Heim >Web-Frontend >js-Tutorial >Was sind die Parameter der ajax()-Methode in jQuery?
Was sind die Parameter der ajax()-Methode in jQuery?
- 清浅Original
- 2018-11-30 10:22:176422Durchsuche
Zu den Parametern in der Ajax()-Methode gehören Typ, ContentType, JSONP usw., die zum Festlegen der Anforderungsmethode, des Codierungstyps und des Rückruffunktionsnamens in Ajax verwendet werden >
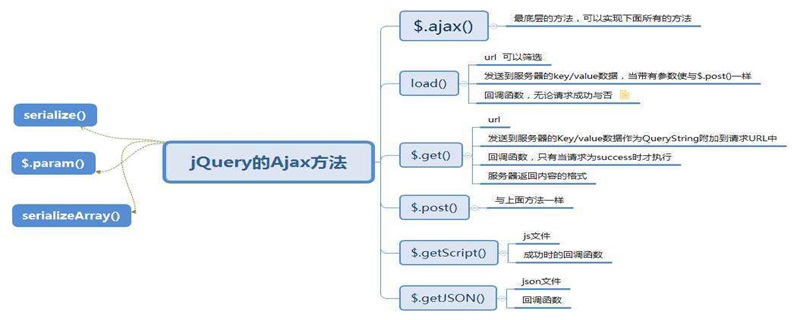
Ajax-Methode Es dient zum Laden von Remote-Daten über HTTP-Anforderungen. Diese Methode wird durch das zugrunde liegende AJAX in jQuery implementiert. In den meisten Fällen ist es nicht erforderlich, die Funktion direkt zu bedienen, es sei denn, wir müssen selten verwendete Funktionen verwenden, um mehr Flexibilität zu erlangen Artikel.
Ajax-Kurs]
 Im einfachsten Fall kann $.ajax() direkt ohne Parameter verwendet werden.
Im einfachsten Fall kann $.ajax() direkt ohne Parameter verwendet werden.
$.ajax();Einführung in die Ajax-Parameter
(1) Typ: HTTP-Anforderungsmethode, der Standardwert ist GET
(2) URL: die zu sendende Adresse die Anfrage
(3) Benutzername: der Benutzername, der auf die HTTP-Zugriffsauthentifizierungsanforderung antwortet
(4) xhr: gibt ein XMLHttpRequest-Objekt zurück
(5) Optionen: Ajax Anfrageeinstellungen für alle Optionen sind alle optional
(6) async: Bestimmen Sie, ob die Anfrage eine asynchrone Anfrage oder eine synchrone Anfrage ist. Wenn sie wahr ist, ist sie eine asynchrone Anfrage eine synchrone Anfrage (standardmäßig true)
(7) beforeSend(XHR): Eine Funktion, die das XMLHttpRequest-Objekt ändern kann, bevor es auftritt. Wenn false zurückgegeben wird, wird die Ajax-Anfrage abgebrochen.
(8) Cache: Wenn der Standardwert „true“ ist, wird die Seite zwischengespeichert. Wenn er „false“ ist, wird diese Seite nicht zwischengespeichert.
(9) ContentType: Bezieht sich auf Inhaltskodierung, wenn die Informationen an den Server gesendet werden. Der Standardwert für „application/x-www-form-urlencoded“
(10) context: Legen Sie den Kontext der Ajax-bezogenen Rückruffunktion fest Zeigen Sie in der Rückruffunktion auf dieses Objekt. Wenn es nicht festgelegt ist, zeigt es auf Optionen
(11) Daten: Bezieht sich auf die an den Server gesendeten Daten, die automatisch in das Anforderungszeichenfolgenformat konvertiert werden.
(12) dataType: Der vom Server zurückgegebene Datentyp
(13) global: Gibt an, ob das globale Ajax-Ereignis ausgelöst werden soll. Wenn „true“, wird es gestartet. es wird nicht ausgelöst.
(14) jsonp: Schreiben Sie den Namen der Rückruffunktion in der Anfrage um, um den URL-Parameter „callback“ in der GET- oder POST-Anfrage zu ersetzen.
(15) jsonpCallback: Anfrage zur Angabe einer Rückruffunktion Name. Ersetzt den von jQuery automatisch generierten zufälligen Funktionsnamen.
(16) Passwort: Passwort zur Antwort auf HTTP-Zugriffsauthentifizierungsanfrage
(17) Erfolg: Rückruffunktion nach erfolgreicher Anfrage
(18) Timeout: Legen Sie fest timeout anfordern Es gibt viele andere Parametermethoden in time
ajax(), daher werde ich sie hier nicht einzeln vorstellen. Als Nächstes werde ich Ihnen anhand konkreter Beispiele erklären, wie Sie das Ajax-Programm implementieren.
Ajax-Code<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
</body>result.html-Code
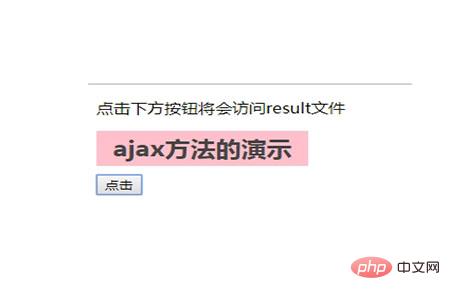
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>ajax方法的演示</h1> </body> </html>Laufendes Ergebnisdiagramm


 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel die Ajax-Methode verstehen kann jQuery. Haben Sie ein gewisses Verständnis.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel die Ajax-Methode verstehen kann jQuery. Haben Sie ein gewisses Verständnis.
Das obige ist der detaillierte Inhalt vonWas sind die Parameter der ajax()-Methode in jQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

