Heim >Web-Frontend >js-Tutorial >Einführung in die Kapselung von Axios in Vue (Erklärung mit Beispielen)
Einführung in die Kapselung von Axios in Vue (Erklärung mit Beispielen)
- 不言nach vorne
- 2019-01-17 10:08:243025Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Axios-Verpackung von Vue (Beispielerklärung). Ich hoffe, dass er für Sie hilfreich ist.
Ich begann Anfang 2018 mit Vue in Kontakt zu treten. Ich habe zunächst vue-resource verwendet, aber ich habe gehört, dass Axios ziemlich großartig ist, also habe ich beschlossen, es später auszuprobieren Alles in allem hat vue-resource die Wartung offiziell eingestellt

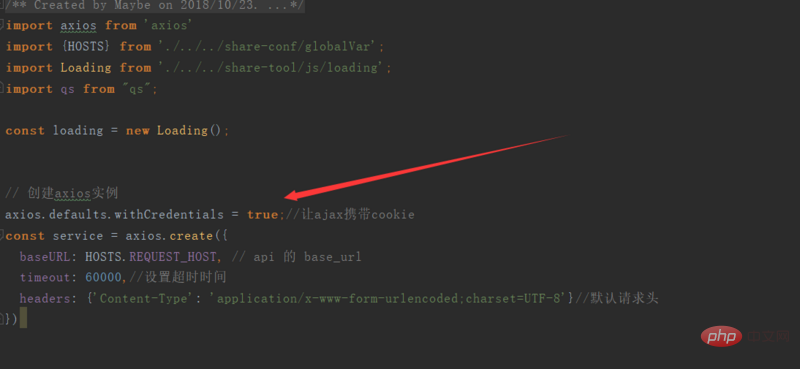
Die baseURL ist der Anforderungspfad unserer Backend-Schnittstelle (die letzte URL der Anforderung=baseURL +axios'-Anfrage-URL)
withCredentials Dieses Feld lautet: Lassen Sie unsere Anfrage die Cookie-Informationen enthalten. Wenn es nicht festgelegt ist, ist der Standardwert falsch und die Sitzungsinformationen konnten nicht abgerufen werden


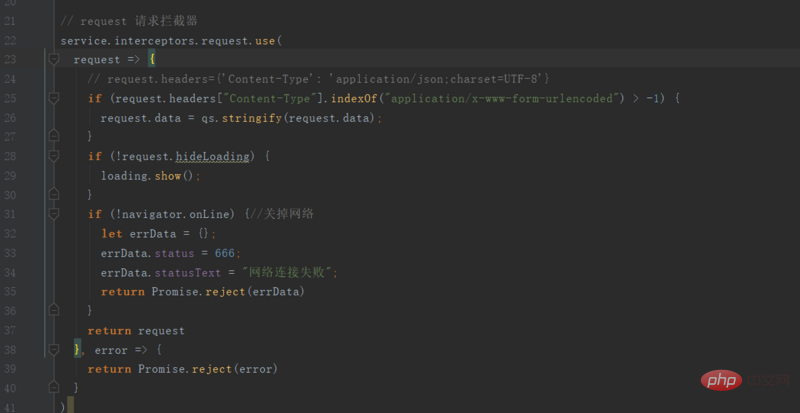
Abfangjäger anfordern, hier können wir operieren Bevor Sie einige Anfragen stellen, für einige Anfragen, entsprechend der Anfrage Die übertragenen Parameter
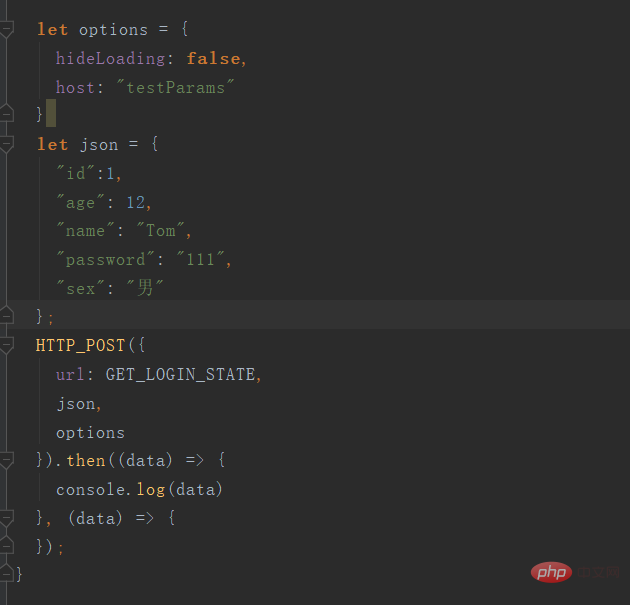
(Beispiel: Die folgende Anfrage hat keinen Ladeeffekt)

Einige Projekte müssen mehrere Hintergrunddienste anfordern. Ändern Sie einfach die Basis-URL der Anfrage direkt im Anfrage-Interceptor. .
Es gibt auch einige Schnittstellen, die die Header-Informationen einfach ändern müssen
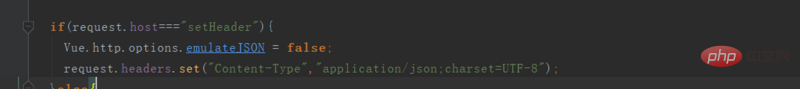
ps: Ich muss mich über die Fallstricke beschweren, auf die vue-resource stößt, wenn ich den Header im Anforderungs-Interceptor ändern möchte Um die Header-Informationen zu ändern, müssen Sie zunächst das Feld emulateJSON auf false setzen -Type ist 'application/x-www-form-urlencoded;charset=UTF-8'@RequestParam im Post-Request-Backend (Backend-Framework SSM) Controller kann den Request-Parameter nicht abrufen
Zu diesem Zeitpunkt ist die Anfrage Verarbeiten Sie die Parameter einfach mit qs.stringify() oder bitten Sie das Backend um eine Änderung, um die Parameter von @RequestBody zu erhalten.
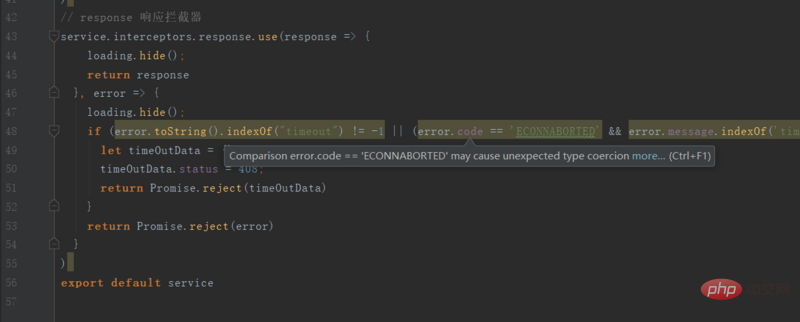
Antwort Der Interceptor wird hauptsächlich zur Behandlung von Anforderungs-Timeout-Situationen verwendet. 
Das obige ist der detaillierte Inhalt vonEinführung in die Kapselung von Axios in Vue (Erklärung mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen bei, wie man Axios lernt
- Ausführliche Erläuterung der domänenübergreifenden Anforderungsdateninstanz von Axios durch Vue
- Detaillierte Erläuterung des Vue2.0-Axios-Front-Ends und des Front-End-Login-Interceptors
- So verwenden Sie vue2.0axios domänenübergreifend und rendern
- Axios-Login-Request-Interceptor
- Umgang mit dem Zeitlimit für Vue-Axios-Anfragen

