Heim >Web-Frontend >CSS-Tutorial >Was ist Flex-Layout? Verstehen Sie das Flex-Layout in 15 Minuten
Was ist Flex-Layout? Verstehen Sie das Flex-Layout in 15 Minuten
- 不言Original
- 2018-09-21 15:10:5719064Durchsuche
Beim Studium des Webseitenlayouts stoßen wir häufig auf flexibles (Flex) Layout. Wie sieht also ein flexibles (Flex) Layout aus? Ich glaube, dass Sie nach dem Lesen dieses Artikels die wahre Bedeutung des flexiblen (elastischen) Layouts verstehen werden.
Empfohlenes Handbuch: CSS-Online-Handbuch
Was ist Flexbox?
Flexbox ist die Abkürzung für flexible Box (Hinweis: Es bedeutet „flexibler Box-Container“) und ist ein neuer Layoutmodus, der von CSS3 eingeführt wurde. Es bestimmt, wie Elemente auf der Seite angeordnet werden, sodass sie auf verschiedenen Bildschirmgrößen und Geräten vorhersehbar angezeigt werden.
Der Name Flexbox geht auf die Fähigkeit zurück, Elemente innerhalb eines Flex-Containers zu erweitern und zusammenzuziehen, um den verfügbaren Platz zu maximieren. Im Vergleich zu früheren Layoutmethoden (z. B. Tabellenlayout und schwebende Elemente mit eingebetteten Blockelementen) ist Flexbox eine leistungsfähigere Methode:
1 Elemente in verschiedenen Richtungen anordnen
2 von Elementen
3. Ändern Sie die Ausrichtung von Elementen
4. Laden Sie Elemente dynamisch in Container
Empfohlenes Video-Tutorial:
Unter welchen Umständen wird die Verwendung von Flexbox nicht empfohlen?
Obwohl sich Flexbox hervorragend zum Skalieren, Ausrichten und Neuanordnen von Elementen eignet, sollten Sie versuchen, das Flexbox-Layout in den folgenden Situationen zu vermeiden:
1. Gesamtseitenlayout
2. Websites, die alte Browser vollständig unterstützen
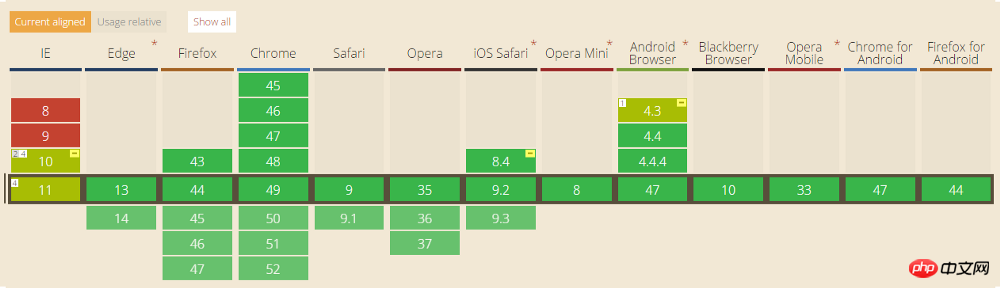
Browserunterstützung für Flexbox:

Alte Browser, wie IE 11 oder niedriger, unterstützt Flexbox nicht oder nur teilweise. Wenn Sie die Seite sicher normal rendern möchten, sollten Sie auf andere CSS-Layoutmethoden zurückgreifen, wie zum Beispiel display:inline-block oder display:table kombiniert mit float. Wenn Sie jedoch nur auf moderne Browser abzielen, ist Flexbox auf jeden Fall einen Versuch wert.
Begriffe
Im Flexbox-Modell gibt es drei Kernkonzepte:
– Flex-Elemente (Anmerkung von Fool's Pier: auch Flex-Unterelemente genannt), die müssen angeordnet werden Element
– Flex-Container, der Flex-Elemente enthält
– Richtung, die die Layoutrichtung von Flex-Elementen bestimmt (Hinweis: Weitere Artikel werden als Hauptachse bezeichnet)
Bestes Lernen Der Weg besteht darin, aus Erfahrungen und Beispielen zu lernen, also fangen wir an!
Ebene 1 – Grundlagen
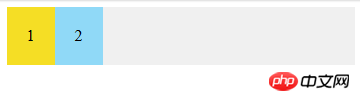
1) Erstellen Sie einen Flex-Container
CSS-Code:
.flex-container {display: flex;}Der Code lautet wie folgt:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}Der Effekt lautet wie folgt:

