Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der Verwendung und Definition des CSS-Leerraumattributs
Ausführliche Erläuterung der Verwendung und Definition des CSS-Leerraumattributs
- 黄舟Original
- 2017-06-20 11:56:215220Durchsuche
CSSs white-space-Attribut wird verwendet, um anzugeben, wie mit Leerzeichen im Container umgegangen werden soll, z. B. Leerzeichen ( ), Zeilenumbruch (n), Einrückung (t), usw.
White-Space stammt von CSS1, eignet sich für Blockelemente, verfügt über Vererbungseigenschaften und unterstützt alle gängigen Browser wie IE 5.5+, Chrome, Firefox, Safari, Opera usw. Der Standardwert ist normal.
Syntax:
white-space : normal | pre | nowrap
Parameter:
normal: Standardverarbeitungsmethode
pre: Vorformatierten Text in einer Schriftart mit fester Breite anzeigen. Verschmelzen Sie keine Abstände zwischen Wörtern und führen Sie keine Blocksätze durch. Siehe pre-Objekt
nowrap: Erzwingt die Anzeige des gesamten Textes in derselben Zeile, bis das Ende des Textes erreicht ist oder ein br-Objekt gefunden wird. Beziehen Sie sich auf das Nowrap-Attribut (Feature) von td, div und anderen Objekten
Beschreibung:
Legen Sie die Verarbeitungsmethode für Leerzeichen innerhalb des Objekts fest oder rufen Sie sie ab.
Die entsprechende Skriptfunktion ist WhiteSpace. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
p { white-space: nowrap; }
Erläuterung
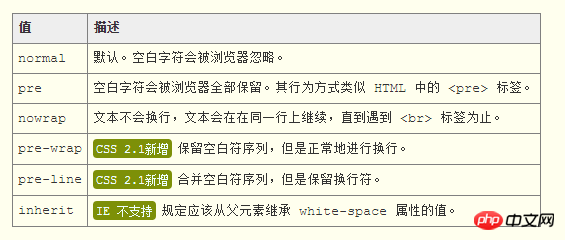
White-Space unterstützt Normal, Pre, Nowrap, Pre-Wrap, Pre-Line , erben und andere Werte. Lassen Sie uns die Unterschiede zwischen diesen Werten im Folgenden detailliert beschreiben.

JavaScript Operation
Der entsprechende Attributname von Leerzeichen in JavaScript ist WhiteSpace, zum Beispiel:
document.getElementById("p1").style.whiteSpace = "nowrap";
Die Eigenschaft „whiteSpace“ für das Stilobjekt ist lesbar und beschreibbar, aber aktuell Die Eigenschaft „whiteSpace“ des Style-Objekts ist schreibgeschützt.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung und Definition des CSS-Leerraumattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

