Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie eine Schaltfläche mit CSS
So erstellen Sie eine Schaltfläche mit CSS
- 不言Original
- 2018-12-06 14:12:104951Durchsuche
Der heutige Artikel stellt Ihnen vier Methoden zur Schaltflächenimplementierung vor, darunter gewöhnliche quadratische Schaltflächen, abgerundete Schaltflächen, dreidimensionale Schaltflächen und Schaltflächen mit einfachen Animationen. Werfen wir einen Blick auf den spezifischen Inhalt.

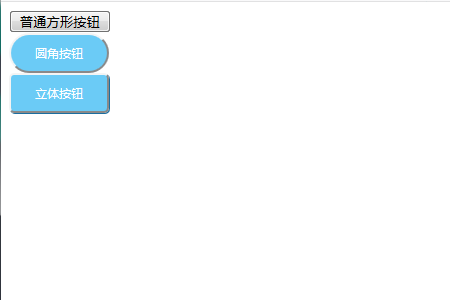
Werfen wir zunächst einen Blick auf die Implementierung der normalen quadratischen Schaltfläche
Der Schaltflächencode lautet wie folgt
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形So erstellen Sie eine Schaltfläche mit CSS</button> </body> </html>
Die Implementierungsmethode der abgerundeten Schaltfläche
Der Code lautet wie folgt
HTML-Code
<button class="kadomaru">圆角So erstellen Sie eine Schaltfläche mit CSS</button>
CSS-Code
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}So implementieren Sie die dreidimensionale Schaltfläche
Der Code lautet wie folgt
HTML-Code
<button class="shadow">立体So erstellen Sie eine Schaltfläche mit CSS</button>
CSS-Code
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}Verwenden Sie box-shadow, um die Schattengröße und die Schattenfarbe anzugeben, um ein dreidimensionales Gefühl zu erzeugen.
Die durch die oben genannten drei Methoden erzielten Schaltflächeneffekte sind wie folgt:

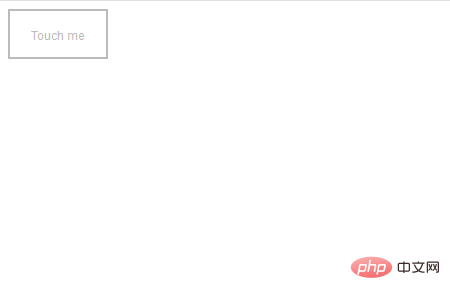
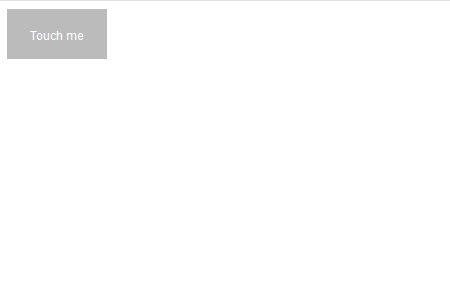
Die letzte ist eine Schaltflächenimplementierung mit einfacher Animation ein konkretes Beispiel.
Der Code lautet wie folgt
HTML-Code
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS-Code
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}Um ein Beispiel für die Anpassung vorzustellen, ändern Sie Ändern Sie das linke Attribut von .effect in das rechte Attribut und ändern Sie das linke Attribut von .animation:hover .effect in das rechte Attribut, um es in eine nach rechts gerichtete Animation umzuwandeln.
Wenn der obige Code ausgeführt wird, wird der folgende Effekt im Browser angezeigt:

Setzen Sie die Maus auf die Schaltfläche und es wird eine rechte Animation angezeigt um den Effekt zu zeigen.

Dieser Artikel ist hier zu Ende. Informationen zum Erstellen von Schaltflächen in CSS finden Sie im CSS-Video-Tutorial oder CSS3-Video-Tutorial Spalte zum weiteren Lernen! ! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Schaltfläche mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

