Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in JavaScript DOM
Detaillierte Einführung in JavaScript DOM
- 不言nach vorne
- 2019-03-29 09:42:213596Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung in JavaScript DOM. Ich hoffe, dass er für Freunde hilfreich ist.
Javascript DOM (Document Object Model) ist eine Schnittstelle, die es Entwicklern ermöglicht, den Inhalt, die Struktur und den Stil der Seite zu manipulieren. In diesem Artikel werden wir verstehen, was DOM ist und wie man es mit Javascript manipuliert. Dieser Artikel kann auch als Referenz für die grundlegende DOM-Manipulation dienen.
Was ist DOM?
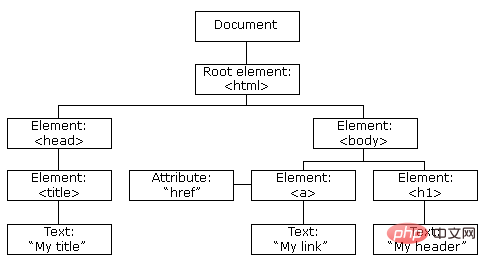
Grundsätzlich besteht eine Webseite aus HTML- und CSS-Dokumenten. Die Beschreibung, die Browser zum Erstellen von Dokumenten verwenden, wird Document Object Model (DOM) genannt. Es ermöglicht Javascript, auf die Elemente und Stile der Seite zuzugreifen und diese zu bearbeiten. Das Modell ist in einer objektbasierten Baumstruktur aufgebaut und definiert:
- HTML-Elemente als Objekte
- Attribute und Ereignisse von HTML-Elementen
- Methoden für den Zugriff auf HTML-Elemente

HTML-DOM-Modell
Die Position eines Elements wird als Knoten bezeichnet. Nicht nur Elemente erhalten Knoten, sondern auch Attribute von Elementen und Text haben eigene Knoten (Eigenschaftsknoten und Textknoten).
DOM-Dokument
Das DOM-Dokument ist der Eigentümer aller anderen Objekte auf der Webseite. Das bedeutet, dass Sie hier beginnen müssen, wenn Sie auf ein beliebiges Objekt auf der Webseite zugreifen möchten. Es enthält auch viele wichtige Eigenschaften und Methoden, die es uns ermöglichen, auf unsere eigenen Seiten zuzugreifen und diese zu ändern.
HTML-Elemente finden
Da wir nun verstanden haben, was ein DOM-Dokument ist, können wir mit der Erstellung unseres ersten HTML-Elements beginnen. Es stehen viele verschiedene Methoden für Javascript DOM zur Verfügung, aber diese sind die gebräuchlichsten:
Element anhand der ID abrufen Die Methode
getElementById() wird verwendet, um ein einzelnes Element anhand seiner ID abzurufen. Schauen wir uns ein Beispiel an:
var title = document.getElementById(‘header-title’);
Wir holen uns das Element mit der ID header-title und speichern es in einer Variablen.
Elemente nach Klassennamen abrufen
Sie können auch die Methode getElementsByClassName() verwenden, um mehrere Objekte abzurufen, die ein Array von Elementen zurückgibt.
var items = document.getElementsByClassName(‘list-items’);
Hier erhalten wir alle Elemente der Klasse list-items und speichern sie in Variablen.
Elemente nach Tag-Namen abrufen
Sie können auch die Methode getElementsByTagName() verwenden, um Elemente nach Tag-Namen abzurufen.
var listItems = document.getElementsByTagName(‘li’);
Hier erhalten wir alle li-Elemente im HTML-Dokument und speichern sie in Variablen. Die Methode
Queryselector
querySelector() gibt das erste Element zurück, das mit dem angegebenen CSS-Selektor übereinstimmt. Das bedeutet, dass Sie Elemente nach ID, Klasse, Tag und allen anderen gültigen CSS-Selektoren abrufen können. Hier habe ich einige der am häufigsten verwendeten Optionen aufgelistet.
Nach ID abrufen:
var header = document.querySelector(‘#header’)
Nach Klasse abrufen:
var items = document.querySelector(‘.list-items’)
Nach Tag abrufen:
var headings = document.querySelector(‘h1’);
Spezifischere Elemente abrufen:
Wir können auch CSS-Selektoren verwenden, um spezifischere Elemente zu erhalten.
document.querySelector(“h1.heading”);
In diesem Beispiel suchen wir sowohl nach Tags als auch nach Klassen und geben das erste an den CSS-Selektor übergebene Element zurück. Die
Queryselectorall
querySelectorAll()-Methode ist genau die gleiche wie querySelector(), außer dass sie alle Elemente zurückgibt, die mit dem CSS-Selektor übereinstimmen.
var heading = document.querySelectorAll(‘h1.heading’);
In diesem Beispiel erhalten wir alle heading-Tags, die zur Klasse h1 gehören, und speichern sie in einem Array.
HTML-Elemente ändern
HTML DOM ermöglicht es uns, den Inhalt und Stil von HTML-Elementen zu ändern, indem wir ihre Attribute ändern.
