Heim >Web-Frontend >js-Tutorial >Wie JavaScript CSS-Seitenstile dynamisch ändert
Wie JavaScript CSS-Seitenstile dynamisch ändert
- 不言Original
- 2018-11-30 10:12:433308Durchsuche
Wie ändert Wie JavaScript CSS-Seitenstile dynamisch ändert dynamisch CSS-Seitenstile? Wenn Sie den Seitenstil in Wie JavaScript CSS-Seitenstile dynamisch ändert ändern möchten, müssen Sie das Stilattribut des Elements ändern. Schauen wir uns den spezifischen Implementierungsinhalt an.

Schauen wir uns das Beispiel direkt an
Der Code lautet wie folgt
Wie JavaScript CSS-Seitenstile dynamisch ändertChangeCssTextBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html> Anleitung:
Durch Klicken auf eine Schaltfläche im Formular wird die in Wie JavaScript CSS-Seitenstile dynamisch ändert geschriebene SetColor()-Funktion ausgeführt.
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}Rufen Sie die Methode document.getElementById in der SetColor-Funktion auf, um das Element des Body-Tags aus der als Body-Tag festgelegten ID abzurufen. Wenn Sie Element (Ziel! = Null) erhalten, können Sie das Hintergrundattribut und das Farbattribut des Stilattributs von Element auf den Wert des Textfelds setzen.
Ergebnis ausführen
HTML-Datei ausführen. Der unten gezeigte Effekt wird angezeigt.

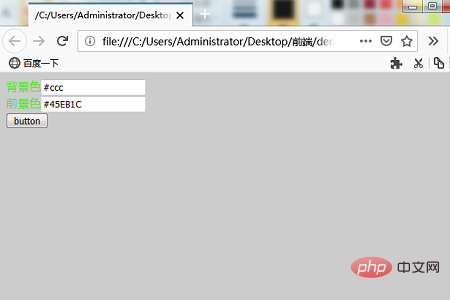
Geben Sie den Farbcode in das Textfeld ein und klicken Sie dann auf die Schaltfläche „Schaltfläche“. Der unten gezeigte Effekt wird angezeigt

Geben Sie den Code für andere Farben ein und klicken Sie dann auf die Schaltfläche. Die Seite wechselt zu anderen Farben
Fahren wir mit dem nächsten Beispiel fort
Der Code lautet wie folgt:
Wie JavaScript CSS-Seitenstile dynamisch ändertChangeCssParameter.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("page");
if (param != null) {
if (param["bgcolor"] != null) {
target.style.backgroundColor = "#" + param["bgcolor"];
}
if (param["fgcolor"] != null) {
target.style.color="#"+ param["fgcolor"];
}
}
}
function GetQueryString() {
if (1 < document.location.search.length) {
// 获取不包括第一个字符的字符串(?符号)
var query = document.location.search.substring(1);
// 使用查询分隔符(&)将字符串拆分为数组
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
// 拆分为参数名称和参数值
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
// 将参数添加到参数作为关联数组,参数名称为键
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body id="page">
<div>这是一个测试页面</div>
<div>啦啦啦啦</div>
<div>哈哈哈哈</div>
</body>
</html>Anweisungen:
Er ähnelt der vorherigen HTML-Datei, bezieht den Farbcode jedoch aus den Parametern der HTML-Datei und ändert die Vordergrund- und Hintergrundfarbe
Ergebnisse ausführen:
Das Ausführen der HTML-Datei zeigt den unten gezeigten Effekt.

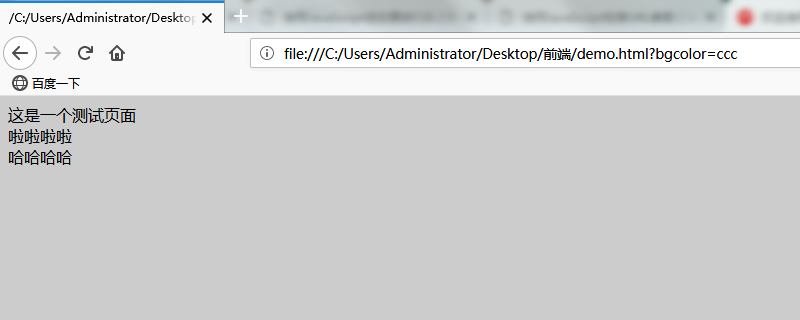
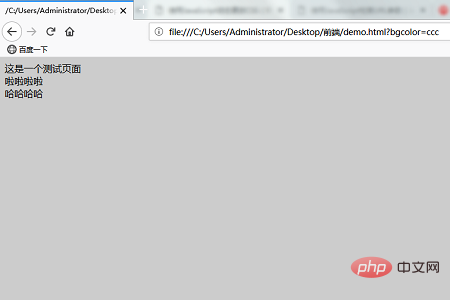
Ändern Sie die URL und greifen Sie darauf zu, indem Sie „?Bgcolor=C0C0C0“ nach der URL hinzufügen. Der unten gezeigte Effekt wird angezeigt. Die Hintergrundfarbe wurde in den Farbcodesatz des Parameters geändert.

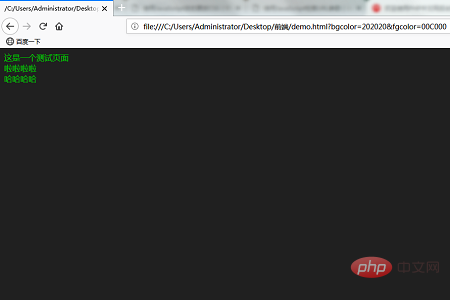
Das Folgende sind die Ergebnisse von „?bgcolor=202020&fgcolor=00C000“. Auch die Vordergrundfarbe ändert sich.

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere verwandte und spannende Inhalte finden Sie in der Spalte Wie JavaScript CSS-Seitenstile dynamisch ändert-Video-Tutorial Chinesische Website! ! ! !
Das obige ist der detaillierte Inhalt vonWie JavaScript CSS-Seitenstile dynamisch ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

