Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Attribut „Hintergrundbild'.
So verwenden Sie das Attribut „Hintergrundbild'.
- 青灯夜游Original
- 2019-02-18 11:48:3024821Durchsuche
Das Attribut „Hintergrundbild“ wird verwendet, um ein oder mehrere Hintergrundbilder des Elements festzulegen, getrennt durch Kommas (,).

CSS-Hintergrundbildeigenschaft
Funktion: Hintergrundbildeigenschaft Legt ein Hintergrundbild für das Element fest.
Syntax:
background-image:url(图片路径)
Beschreibung: Das durch das Attribut „Hintergrundbild“ festgelegte Hintergrundbild nimmt die gesamte Größe des Elements ein, einschließlich der Polsterung und Grenzen, aber keine Ränder. Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Tipp: Bitte legen Sie eine verfügbare Hintergrundfarbe fest, damit Sie, wenn das Hintergrundbild nicht verfügbar ist, stattdessen den Hintergrundfarbstreifen verwenden können.
Verwendungsbeispiel des CSS-Hintergrundbildattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#example1 {
background-color:#cccccc;
background-image:url("https://img.php.cn/upload/article/000/000/024/5c6a290265dba776.gif"),url("https://img.php.cn/upload/article/000/000/024/5c6a2793a13ac244.gif");
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Hello World!</h1>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</div>
</body>
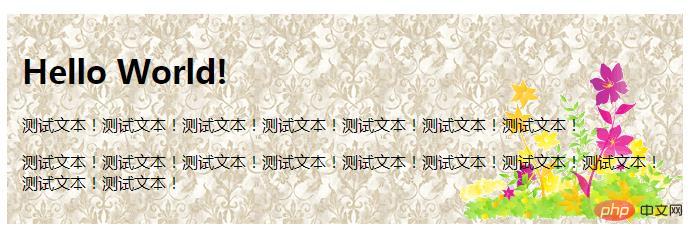
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „Hintergrundbild'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

