Heim >Web-Frontend >HTML-Tutorial >Einführung in das flexible Layout (Flex) in HTML (mit Code)
Einführung in das flexible Layout (Flex) in HTML (mit Code)
- 不言Original
- 2018-08-01 10:53:3710279Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem flexiblen Layout in HTML. Freunde in Not können sich darauf beziehen. Ich hoffe, dass er allen helfen kann.
1. Was ist Flex-Layout?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Jeder Container kann als Flex-Layout festgelegt werden.
2. Grundkonzepte
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden.
Der Code lautet wie folgt:
3. Attribute des Containers
Die folgenden 6 Attribute werden für den Container festgelegt.Flex-Richtung
Flex-Wrap
Flex-Flow
justify-content
align-items
align-content
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>
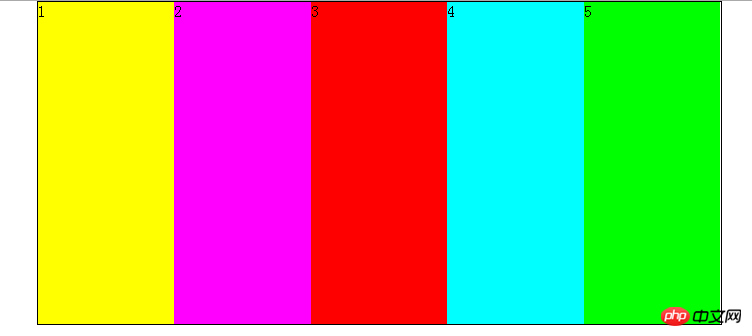
Rendering:

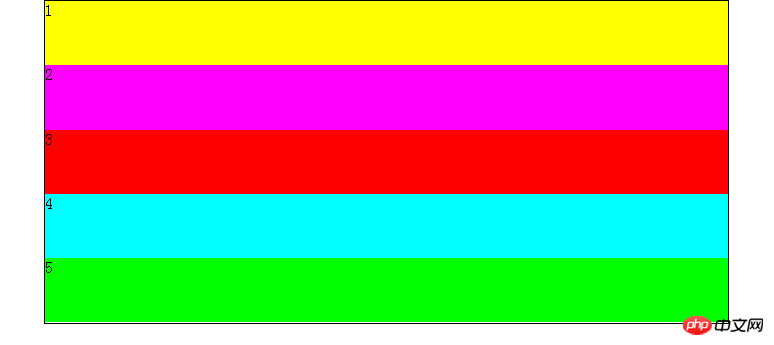
Tipp: Fügen Sie Flex-Richtung zum CSS-Stil :column hinzu ; wird zu einem weiteren Layouteffekt. Wie unten gezeigt:

Empfohlene verwandte Artikel:
Verstehen des neuesten Flex-Layouts in HTML
flex nutzt einen Webservice zum Hochladen von Fotos zur Implementierung des Codes
Das obige ist der detaillierte Inhalt vonEinführung in das flexible Layout (Flex) in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

