PHP速学视频免费教程(入门到精通)
PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
在css中,border-spacing属性用于表格的边框在“分离”的状态下,设置相邻单元格的边框间的距离。下面本篇文章就来带大家了解一下border-spacing属性的使用方法,希望对大家有所帮助。

CSS border-spacing属性
border-spacing属性会在表格边框“分离”时,设置行和单元格的边框在横向和纵向上的间距。【视频教程推荐:CSS教程】
它可以有1~2个length值:
● 如果提供全部两个length值时,第一个作用于横向间距,第二个作用于纵向间距。
● 如果只提供一个length值时,这个值将作用于横向和纵向上的间距。
说明:该border-spacing属性的作用等同于HTML标签属性cellspacing。
注:只有当表格边框各自独立(即border-collapse属性设置separate时)此属性才起作用。
CSS border-spacing属性的使用示例
下面通过简单代码示例来看看border-spacing属性是如何设置表格边框间的距离:
示例1:在设置border-collapse: collapse;时:
nbsp;html>
<meta><style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table1 {
border-collapse: collapse;
border-spacing: 15px;
}
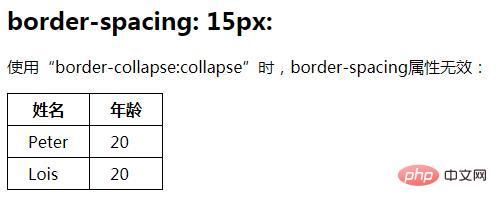
</style><h2>border-spacing: 15px:</h2>
<p>使用“border-collapse:collapse”时,border-spacing属性无效:</p>
| 姓名 | 年龄 |
|---|---|
| Peter | 20 |
| Lois | 20 |
效果图:

示例2:
nbsp;html>
<meta><style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style><h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
| 姓名 | 年龄 |
|---|---|
| Peter | 20 |
| Lois | 20 |
使用两个length值(第一个值设置水平间距,第二个值设置垂直间距):
| 姓名 | 年龄 |
|---|---|
| Peter | 20 |
| Lois | 20 |
效果图:

代码说明:
边框独立时(border-collapse属性设置separate时),border - spacing生效;相邻边被合并时(border-collapse属性设置collapse时),border - spacing属性无效。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
前端入门到VUE实战笔记:立即学习
>在学习笔记中,你将探索 前端 的入门与实战技巧!

已抢5911个
抢
已抢83543个
抢
已抢13561个
抢
已抢48002个
抢
已抢182609个
抢
已抢84054个
抢