HTML ändern
Das innerHTML-Attribut kann verwendet werden, um den Inhalt eines HTML-Elements zu ändern.
document.getElementById(“#header”).innerHTML = “Hello World!”;
In diesem Beispiel erhalten wir das Element mit dem ID-Header und setzen seinen Inhalt auf „Hello World!“.
InnerHTML kann ein Tag auch in ein anderes Tag einfügen.
document.getElementsByTagName("div").innerHTML = "<h1>Hello World!</h1>"
Fügen Sie hier h1-Tags in alle vorhandenen Divs ein.
Ändern Sie den Wert des Attributs
Sie können den DOM auch verwenden, um den Wert des Attributs zu ändern.
document.getElementsByTag(“img”).src = “test.jpg”;
In diesem Beispiel haben wir alle <img alt="Detaillierte Einführung in JavaScript DOM" >-Tags von src in test.jpg geändert.
Stil ändern
Um den Stil eines HTML-Elements zu ändern, müssen Sie das Stilattribut des Elements ändern. Hier ist eine Beispielsyntax zum Ändern des Stils:
document.getElementById(id).style.property = new style
Als nächstes sehen wir uns ein Beispiel an, in dem wir ein Element nehmen und den unteren Rand in eine durchgezogene schwarze Linie ändern:
document.getElementsByTag(“h1”).style.borderBottom = “solid 3px #000”;
Die CSS-Eigenschaft muss Zum Schreiben muss Camelcase anstelle des normalen CSS-Eigenschaftsnamens verwendet werden. In diesem Beispiel verwenden wir borderBottom anstelle von border-bottom.
Elemente hinzufügen und entfernen
Jetzt sehen wir uns an, wie man neue Elemente hinzufügt und vorhandene Elemente entfernt.
Element hinzufügen
var div = document.createElement(‘div’);
Hier haben wir ein div-Element mit der Methode createElement() erstellt, die den Tag-Namen als Parameter verwendet und ihn in einer Variablen speichert. Dann müssen Sie ihm nur noch etwas Inhalt geben und ihn in das DOM-Dokument einfügen.
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);
这里用了 createTextNode() 方法创建内容,该方法用字符串作参数,然后在文档中已经存在的 div 之前插入新的 div 元素。
删除元素
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);
本例中我们得到一个元素并使用 removeChild() 方法将其删除。
替换元素
现在让我们来看看怎样替换一个项目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);
这里我们使用 replaceChild() 方法替换元素。第一个参数是新元素,第二个参数是要替换的元素。
直接写入HTML输出流
还可以使用 write() 方法将 HTML 表达式和 JavaScript 直接写入 HTML 输出流。
document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);
我们也可以把像日期对象这样的参数传给 JavaScript 表达式。
document.write(Date());
write() 方法还可以使用多个参数,这些参数会按其出现的顺序附加到文档中。
事件处理
HTML DOM 允许 Javascript 对 HTML 事件做出反应。下面列出了一些比较重要的事件:
- 鼠标点击
- 页面加载
- 鼠标移动
- 输入字段更改
分配事件
可以用标记上的属性直接在 HTML 代码中定义事件。以下是 onclick 事件的例子:
<h1>Click me!</h1>
在此例中,单击按钮时,<h1></h1> 的文本将被改为 “Hello!”。
还可以在触发事件时调用函数,如下一个例子所示。
<h1>Click me!</h1>
这里我们在单击按钮时调用 changeText() 方法,并将该元素作为属性传递。
还可以用 Javascript 代码为多个元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
指定事件监听器
接下来看看怎样为 HTML 元素分配事件监听器。
document.getElementById(“btn”)addEventListener('click', runEvent);
这里我们刚刚指定了一个 click 事件,在单击 btn 元素时调用 runEvent 方法。
当然还可以把多个事件指定给单个元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);
节点关系
DOM Document 中的节点之间具有层次关系。这意味着节点的结构类似于树。我们用 parent,sibling 和 child 等术语来描述节点之间的关系。
顶级节点称为根节点,是唯一一个没有父节点的节点。普通 HTML 文档中的根是 标记,因为它没有父标记,并且是文档的顶部标记。
在节点之间导航
可以用以下属性在节点之间导航:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
下面是得到 h1 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
总结
望本文能帮助你理解 Javascript DOM 以及如何用它来操作页面上的元素。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的的JavaScript教程视频栏目!!!
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in JavaScript DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fügen Sie !, +, -, ~ vor JavaScript-Funktionen hinzu; Einführung in die Bedeutung von Symbolen
- Detaillierte Erläuterung der Eigenschaften innerWidth und innerHeight in JavaScript
- JavaScript-Proxy()-Objekte verstehen und verwenden (Codebeispiele)
- Einführung in URL-bezogene Inhalte in JavaScript (mit Code)
- JavaScript-Codebeispiel zur Implementierung eines unendlichen Rekursionsbaums