Um einen Flex-Container zu erstellen, müssen Sie lediglich ein display:flex-Attribut zu einem Element hinzufügen. Standardmäßig werden alle direkten untergeordneten Elemente als Flex-Elemente betrachtet und in einer Reihe von links nach rechts angeordnet. Wenn die Summe der Breiten der Flex-Elemente größer als der Container ist, werden die Flex-Elemente verkleinert, bis sie in die Breite des Flex-Containers passen.
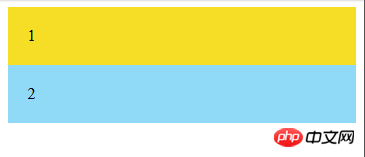
2) Flex-Elemente in einer Spalte anordnen
CSS-Code:
.flex-container {display: flex;flex-direction: column;}Der Code lautet wie folgt:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
flex-direction: column;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}Der Effekt ist wie folgt:

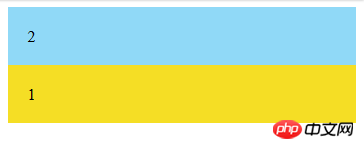
Sie können die Flex-Richtung festlegen ( in einem Flex-Container): Die Spalte ordnet Flex-Elemente vertikal an. Sie können Flex-Elemente auch in umgekehrter Reihenfolge anordnen, indem Sie „Flex-Direction: Column-Reverse“ oder „Flex-Direction: Row-Reverse“ festlegen.
CSS-Code:
.flex-container {display: flex;flex-direction: column-reverse;}Der Code lautet wie folgt:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS :
.flex-container {
display: flex;
flex-direction: column-reverse;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}Der Effekt ist wie folgt:

Stufe 2 – Neuling
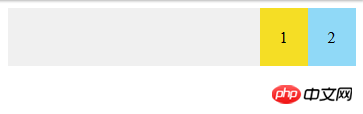
1) Rechtsbündige Flex-Elemente
CSS-Code:
.flex-container {display: flex;justify-content: flex-end;}Denken Sie daran, dass jedes Flexbox-Modell eine Biegerichtung (Hauptachse) hat. justify-content wird verwendet, um die Ausrichtungsposition von Flex-Elementen in der Flex-Richtung anzugeben. Im obigen Beispiel bedeutet justify-content:flex-end, dass die Flex-Elemente horizontal am Ende des Flex-Containers ausgerichtet sind. Deshalb sind sie rechts platziert.
Der Code lautet wie folgt:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: flex-end;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}Der Effekt ist wie folgt :

相关文章推荐:
1.flex多列布局有哪些?flex四种多列布局的介绍
2.弹性盒子布局flex是什么
3.flex布局实现网易云播放器界面的布局
相关视频推荐:
1.CSS视频教程-玉女心经版
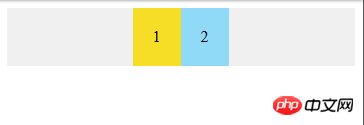
2)居中对齐的 flex 项
CSS 代码:
.flex-container {display: flex;justify-content: center;}代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

3)铺开的 flex 项
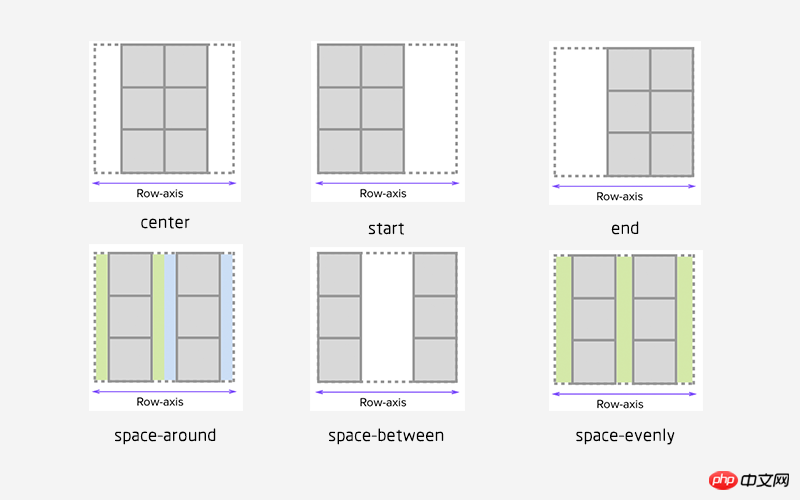
您可以通过使用以下 justify-content 属性的三个间距值之一来指定容器中 flex 项之间应显示多少空间:
space-evenly : flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly 也是这个逻辑,建议在 chrome 60 下查看 这个demo 。 )
space-between : 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。
space-around : flex 容器中的每个 flex 项的每一侧间距都是相等的。请注意,这意味着两个相邻 flex 项之间的空间将是第一个/最后一个 flex 项与其最近边缘之间的空间的两倍。
注:网上找了一张图片能更好的解释 justify-content 属性值的表现,如图:

