Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen automatischen Zeilenumbrucheffekt in CSS3
So erzielen Sie einen automatischen Zeilenumbrucheffekt in CSS3
- 清浅Original
- 2018-12-06 14:28:018376Durchsuche
So erzielen Sie den automatischen Zeilenumbrucheffekt in CSS3: 1. Verwenden Sie das Wortumbruch-Attribut, um den automatischen Zeilenumbrucheffekt zu realisieren. 2. Verwenden Sie das Wortumbruch-Attribut, um den automatischen Zeilenumbrucheffekt zu realisieren.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Um einen automatischen Zeilenumbruch in CSS3 zu erreichen, können Sie das Wortumbruch-Attribut oder das Zeilenumbruch-Attribut verwenden.
Es gibt ein neues Attribut in CSS3, das Text automatisch umbrechen kann, insbesondere im Inhalt Zeilenumbrüche sind in großen Textmengen eine sehr wichtige Sache. Als Nächstes stellen wir Ihnen die Zeilenumbruchattribute und deren Verwendung vor
Wortumbruchattribut
Das automatische Zeilenumbruch-Attribut ermöglicht dem Browser mithilfe des Wortumbruch-Attributs, Zeilen an jeder Position umzubrechen.
Es verfügt über drei Attributwerte:
normal: Das standardmäßige Zeilenumbruchverhalten in der Browser
break-all: Ermöglicht Zeilenumbrüche innerhalb von Wörtern
keep-all: Zeilenumbrüche können nur bei Leerzeichen oder Bindestrichen halber Breite erfolgen
[Empfohlen Kurse: CSS3-Tutorial]
Beispiel:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
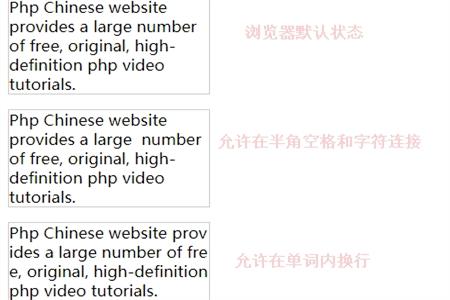
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>Die Darstellung ist wie folgt

work-wrap-Attribut
Ermöglicht das Umbrechen langer Wörter oder URL-Adressen in die nächste Zeile
Es verfügt über zwei Attribute Werte bzw.
normal: Es ist das Standardverhalten von Browsern, Zeilenumbrüche nur an Silbentrennungspunkten zuzulassen
break-word: Es kann Zeilenumbrüche innerhalb langer Wörter oder URL-Adressen zulassen
Beispiel:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
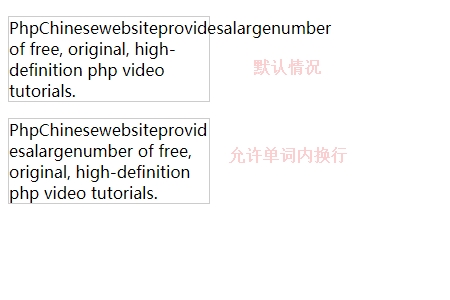
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>Die Wiedergabe ist wie folgt:

Tatsächlich ist die Verwendung von Arbeitsumbruch und Arbeitspause ähnlich und Die von ihnen implementierten Funktionen sind grundsätzlich dieselben, Work-Wrap zielt jedoch auf lange Wörter und URL-Adressen ab.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jedem ein gewisses Verständnis für den automatischen Zeilenumbruch in CSS3 vermitteln kann
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen automatischen Zeilenumbrucheffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

