Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Transformationsattribut
So verwenden Sie das Transformationsattribut
- 清浅Original
- 2019-01-26 13:10:475998Durchsuche
Vier Arten von Transformationen wie Drehung, Skalierung, Neigung und Bewegung von Elementen können über das Transformationsattribut erreicht werden.
In CSS3 können Sie die Transformationsfunktion verwenden, um vier Arten der Verformungsverarbeitung zu erreichen: Drehung, Skalierung, Neigung und Bewegung von Text oder Bildern. Als nächstes werde ich Ihnen im Artikel detailliert vorstellen, wie Sie das Transformationsattribut verwenden

[Empfohlener Kurs: CSS3-Tutorial]
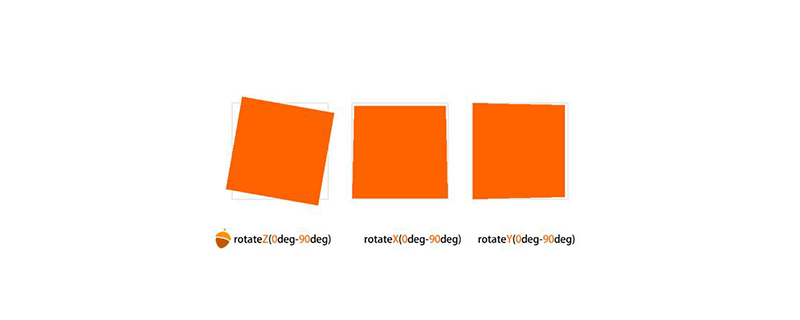
drehen drehen
Verwendung:
transform: rotate(45deg);
Ein Parameter Winkel, die Einheit Grad bedeutet Grad, positive Zahlen bedeutet Drehung im Uhrzeigersinn, eine negative Zahl bedeutet Drehung gegen den Uhrzeigersinn. Die Funktion des obigen Codes besteht darin, sich um 45 Grad im Uhrzeigersinn zu drehen Skalierung
Verwendung: 
div{
width:200px;
height: 200px;
background-color: pink;
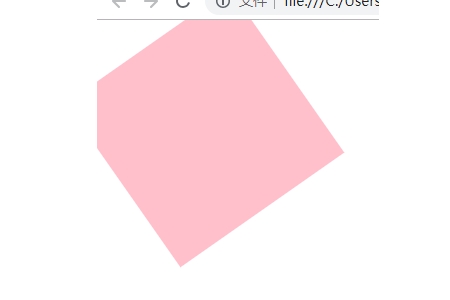
transform: rotate(55deg);
}Der Parameter stellt den Zoomfaktor dar; Ein Parameter: stellt gleichzeitig die horizontale und vertikale Skalierung dar
Zwei Wenn es zwei Parameter gibt: Der erste Parameter gibt das Zoomverhältnis in horizontaler Richtung an und der zweite Parameter gibt das Zoomverhältnis in vertikaler Richtung an. transform: scale(0.5) 或者 transform: scale(0.5, 2);
Rendering:
Verwendung: 
div{
width:200px;
height: 200px;
background-color: pink;
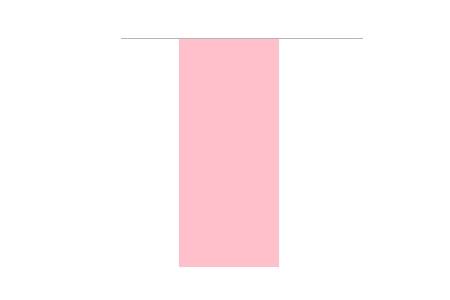
transform: scale(0.5,1.2)
}Der Parameter stellt den Neigungswinkel dar, die Einheit ist GradEin Parameter: stellt den Neigungswinkel in horizontaler Richtung dar;
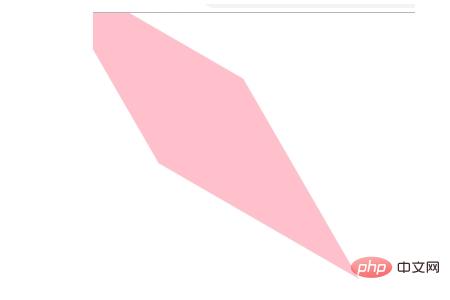
Zwei Parameter: Der erste Parameter repräsentiert die Horizontale Richtung Neigungswinkel, der zweite Parameter repräsentiert den Neigungswinkel in vertikaler Richtung. transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
Rendering:
Verwendung: 
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}Der Parameter stellt die Bewegungsdistanz in px dar. Wenn einen Parameter hat: stellt er die Bewegungsdistanz in horizontaler Richtung dar; wenn
zwei Parameter hat stellt die horizontale Richtung dar
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Transformationsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

