Heim >Web-Frontend >CSS-Tutorial >Was ist Flex-Layout? Eigenschaften im Zusammenhang mit dem Flex-Layout
Was ist Flex-Layout? Eigenschaften im Zusammenhang mit dem Flex-Layout
- 青灯夜游nach vorne
- 2018-10-26 17:21:534553Durchsuche
Der Inhalt dieses Artikels soll Ihnen vorstellen, was Flex-Layout ist. Eigenschaften im Zusammenhang mit dem Flex-Layout. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Webseitenlayout (Layout) ist eine Schlüsselanwendung von CSS. Die traditionelle Layoutmethode ist die Float-Positionsanzeige. Bei diesen speziellen Layouts ist dies sehr unpraktisch. Beispielsweise ist eine vertikale Zentrierung nicht einfach zu erreichen.
Im Jahr 2009 schlug das W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist.
1. Was ist Flex-Layout?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Jeder Container kann als Flex-Layout festgelegt werden. 注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
display: flex; //块元素 display: inline-flex; //行内元素
Elemente, die das Flex-Layout übernehmen, werden Flex-Container (Flex-Container) oder kurz „Container“ genannt. Alle seine untergeordneten Elemente werden automatisch zu Container-Mitgliedern, die als Flex-Elemente (Flex-Elemente) oder kurz „Elemente“ bezeichnet werden.
Container haben standardmäßig zwei Achsen: die horizontale Hauptachse und die vertikale Querachse. Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet.
Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Projekt eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.
Containereigenschaften
Die Flex-Direction-Eigenschaft bestimmt die Richtung der Hauptachse (d. h. die Anordnungsrichtung von Elementen). <span class="token property">flex-direction<span class="token punctuation">: column-reverse | column | row | row-reverse<span class="token punctuation">; (默认不写 flex-direction<span class="token punctuation">:</span>row)</span></span></span>

Flex-Wrap-Attributdefinition, wenn eine Achse nicht passt, Verwendung:
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap (Standard): kein Zeilenumbruch
Umbruch: Umbruch, wobei die erste Zeile oben liegt.
wrap-reverse: bricht die erste Zeile unten um.
Die Flex-Flow-Eigenschaft ist die Abkürzung der Flex-Direction-Eigenschaft und der Flex-Wrap-Eigenschaft. Der Standardwert ist row nowrap.
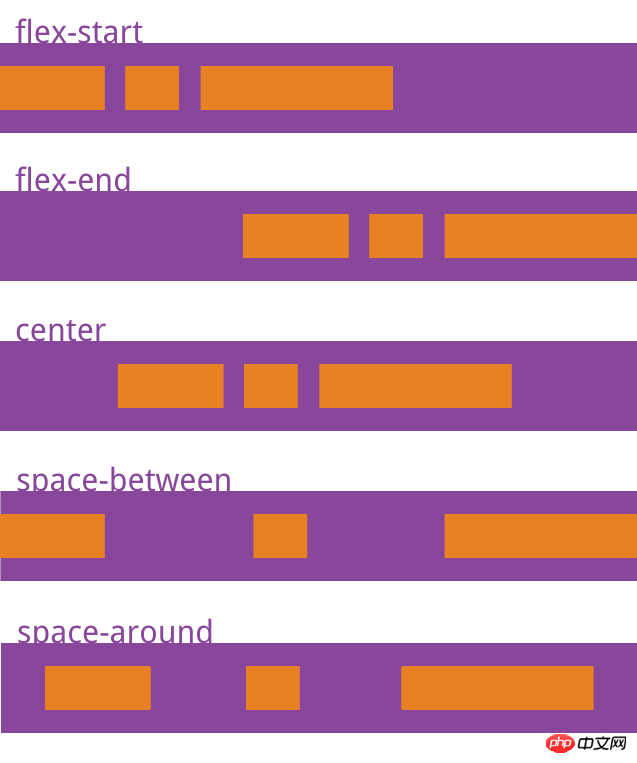
Das justify-content-Attribut definiert die Ausrichtung des Elements auf der Hauptachse.
Verwendung:
justify-content: flex-start | flex-end | center | space-between | space-around;

