Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS-Flexbox
So verwenden Sie CSS-Flexbox
- 不言Original
- 2018-12-06 11:41:202691Durchsuche
Flexbox (Flexible Box Layout Module) kann verschiedene Layoutanpassungen an mehreren untergeordneten Elementen vornehmen, indem einfache Anweisungen in das übergeordnete Element geschrieben werden. In diesem Artikel erfahren Sie, wie Sie Flexbox in CSS verwenden.

Flexbox als übergeordnetes Element festlegen. Dies ist ein sehr wichtiger Punkt. Geben Sie zunächst das übergeordnete Element des Elements ein, das Sie anwenden möchten, wie unten gezeigt.
display: flex;
Um es auf Inline-Elemente anzuwenden, geben Sie Folgendes ein.
display:inline-flex;
Das darin geschriebene Element wird automatisch zu einem „Flex-Container“ und seine untergeordneten Elemente werden „Flexbox“ sein, wodurch das Flexbox-Attribut verfügbar wird. Schreiben wir einige typische Eigenschaften.
Verwendung von Flex-Direction
Flex-Direction ist ein Attribut, das die Anordnung von Inhalten festlegen kann.
Lassen Sie uns das folgende HTML und CSS erstellen und den Wert von Flex-Direction im CSS-
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS-Code
Stil ändern .css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
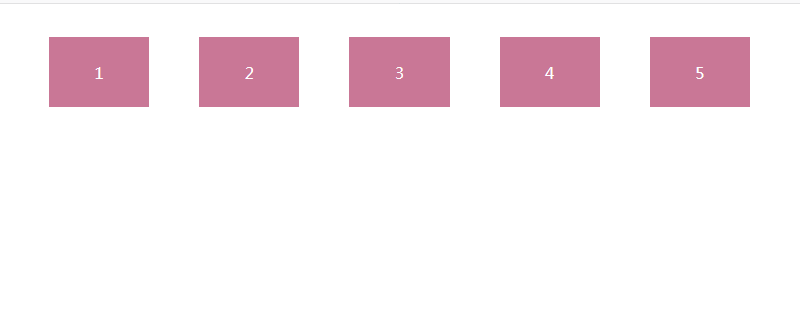
}Wenn die Flex-Richtung auf Zeile eingestellt ist, wird sie horizontal angezeigt. Der Effekt ist wie folgt

Wenn die Flex-Richtung ist auf Spalte eingestellt Es wird vertikal angezeigt und der Effekt ist wie folgt

Verwendung von Flex-Wrap
Verwendung des Flex-Wrap-Attributs Gibt die Wrapping-Methode für untergeordnete Elemente der Flexbox an.
Sehen wir uns ein konkretes Beispiel an
HTML-Code ist der gleiche wie im obigen Beispiel
CSS-Code
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
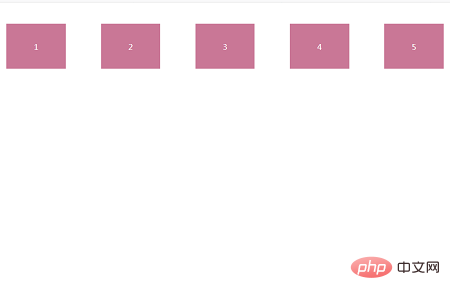
}flex- Wenn der Wert von „wrap“ auf „nowrap“ eingestellt ist, ist der Effekt wie folgt.

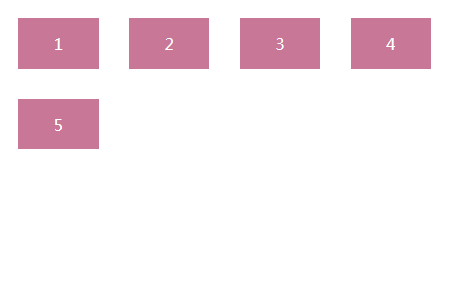
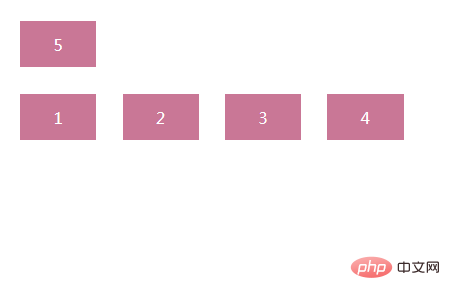
Wenn der Wert von „flex-wrap“ auf „wrap“ eingestellt ist, ist der Effekt wie folgt

Wenn der Wert von Flex-Wrap auf Wrap-Reverse eingestellt ist, ist der Effekt wie folgt

Verwendung von justify-content
justify-content ist ein Attribut, das den Speicherort von Inhalten angibt.
In ähnlicher Weise legen wir jeden Wert von justify-content fest
HTML-Code ist derselbe wie oben
CSS-Code
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
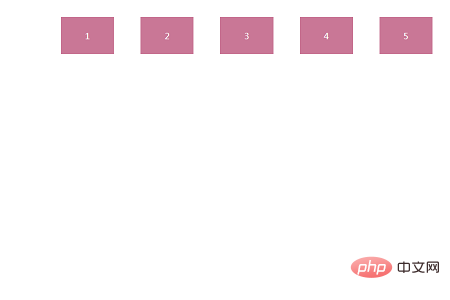
}Wenn der Wert von justify-content auf „flex-start“ gesetzt ist, ist er linksbündig und der Effekt ist wie folgt:
Wenn er horizontal ist, ist er linksbündig, und wenn er horizontal ist, ist er linksbündig Ist vertikal, ist die Ausrichtung oben.

Wenn der Wert von justify-content auf „flex-end“ gesetzt ist, ist rechtsbündig und der Effekt ist wie folgt
(Wenn es horizontal ist, ist es rechtsbündig, wenn es vertikal ist, ist es untenbündig.)

Der Wert of justify-content Bei Einstellung auf zentriert, zentrierte Ausrichtung

Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Flexbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der Flexbox-Lernerfahrung
- Teilen von Grafik- und Textcode für das Flexbox-Layout in CSS3
- Beispiel für die gemeinsame Nutzung eines flexiblen Layouts mit Flexbox
- Implementierung und Analyse des CSS3-Flexbox-Würfellayouts
- So verwenden Sie Flexbox, um einen Zentrierungseffekt in CSS zu erzielen

