Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie eine Dialogblase mit CSS
So erstellen Sie eine Dialogblase mit CSS
- 不言Original
- 2018-12-07 11:31:594704Durchsuche
Wenn wir mit anderen über WeChat oder QQ chatten, entstehen Dialogblasen. Wie wird diese Dialogblase implementiert? In diesem Artikel erfahren Sie, wie Sie mit CSS Dialogblasen erstellen, die wir häufig sehen. Schauen wir uns den spezifischen Inhalt an.
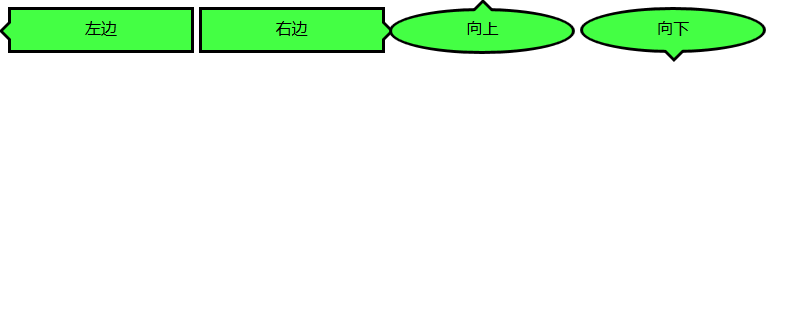
Werfen wir zunächst einen Blick auf die Wirkung des Dialogfelds, das wir erstellen müssen

Als nächstes werfen wir einen Blick auf diese Arten von Dialogen Blasen-Implementierungsmethode
Lassen Sie uns einen Blick darauf werfenWie man eine Dialogblase mit einem nach links zeigenden Pfeil implementiert
Wir müssen zuerst einen Rahmen erstellen

Der Code lautet wie folgt
HTML-Code
<div class="balloon-left"> 左边 </div>
CSS-Code
.balloon-left {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 34px;
text-align: center;
background: #44FF44;
border: 3px solid #000000;
z-index: 0;
}Als nächstes verwenden wir :before zum Erstellen den Pfeilteil und :after, um den Pfeil zu erstellen. Der Nebeneffekt von
CSS-Code
.balloon-left:before {
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent #44FF44 transparent transparent;
content: "";
position: absolute;
top: 50%; left: -8px;
margin-top: -9px;
display: block;
width: 0px;
height: 0px;
z-index: 0;
}
.balloon-left:after {
border-style: solid;
border-width: 11px 11px 11px 0;
border-color: transparent #000000 transparent transparent;
content: "";
position: absolute;
top: 50%; left: -12px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
z-index: -1;
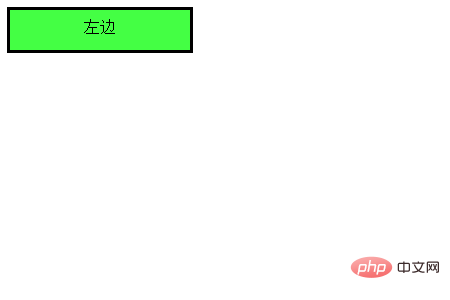
}ist wie unten gezeigt

Damit ist die Dialogblase für den ersten Schritt abgeschlossen
Lassen Sie uns die obige Methode verwenden, um eine Dialogblase mit einem nach rechts zeigenden Pfeil zu erstellen
Der Code ist wie folgt folgt
HTML-Code
<div class="balloon-right"> 右边 </div>
CSS-Code
.balloon-right {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 34px;
text-align: center;
background: #44FF44;
border: 3px solid #000000;
z-index: 0;
}
.balloon-right:before {
border-style: solid;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent #44FF44;
content: "";
position: absolute;
top: 50%; right: -8px;
margin-top: -9px;
display: block;
width: 0px;
height: 0px;
z-index: 0;
}
.balloon-right:after {
border-style: solid;
border-width: 11px 0 11px 11px;
border-color: transparent transparent transparent #000000;
content: "";
position: absolute;
top: 50%; right: -12px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
z-index: -1;
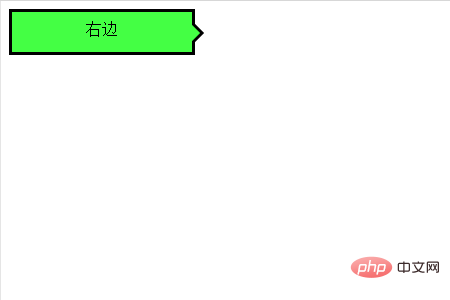
}Die Auswirkung der Ausführung des obigen Codes ist wie folgt: Es ist eine rechte Blase

Lassen Sie uns zum Schluss über die Dialogblasen mit den Pfeilen links und rechts sprechen.
Wir müssen das Attribut border-radius verwenden, um die Blasen glatt zu machen.
Der Code ist wie folgt
HTML-Code
<div class="balloon-top">向上</div> <div class="balloon-bottom">向下</div>
CSS-Code
.balloon-top {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 32px;
text-align: center;
background: #44FF44;
border: 3px solid #000000;
z-index: 0;
border-radius: 60%;
}
.balloon-top:before {
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #44FF44 transparent;
content: "";
position: absolute;
top: -8px; left: 50%;
margin-left: -9px;
display: block;
width: 0px;
height: 0px;
z-index: 0;
}
.balloon-top:after {
border-style: solid;
border-width: 0 11px 11px 11px;
border-color: transparent transparent #000000 transparent;
content: "";
position: absolute;
top: -12px; left: 50%;
margin-left: -10px;
display: block;
width: 0px;
height: 0px;
z-index: -1;
}
.balloon-bottom {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 34px;
text-align: center;
background-color: #44FF44;
border: 3px solid #000000;
z-index: 0;
border-radius: 60%;
}
.balloon-bottom:before {
content: "";
position: absolute;
bottom: -8px; left: 50%;
margin-left: -9px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #44FF44 transparent transparent transparent;
z-index: 0;
}
.balloon-bottom:after {
border-style: solid;
border-width: 11px 11px 0 11px;
border-color: #000000 transparent transparent transparent;
content: "";
position: absolute;
bottom: -12px; left: 50%;
margin-left: -10px;
width: 0px;
height: 0px;
z-index: -1;
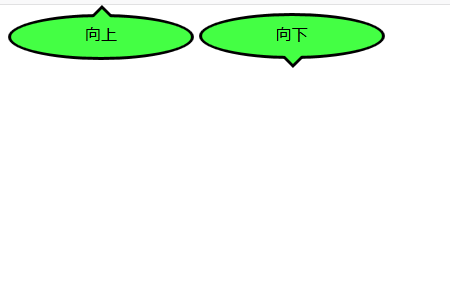
}Der Effekt ist wie folgt

Zusammenfassung
Der CSS-Teil ist etwas kompliziert, aber Sie können ihm folgen. Das obige Beispiel erstellt verschiedene Arten von Dialogblasen, indem Farben und Formen angepasst werden.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial auf der chinesischen PHP-Website. ! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Dialogblase mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