flex- Anfang (Standard): linksbündig
Flex-Ende: rechtsbündig
Mitte: zentriert
-
Abstand dazwischen: Richten Sie beide Enden aus und die Abstände zwischen den Elementen sind gleich.
space-around: Jedes Element ist auf beiden Seiten gleichmäßig verteilt. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand.
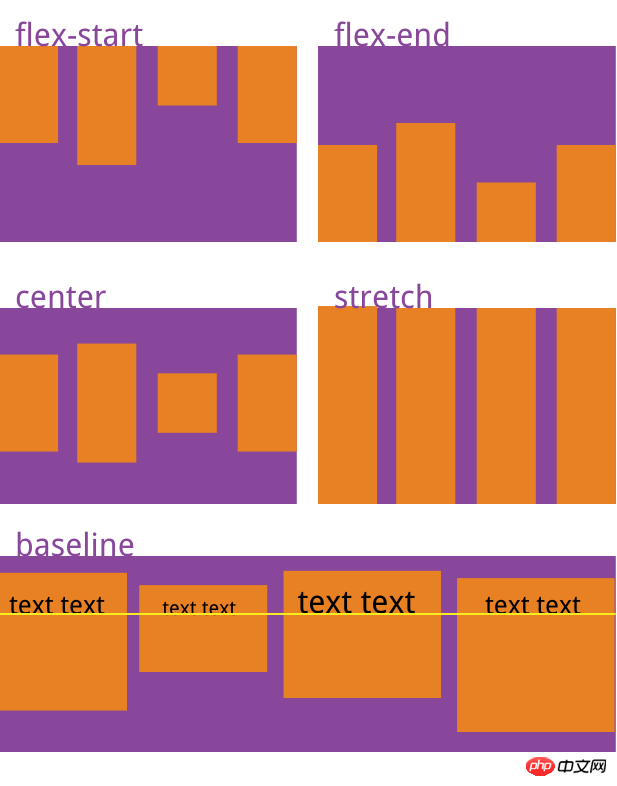
Das align-items-Attribut definiert, wie Elemente auf der Querachse ausgerichtet werden.
Verwendung:
align-items: flex-start | flex-end | center | baseline | stretch;

flex- start: Ausrichtung des Startpunkts der Querachse.
flex-end: Die Endpunktausrichtung der Querachse.
Mitte: Richten Sie den Mittelpunkt der Querachse aus.
Grundlinie: Die Grundlinienausrichtung der ersten Textzeile des Elements.
Strecken (Standardwert): Wenn für das Element keine Höhe festgelegt ist oder es auf „Automatisch“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein.
Das align-content-Attribut definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat.
Verwendung:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

flex- Start: Ausgerichtet am Startpunkt der Querachse.
Flex-Ende: ausgerichtet am Endpunkt der Querachse.
Mitte: Ausgerichtet am Mittelpunkt der Querachse.
Abstand zwischen: An beiden Enden der Querachse ausrichten, und die Abstände zwischen den Achsen sind gleichmäßig verteilt.
space-around: Jede Achse hat auf beiden Seiten den gleichen Abstand. Daher ist der Abstand zwischen den Achsen doppelt so groß wie der Abstand zwischen den Achsen und dem Rahmen.
Stretch (Standardwert): Die Achse nimmt die gesamte Querachse ein.
Projektattribute
1. Auftragsattribut
2. Flex-Grow-Attribut
3. Flex-Shrink-Attribut
4. Flex-Basis-Attribut
5
- 6. Attribut „align-self align-self“
Das obige ist der detaillierte Inhalt vonWas ist Flex-Layout? Eigenschaften im Zusammenhang mit dem Flex-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

