Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Leerraumeigenschaft von CSS
So verwenden Sie die Leerraumeigenschaft von CSS
- 不言Original
- 2018-12-07 14:17:404984Durchsuche
Mit der Leerzeicheneigenschaft in CSS wird festgelegt, wie fortlaufende Einzelbyte-Leerzeichen im Quelltext angezeigt, Tab-Einrückungen verwendet und Zeilenumbrüche auf der Seite angezeigt werden. Lassen Sie mich den folgenden Artikel vorstellen Erfahren Sie, wie Sie das Leerraumattribut in CSS verwenden.

Es gibt nicht viel zu sagen, werfen wir einen Blick auf den spezifischen Inhalt
Wie verwende ich das Leerraumattribut?
Das White-Space-Attribut wird wie folgt beschrieben
So verwenden Sie die Leerraumeigenschaft von CSS: 值;
Die Werte des White-Space-Attributs sind wie folgt
normal: Standard. Leerzeichen werden vom Browser ignoriert.
pre: Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das -Tag in HTML.
nowrap: Der Text wird nicht umgebrochen und der Text wird in derselben Zeile fortgesetzt, bis das Tag
gefunden wird.
Pre-Wrap: Behalten Sie die Leerzeichensequenz bei, aber brechen Sie normal um.
Vorzeile: Leerzeichensequenzen kombinieren, aber Zeilenumbrüche beibehalten.
Schauen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>Wir haben die „zwei“ Fügen Sie in der ersten Zeile mehrere Einzelbyte-Leerzeichen zwischen „oder mehr“ und „Einzelbyte-Leerzeichen“ ein und fügen Sie am Umbruch der zweiten Zeile mit der Tabulatortaste einen Einzug ein.
Platzieren Sie es über CSS in einem Feld mit einer Breite von 200 Pixeln und vergleichen Sie die Anzeige, während jeder Leerraum-Eigenschaftswert angewendet wird.
Wenn der Wert normal ist
CSS-Code
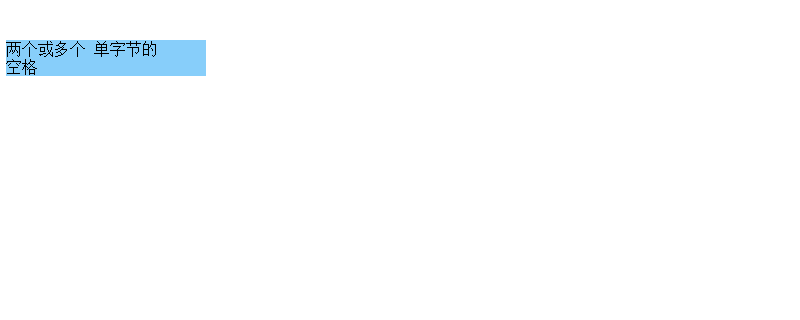
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: normal; }Es wird wie unten auf der Seite angezeigt. Alle aufeinanderfolgenden Einzelbyte-Leerzeichen, Tabulator-Leerzeichen und Zeilenumbrüche werden als ein Einzelbyte-Leerzeichen behandelt und entsprechend der Breite des Felds umbrochen.

Wenn der Wert vor
CSS-Code
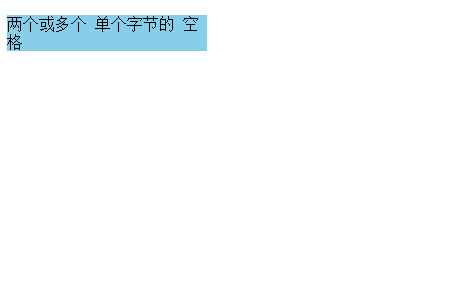
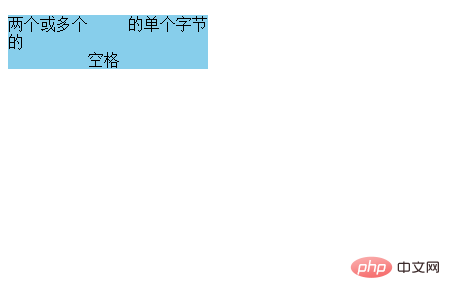
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: pre; } ist, werden die folgenden Auswirkungen auf der Seite angezeigt, keine davon ändern

Wenn der Wert nowrap
CSS-Code
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: nowrap; } ist, wird angezeigt die Seite wie folgt anzeigen, kein Zeilenumbruch

Wenn der Wert vorumgebrochen ist
CSS-Code
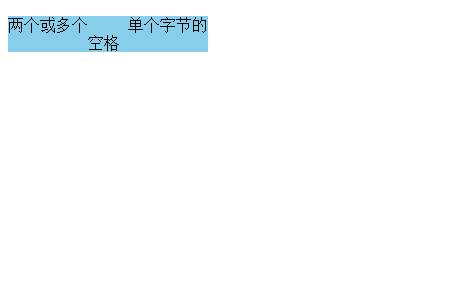
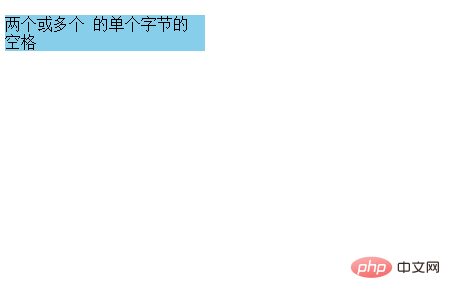
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: pre-wrap; } zeigt den folgenden Effekt auf der Seite an. Zusätzlich zum Vorzustand gibt es auch einen Zeilenumbruchbereich

wenn der Wert vor der Zeile steht. Wenn
CSS-Code
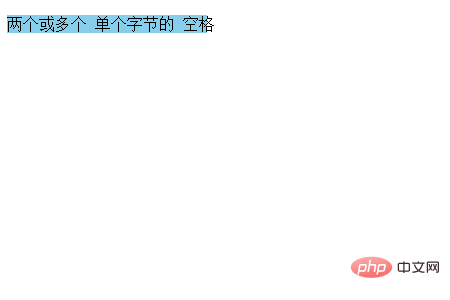
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: pre-line; } den folgenden Effekt auf der Seite anzeigt

Das Obige ist dieser Artikel. Der gesamte Inhalt ist verfügbar. Weitere verwandte Inhalte finden Sie in der Spalte CSS-Video-Tutorial auf der PHP-Chinese-Website, um weitere Informationen zu erhalten. ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Leerraumeigenschaft von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

