Home >Web Front-end >CSS Tutorial >Detailed explanation of the difference between css properties border-collapse and border-spacing
Detailed explanation of the difference between css properties border-collapse and border-spacing
- 黄舟Original
- 2017-06-30 09:54:004301browse
table
border-collapse:collapse; means the borders are merged together.
border-collapse:separate; indicates the spacing between borders. The size of the spacing is defined by border-spacing:px;.
CSS:
* { margin:0;
padding
:0;}
table {
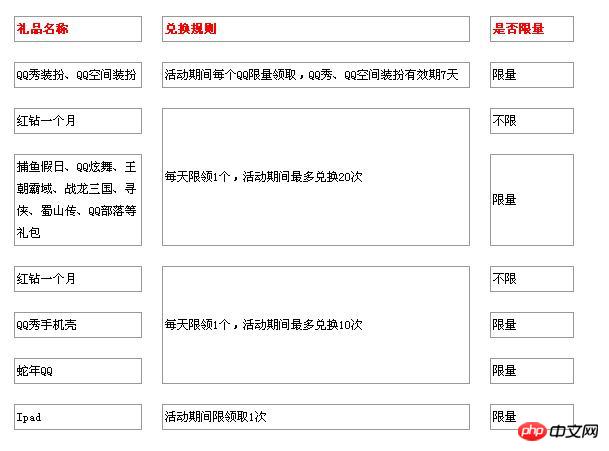
border-collapse:separate; border-spacing:20px;
width:600px;
line-height
:22px;
font-size
:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one {
font-weight
:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
HTMl:
<table>
<tbody>
<tr class="one">
<td class="title">礼品名称</td>
<td class="title2">兑换规则</td>
<td class="title3">是否限量</td>
</tr>
<tr>
<td>QQ秀装扮、QQ空间装扮</td>
<td>活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="2">每天限领1个,活动期间最多兑换20次</td>
<td>不限</td>
</tr>
<tr>
<td>捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="3">每天限领1个,活动期间最多兑换10次</td>
<td>不限</td>
</tr>
<tr>
<td>QQ秀手机壳</td>
<td>限量</td>
</tr>
<tr>
<td>蛇年QQ</td>
<td>限量</td>
</tr>
<tr>
<td>Ipad</td>
<td>活动期间限领取1次</td>
<td>限量</td>
</tr>
</tbody>
</table>Rendering:

when
CSS:
* { margin:0; padding:0;}
table {
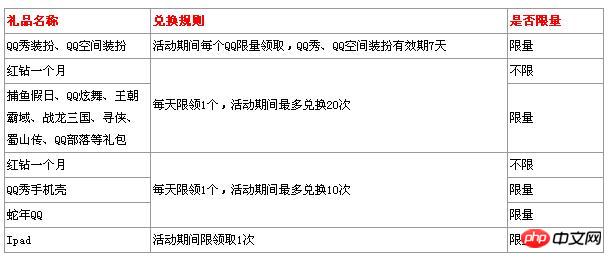
border-collapse:collapse;
width:600px; line-height:22px; font-size:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one { font-weight:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
Rendering:

The above is the detailed content of Detailed explanation of the difference between css properties border-collapse and border-spacing. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:CSS: Use and definition of border-spacing attributeNext article:CSS: Use and definition of border-spacing attribute

