Heim >Web-Frontend >js-Tutorial >JavaScript-Codebeispiel zur Implementierung eines unendlichen Rekursionsbaums
JavaScript-Codebeispiel zur Implementierung eines unendlichen Rekursionsbaums
- 不言nach vorne
- 2019-03-29 09:37:372708Durchsuche
Der Inhalt dieses Artikels befasst sich mit Codebeispielen für die Implementierung unendlicher Rekursionsbäume. Ich hoffe, dass er für Freunde hilfreich ist.
Nachfrage: Kürzlich bin ich auf eine Anforderung gestoßen, die normalerweise vom Backend verwendet wird, um die Baumstruktur direkt an das Frontend zurückzugeben. Das Frontend reagiert sehr empfindlich auf diesen verschachtelten Datentyp Regionen oder die Baumstruktur von Menüs) spart eine Ebene der Verarbeitung. Ich habe die Hintergrundentwicklung geändert und die Flat-Array-Daten an das Frontend zurückgegeben, um die folgenden Daten zu verarbeiten. Plötzlich verspürte ich ein wenig Panik...
const data = [
{
"area_id": 5,
"name": "广东省",
"parent_id": 0,
},
{
"area_id": 6,
"name": "广州市",
"parent_id": 5,
},
{
"area_id": 7,
"name": "深圳市",
"parent_id": 5,
},
{
"area_id": 4,
"name": "北京市",
"parent_id": 3,
},
{
"area_id": 3,
"name": "北京",
"parent_id": 0,
},
{
"area_id": 2,
"name": "测试子地区",
"parent_id": 1,
},
{
"area_id": 1,
"name": "测试地区",
"parent_id": 0,
}
]
emmm, wenn ich darüber nachdenke, würde ich einfach gerne Sport treiben, also krempele die Ärmel hoch und mache es, und dann habe ich die folgenden zwei Organisationsmethoden zusammengefasst~
Methode 1 – Rekursion
Wie kann in einem solchen Szenario, das für die Rekursion so geeignet ist, die Rolle der Rekursion weggelassen werden? Die erste Methode ist Rekursion! Präsentiert den Schatz der Rekursion~
function toTreeData(data,pid){
function tree(id) {
let arr = []
data.filter(item => {
return item.parent_id === id;
}).forEach(item => {
arr.push({
area_id: item.area_id,
label: item.name,
children: tree(item.area_id)
})
})
return arr
}
return tree(pid) // 第一级节点的父id,是null或者0,视情况传入
}
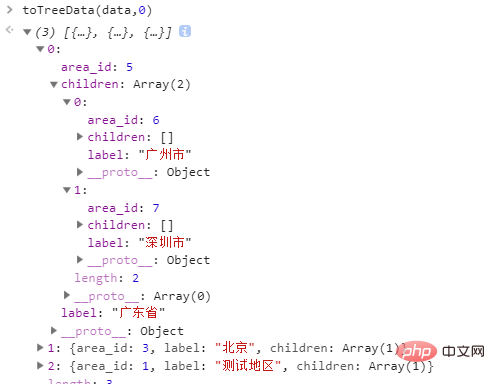
Nun, richtig positionieren, in der Konsole ausführen

Oh, nicht schlecht~ Der kleine Bruder im Hintergrund Nr Ich muss mir keine Sorgen mehr machen. Welche Daten müssen an mich zurückgegeben werden? Diese Methode hat jedoch einen Nachteil: Wenn in der untergeordneten Komponente keine Daten vorhanden sind, wird [] zurückgegeben. Nun, es gibt ein Problem, aber es kann trotzdem optimiert werden. Kann ich den optimierten Code so einfach bereitstellen? Sie sind bereits ein ausgereifter Programmierer und müssen lernen, den Code selbst zu optimieren! ! !
Methode 2 – Objekt
Das Objekt war in meinen Augen immer die Existenz des himmlischen ewigen Drachentötungsschwerts, und die Geheimnisse davon zu kennen ist wie ein geheimes Kampfkunstbuch zu haben mit mir. Bei unsachgemäßer Anwendung kommt es natürlich einem Haufen Altmetall gleich und kann sogar zu unvorhersehbaren Ergebnissen führen.
function setTreeData(arr) {
// 删除所有 children,以防止多次调用
arr.forEach(function (item) {
delete item.children;
});
let map = {}; // 构建map
arr.forEach(i => {
map[i.area_id] = i; // 构建以area_id为键 当前数据为值
});
let treeData = [];
arr.forEach(child => {
const mapItem = map[child.parent_id]; // 判断当前数据的parent_id是否存在map中
if (mapItem) { // 存在则表示当前数据不是最顶层数据
// 注意: 这里的map中的数据是引用了arr的它的指向还是arr,当mapItem改变时arr也会改变,踩坑点
(mapItem.children || ( mapItem.children = [] )).push(child); // 这里判断mapItem中是否存在children, 存在则插入当前数据, 不存在则赋值children为[]然后再插入当前数据
} else { // 不存在则是组顶层数据
treeData.push(child);
}
});
return treeData;
};
console.log(setTreeData(data)); // 输出整理后的数据
Aus diesem Grund werde ich es nicht ausführen, was dem rekursiven Ergebnis ähnelt. Ich bevorzuge diesen Ansatz gegenüber der Rekursion. Diese Methode ist jedoch fehleranfällig, das heißt, sie verändert die Originaldaten. Ich war schon lange in dieser Falle, also habe ich sie durch Löschen von untergeordneten Elementen initialisiert. Erinnern Sie sich daran? Wenn Sie sich nicht erinnern, wiederholen Sie es dreimal! ! !
Zusammenfassung
Das Obige stellt kurz zwei Methoden zum Konvertieren flacher Daten in rekursive Bäume vor. Wenn nicht, gehen Sie zurück und programmieren Sie! Wenn ich derzeit auf die Notwendigkeit stoße, Daten in einer Baumstruktur zu organisieren, geschieht dies hauptsächlich in der Baumstruktur der Menüleiste oder Klassifizierung. Natürlich gibt es auch untergeordnete Strukturen wie Provinzen und Städte.
Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte JavaScript-Tutorial-Video auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonJavaScript-Codebeispiel zur Implementierung eines unendlichen Rekursionsbaums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fügen Sie !, +, -, ~ vor JavaScript-Funktionen hinzu; Einführung in die Bedeutung von Symbolen
- Detaillierte Erläuterung der Eigenschaften innerWidth und innerHeight in JavaScript
- JavaScript-Proxy()-Objekte verstehen und verwenden (Codebeispiele)
- Einführung in URL-bezogene Inhalte in JavaScript (mit Code)

