Heim >Web-Frontend >CSS-Tutorial >Was nützt ein ungültiger Selektor?
Was nützt ein ungültiger Selektor?
- 清浅Original
- 2019-01-26 11:36:284207Durchsuche
Die Rolle des
ungültigen Selektors besteht darin, einen bestimmten Stil festzulegen, wenn ein unzulässiger Wert in ein Formularelement eingegeben wird. Der Zweck besteht darin, den Benutzer daran zu erinnern, dass der eingegebene Wert falsch ist
Der :invalid-Selektor in CSS wird hauptsächlich verwendet. Legt den angegebenen Stil fest, wenn der Wert im Formularelement unzulässig ist.

[Empfohlene Kurse: CSS-Tutorial]
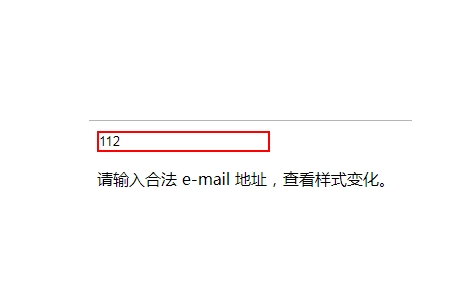
Beispiel: Wenn die Benutzereingabe kein zulässiger Wert ist, ändert sich der Stil in einen roten Rahmen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>Rendering:

Hinweis: Der :invalid-Selektor funktioniert nur bei Elementen, die Intervallwerte angeben können, wie z. B. die Min- und Max-Attribute im Eingabeelement, korrekte E-Mail-Felder, zulässige numerische Felder usw.
Das obige ist der detaillierte Inhalt vonWas nützt ein ungültiger Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

