Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Eigenschaften innerWidth und innerHeight in JavaScript
Detaillierte Erläuterung der Eigenschaften innerWidth und innerHeight in JavaScript
- 藏色散人Original
- 2019-03-27 14:41:134156Durchsuche
Das innerWidth-Attribut in JavaScript gibt die Breite zurück, und das innerHeight-Attribut gibt die Höhe des Fensterinhaltsbereichs zurück.
Syntax:
window.innerWidth window.innerHeight
Parameter: Es sind keine Parameter erforderlich.
Rückgabewert: Gibt eine Zahl zurück, die die Breite und Höhe des Fensterinhaltsbereichs angibt.
HINWEIS: Verwenden Sie für IE 8, dh (Internet Edg 8) oder früher, clientWidth und clientHeight, um die Breite und Höhe des Fensters zu ermitteln.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浏览器内部的宽度和高度</title>
<style>
body{
text-align:center;
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
}
</style>
</head>
<body>
<div class = "gfg">PHP中文网</div>
<h2>浏览器窗口</h2>
<p id="demo"></p>
<script>
var Width, Height, result;
// 浏览器窗口的高度和宽度
Width = window.innerWidth || document.documentElement.clientWidth
|| document.body.clientWidth;
Height = window.innerHeight || document.documentElement.clientHeight
|| document.body.clientHeight;
// 显示宽度和高度。
result = document.getElementById("demo");
result.innerHTML = "浏览器内部宽度: " + Width +
"<br>浏览器内部高度: " + Height;
</script>
</body>
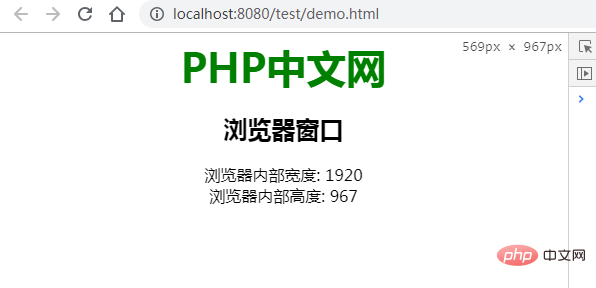
</html>Ausgabe:

Verwandte Empfehlungen: „Javascript-Tutorial“
Dieser Artikel ist eine Einführung in die Window-Eigenschaften innerWidth und innerHeight in JavaScript. Ich hoffe, er wird für Freunde in Not hilfreich sein!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Eigenschaften innerWidth und innerHeight in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die Implementierungsmethode der JavaScript-Betriebszwischenablage
- Probleme und Lösungen für die IE-Kompatibilität in JavaScript
- Einführung in den JavaScript-Single-Thread-Mechanismus und das setTimeout-Ausführungsprinzip (mit Code)
- Fügen Sie !, +, -, ~ vor JavaScript-Funktionen hinzu; Einführung in die Bedeutung von Symbolen

