Heim >Web-Frontend >js-Tutorial >Was ist die Callback-Funktion in jQuery?
Was ist die Callback-Funktion in jQuery?
- 清浅Original
- 2019-01-17 10:17:284728Durchsuche
Die Rückruffunktion bezieht sich auf die Funktion, die nach Abschluss der jQuery-Animation ausgeführt werden soll. Es handelt sich um eine Effektmethode zur Parameterübergabe.
JavaScript-Anweisungen werden Zeile für Zeile ausgeführt, die Implementierung dauert jedoch einige Zeit Der jQuery-Effekt ist abgeschlossen, sodass die nächste Codezeile wahrscheinlich ausgeführt wird, während der vorherige Effekt noch ausgeführt wird. Um dies zu verhindern, stellt jQuery für jede Effektmethode eine Rückruffunktion bereit. Als nächstes erklären wir im Artikel konkret, was die Rückruffunktion ist und wie sie implementiert wird.

[Empfohlener Kurs: jQuery-Tutorial]
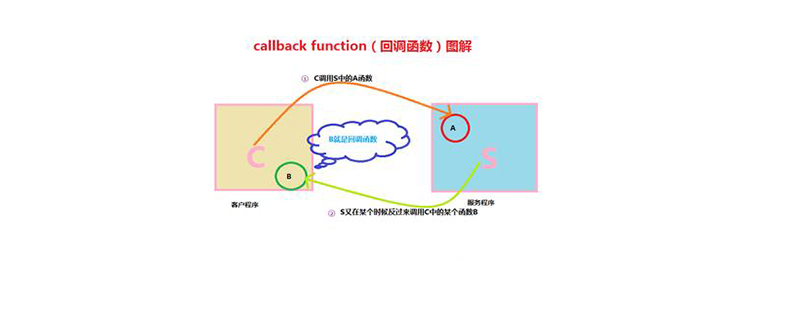
Die Bedeutung der Rückruffunktion:
Die Rückruffunktion wird auch als Rückruffunktion bezeichnet, die ausgeführt wird, nachdem die aktuelle Animation zu 100 % abgeschlossen ist. Rückruffunktionen sind Methoden mit Parameterübergabeeffekten und werden im Allgemeinen als letzter Parameter der Methode angezeigt.
Beispiel: slideToggle() jQuery-Effektmethode mit Callback-Funktion Die grundlegende Syntax lautet wie folgt:
$(selector).slideToggle(duration,callback);
Fügen Sie nun beispielsweise die slideToggle()-Animation und die warning()-Anweisung zusammen. Sehen Sie, welcher Effekt auf der Seite angezeigt wird
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>Das Effektbild sieht wie folgt aus:

Wenn wir auf die Schaltfläche klicken, a Wenn Sie zum Bestätigen auf die Schaltfläche klicken, wird das Element „h1“ ausgeblendet. Wenn Sie erneut auf die Schaltfläche klicken und bestätigen, wird „h1“ angezeigt. Wir werden feststellen, dass das Popup-Fenster sofort nach Auslösen der Schaltfläche angezeigt wird, ohne auf den Abschluss des Folienübergangseffekts warten zu müssen
Verwendung der Rückruffunktion:
Platzieren Sie die Anweisung „alert()“ in der Rückruffunktion, wie im folgenden Code gezeigt
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});Rendering:

Nach dem Hinzufügen der Rückruffunktion Sie werden feststellen, dass der jQuery-Animationseffekt erst angezeigt wird, wenn die Eingabeaufforderung abgeschlossen ist.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jedem ein gewisses Verständnis der jQuery-Rückruffunktionen vermitteln kann.
Das obige ist der detaillierte Inhalt vonWas ist die Callback-Funktion in jQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

