Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Hintergrundattribut
So verwenden Sie das Hintergrundattribut
- 青灯夜游Original
- 2019-02-18 11:21:277037Durchsuche
Das Hintergrundattribut ist ein Kurzattribut von CSS. Sie können alle Hintergrundattribute in einer Anweisung festlegen: Hintergrundfarbe, Hintergrundbild, Bildposition, Größe, Positionierungsbereich, Malbereich, wie das Hintergrundbild wiederholt werden soll und ob das Das Hintergrundbild ist fixiert, oder während der Rest der Seite scrollt.
CSS-Hintergrundattribut
Funktion: Hintergrundabkürzungsattribut Legen Sie alle Hintergrundeigenschaften in einer Anweisung fest.
Grundlegende Syntax:
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
Parameter:
background-color: Geben Sie die zu verwendende Hintergrundfarbe an.
Hintergrundbild: Geben Sie ein oder mehrere zu verwendende Hintergrundbilder an.
Hintergrundposition: Legen Sie die Position des Hintergrundbilds fest.
Hintergrundgröße: Geben Sie die Größe des Hintergrundbilds an.
Hintergrundwiederholung: Gibt an, wie das Hintergrundbild wiederholt werden soll.
Hintergrundursprung: Geben Sie den Positionierungsbereich des Hintergrundbilds an.
background-clip gibt den Zeichenbereich des Hintergrundbilds an.
Hintergrundanhang: Legen Sie fest, ob das Hintergrundbild fest ist oder mit dem Rest der Seite scrollt.
Hinweis: IE8 und frühere Browser unterstützen nicht mehrere Hintergrundbilder für ein Element.
Hinweis: Es spielt keine Rolle, wenn einer der oben genannten Werte fehlt, zum Beispiel: Sie können nur das Hintergrundbild festlegen, Hintergrund: url('smiley.gif' ) no-repeat;
Beispiel für die Verwendung des CSS-Hintergrundattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<meta charset="utf-8">
<style>
body
{
background: #00ff00 url('https://img.php.cn/upload/article/000/000/024/5c6a208c1ad5b114.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
</body>
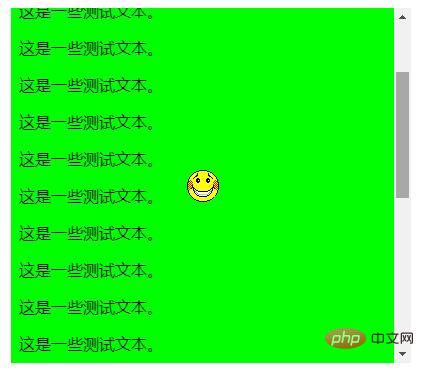
</html>Rendering:

Referenz für diesen Artikel: https://www.html.cn/book/css/properties/background/background.htm
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Hintergrundattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik
- Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns