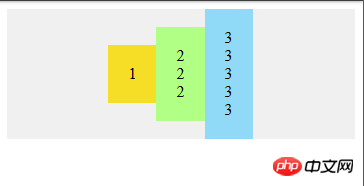
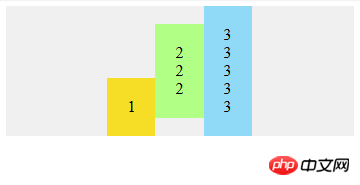
4)flex 项在交叉轴上的对齐
CSS 代码:
.flex-container {display: flex;justify-content: center;align-items: center;}通常,我们想沿着 flex 方向(主轴)排列 flex 项,还可以在垂直于它的方向(交叉轴)上对齐 flex 项。通过设置 justify-content:center和align-items:center,可以使 flex 项水平和垂直放置在 flex 容器的中心。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2 <br />2<br />2</div> <div class="flex-item">3 <br />3<br /> 3<br /> 3<br /> 3</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

5)对齐某个特定的 flex 项
CSS 代码:
.flex-container {display: flex;align-items: center;}
.flex-bottom {align-self: flex-end;}可以在某个特定的 flex 项上使用 align-self CSS 属性,来使该特定的 flex 项与容器中的其他 flex 项进行对齐。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-bottom">1</div> <div class="flex-item">2 <br />2<br />2</div> <div class="flex-item">3 <br />3<br /> 3<br /> 3<br /> 3</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
.flex-bottom {
align-self: flex-end;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

Level 3 — 中级
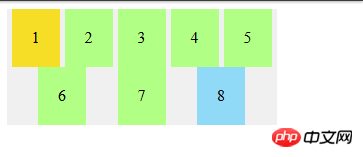
1)允许 flex 项多行/列排列
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap;}默认情况下, flex 项不允许多行/列排列,如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

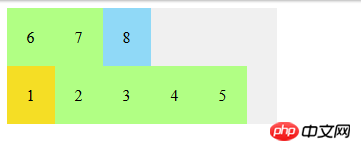
2)flex 项反向多行/列排列
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap-reverse;}flex-wrap:wrap-reverse 仍然使 flex 项以多行/列排列,但是它们从 flex 容器的末尾开始排列的。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

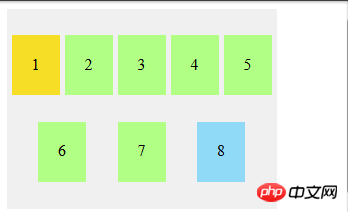
3)多行/列排列的 flex 项在交叉轴上的对齐方式
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap;align-content: flex-start;}默认情况下,当 flex 容器的交叉轴(cross axis)上存在多余空间时,您可以在 flex 容器上设置 align-content,以控制 flex 项在交叉轴(cross axis)上的对齐方式。可能的值是 flex-start,flex-end,center,space-between,space-around ,space-evenly 和 stretch(默认)。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-content: space-evenly;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
height:200px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
height:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

Level 4 — 高级
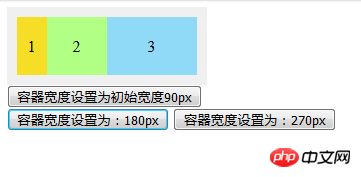
1)拉伸 flex 项
CSS 代码:
.flex-container {display: flex;}
.flex-item.nth-of-type(1){flex-grow: 1;}
.flex-item.nth-of-type(2) {flex-grow: 2;}flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间。
注:这里特别要注意的是 flex-grow 控制的是 flex 项的拉伸比例,而不是占据 flex 容器的空间比例。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> <div class="flex-item flex-item3">3</div> </div> <button class="w90">容器宽度设置为初始宽度90px</button> <button class="w180">容器宽度设置为:180px</button> <button class="w270">容器宽度设置为:270px</button>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
/* 以下为辅助样式 */
.flex-container{
width:90px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:30px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}JS:
var $flexContainer=$(".flex-container")
$(".w90").on("click",function(){
$flexContainer.width("90px")
})
$(".w180").on("click",function(){
$flexContainer.width("180px")
})
$(".w270").on("click",function(){
$flexContainer.width("270px")
})效果如下:

