wird als „>Kreuzgröße“ bezeichnet 🎜>
 3.FLex-Attribute
3.FLex-Attribute
Container-Attribute
undArtikelattribute.Containereigenschaften: Flex-Direction, Flex-Wrap, Flex-Flow, Justify-Content, Align-Items, Align-ContentElementeigenschaften: Order, Flex-Grow, flex-shrink, flex-basis, flex , align-self
3.1
containerproperty
flex-direction: bestimmt die Richtung des Hauptteils Achse (d. h. die Richtung der Elementanordnung)
Zeile: horizontale Richtung, von links nach rechts (Standardattribut) Zeilenumkehr: horizontale Richtung, von rechts nach links
Spalte: vertikale Richtung, von oben nach unten.Spaltenumkehr: Vertikale Richtung, von unten nach oben.flex-wrap
: Gibt an, wie vorgegangen wird Umbruch einer Linie, wenn eine Achse nicht passt. nowrap: Kein Zeilenumbruch (Standardattribut)Wrap: Umbruch, die erste Zeile ist oben
Wrap-Reverse : Umbruch, die erste Zeile befindet sich unten (nur die Anzahl der Zeilen wird umgekehrt, die einzelne Zeile beginnt weiterhin bei Von links nach rechts angeordnet, jede Zeile ist).Flex-Flow
: Durch die Kombination von Flex-Direction und Flex-Wrapping sieht die Schreibweise wie folgt aus .box{flex-flow :column wrap-reverse}justify-content
: Definieren Sie die Ausrichtung von Elementen auf der Hauptachse Flex-Start: Linksbündig (Standardwert), Elemente werden auf der Hauptachse ausgerichtet. Richten Sie den Startpunkt vonFlex-End aus: Rechtsbündig werden die Elemente am Endpunkt der Hauptachse ausgerichtet
Mitte: zentriert Abstand dazwischen: Beide Enden ausrichten, der Abstand zwischen den Elementen ist gleich Abstand: Der Abstand auf beiden Seiten jedes Artikels ist gleich. Daher ist der Abstand zwischen Elementen doppelt so groß wie der Abstand zwischen Elementen und Rändernalign-items
: Definieren Sie die Ausrichtung von Elementen auf der Querachse (Nur einzelne Linie, mehrzeilige Ausrichtung Definiert durch align-content
)stretch: Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die Höhe des gesamten Containers ein (Standardwert) Flex-Start: von oben Nehmen Sie von unten nach unten den Startpunkt der Querachse als Basislinie und verlängern Sie diese zum Endpunkt
Flex-Ende: Nehmen Sie von unten nach oben die Endpunkt der Querachse als Grundlinie und zum Startpunkt hin verlängern Mitte: Querachse Richten Sie den Mittelpunkt des Elements aus und platzieren Sie den Mittelpunkt des Elements auf dem Mittelpunkt der QuerachseGrundlinie: An der ersten Textzeile jedes Elements in einer Zeile ausrichten
align- content
: Definiert die Ausrichtung entlang der Querachse, wenn esmehrere Elemente gibt. Zeile
Elemente im Container. Wenn das Element nur eine Achse hat, funktioniert dieses Attribut nichtStreckung: Die Achse ist voll. Die gesamte Querachse (jede Zeile hat eine Achse), Standardattribut Flex-Start: Ausgerichtet auf den Startpunkt der Querachse
Flex-Ende: Ausgerichtet auf den Endpunkt der Querachse Mitte: Ausgerichtet auf den Mittelpunkt der Querachse Leerzeichen: Mehrzeilige Elemente sind gleichmäßig auf der Querachse verteilt. Leerzeichen: Mehrzeilige Elemente befinden sich auf beiden Seiten der Querachse. Die Intervalle sind gleich. Daher ist der Abstand zwischen Elementen auf der Querachse doppelt so groß wie der Abstand zwischen Elementen und RändernHinweis: justify-content, align-items und align-content sind Eigenschaften des Containers, nicht die Eigenschaften des Elements. Sie dienen dazu, die Elemente in einem Container an einer bestimmten Position auf dem auszurichten Achse
3.2 Projektattribute
Reihenfolge: Definieren Sie die Reihenfolge der Elemente, desto höher ist der Standardwert 0, geschrieben wie folgt
.item{order:5}
flex-grow: Definieren Sie das Vergrößerungsverhältnis des Attributelements. Der Standardwert ist 1
Wenn alle Elemente mit einer Flex-Grow-Eigenschaft von 1 den verbleibenden Platz (falls vorhanden) gleichmäßig aufteilen. Wenn die Flex-Grow-Eigenschaft eines Elements 2 und andere Elemente 1 sind, nimmt ersteres doppelt so viel verbleibenden Platz ein wie die anderen Elemente
flex-shrink: Definieren Sie das Schrumpfungsverhältnis des Elements ist der Standardwert 1
Wenn die Flex-Shrink-Eigenschaft aller Elemente 1 ist und nicht genügend Platz vorhanden ist, werden sie alle proportional verkleinert. Wenn das Flex-Shrink-Attribut eines Elements 0 und andere Elemente 1 sind, wird ersteres nicht verkleinert, wenn nicht genügend Platz für dieses Attribut vorhanden ist
flex-basis : Definiert den vom Element eingenommenen Hauptachse Platz, bevor überschüssiger Platz zugewiesen wird. Der Browser berechnet anhand dieses Attributs, ob auf der Hauptachse überschüssiger Platz vorhanden ist. Der Standardwert ist auto, was der ursprünglichen Größe des Elements entspricht
Es kann auf denselben Wert wie das Breiten- oder Höhenattribut (z. B. 350 Pixel) eingestellt werden, dann wird das Element angezeigt einen festen Platz belegen
flex: kombiniert die Eigenschaften von Flex-Grow, Flex-Shrink und Flex-Basis. Der Standardwert ist 0 1 auto empfohlen,
Dieses Attribut hat zwei Verknüpfungswerte: auto (1 1 auto) und none (0 0 auto
align-self: Ermöglicht die Ausrichtung eines einzelnen Elements mit anderen Elementen. Verschiedene Ausrichtungsmethoden können das align-items-Attribut überschreiben. Der Standardwert ist auto, was bedeutet, dass das align-items-Attribut des übergeordneten Elements geerbt wird. es entspricht stretch
Dieses Attribut kann 6 Werte annehmen, außer auto, alles andere ist genau das gleiche wie das align-items-Attribut [Verwandte Empfehlungen:CSS-Video Tutorial]
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die grundlegende Syntax des Flex-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist Flex-Layout? Verstehen Sie das Flex-Layout in 15 Minuten
- Empfohlene Video-Tutorials zum flexiblen Layout: Die 5 neuesten Video-Tutorials zum flexiblen elastischen Layout im Jahr 2021
- Einführung in Flex-Layoutelemente in CSS (mit Code)
- Was ist Flex-Layout? Eigenschaften im Zusammenhang mit dem Flex-Layout