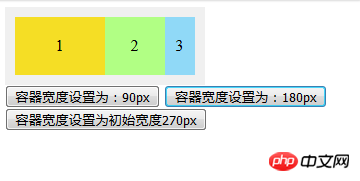
2)收缩元素
CSS 代码:
.flex-container {display: flex;}
.flex-item:nth-of-type(1) {flex-shrink: 1;}
.flex-item:nth-of-type(2) {flex-shrink: 2;}flex-shrink 只有在 flex 容器空间不足时才会生效。它指定 flex 项相对于其他 flex 项将缩小多少,以使 flex 项不会溢出 flex 容器。 默认值为 1。当设置为0时,该 flex 项将不会被收缩。在这个例子中,比例是1:2,意思是在收缩时,第一项将收缩 1/3 ,而第二个项目将被收缩 2/3 。
注: flex-shrink 和 flex-grow 正好相反
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> <div class="flex-item flex-item3">3</div> </div> <button class="w90">容器宽度设置为:90px</button> <button class="w180">容器宽度设置为:180px</button> <button class="w270">容器宽度设置为初始宽度270px</button>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex-shrink: 0;}
.flex-item2{flex-shrink: 1;}
.flex-item3{flex-shrink: 2;}
/* 以下为辅助样式 */
.flex-container{
width:270px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}JS:
var $flexContainer=$(".flex-container")
$(".w90").on("click",function(){
$flexContainer.width("90px")
})
$(".w180").on("click",function(){
$flexContainer.width("180px")
})
$(".w270").on("click",function(){
$flexContainer.width("270px")
})效果如下:

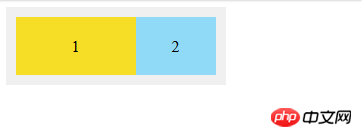
3)设置元素的大小
CSS 代码:
.flex-container {display: flex;}
.flex-item.nth-of-type(1) {flex-basis: 200px;}
.flex-item.nth-of-type(2) {flex-basis: 10%;}您可以使用 flex-basis 定制 flex 项尺寸来代替元素的初始大小。默认情况下,其值为 flex-basis: auto,这意味该尺寸着从非 Flexbox CSS规则计算的。您还可以将其设置为某个绝对值或相对于 flex 容器百分比的值;例如 flex-basis:200px 和flex-basis:10%。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> </div>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex: 1 0 90px;}
.flex-item2{flex: 2 0 10%;}
/* 以下为辅助样式 */
.flex-container{
width:200px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

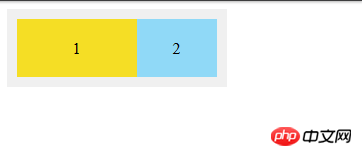
4)将 flex-grow, flex-shrink, 和 flex-basis 放在一起
CSS 代码:
.flex-container {display: flex;}
.flex-item:nth-of-type(1) {flex: 1 0 100px;}
.flex-item:nth-of-type(2) {flex: 2 0 10%;}flex 是 flex-grow,flex-shrink 和 flex-based 的缩写。在这个例子中,第一个 flex 项设置为flex-grow: 1,flex-shrink: 0,flex-basis: 100px,第二个 flex 项设置为flex-grow: 2,flex-shrink: 0,flex-basis: 10%。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> </div>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex: 1 0 90px;}
.flex-item2{flex: 2 0 10%;}
/* 以下为辅助样式 */
.flex-container{
width:200px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

分析一下上面的这个例子,由于在 flex 容器(200px)中存在剩余空间 (90px),只有 flex-grow 才能起作用,flew-shrink 被忽略。第一个 flex 项的flex-grow 为 1,第2个 flex 项的flex-grow 为 2,所以第1个 flex 项拉伸 30px,第2个 flex 项拉伸 60px。
相关视频教程:
flex布局视频教程推荐:2018最新5个flex弹性布局视频教程
Das obige ist der detaillierte Inhalt vonWas ist Flex-Layout? Verstehen Sie das Flex-Layout in 15 Minuten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine detaillierte Einführung in das flexible CSS3-Box-Flex-Layoutmodell des responsiven Layouts
- 2017 Essential für CSS3-Lernende: Flex-Layout-Beispiel-Grafik-Tutorial
- Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
- So verwenden Sie das Flex-Layout, um mehrere Zeilen und mehrere Divs horizontal und vertikal zu zentrieren
- Über das flexible Layout von CSS Flex
- Einführung in das flexible Layout (Flex) in HTML (mit Code)
- Was sind die Eigenschaften des CSS-Flex-Layouts (elastisches Layout)? Einführung in CSS-Flex-Layout-Eigenschaften

