Heim >Web-Frontend >js-Tutorial >So ändern Sie ein CSS-Stylesheet dynamisch mit JavaScript
So ändern Sie ein CSS-Stylesheet dynamisch mit JavaScript
- 不言Original
- 2018-11-29 17:54:562916Durchsuche
Wie ändere ich CSS-Klassen (Stylesheets) dynamisch mit JavaScript? Um einen Klassennamen in JavaScript zu ändern, müssen Sie das className-Attribut des Elements ändern. In diesem Artikel wird der Code zum dynamischen Ändern von CSS-Klassen (Stylesheets) mithilfe von JavaScript vorgestellt.

Schauen wir uns direkt ein Beispiel an
Erstellen Sie die folgende HTML-Datei.
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
}
</script>
<link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/>
</head>
<body>
<p>这篇文章是很<span id="important">重要</span>的,需要特别注意。</p>
<input id="Button1" type="button" value="button" onclick="buttonClick();"/>
</body>
</html>JavaScriptChangeCssClass.css
.importantText{
font-weight:700;
color:#FF0000;
}Beschreibung:
Klicken Sie auf die Schaltfläche und der folgende Codeteil wird ausgeführt
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
} target = document.getElementById("important");Daher wird die ID des Elements wichtig. In diesem Fall können Sie das Element mit „important“ erhalten.
if (target != null) {
target.className = "importantText";
}Wenn das Element abgerufen werden kann, handelt es sich um einen Nicht-Null-Wert, sodass der innere Teil der if-Anweisung ausgeführt wird. Sie können die Klasse eines Elements festlegen, indem Sie das Attribut className zuweisen. In diesem Beispiel wird „importantText“ auf den Klassennamen gesetzt.
Laut dieser Verarbeitung
<span id="important" class="importantText">重要</span>
hat sich der Status geändert.
Laufergebnisse
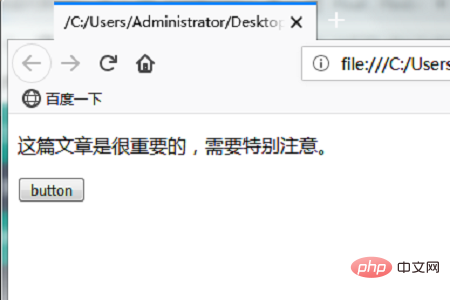
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

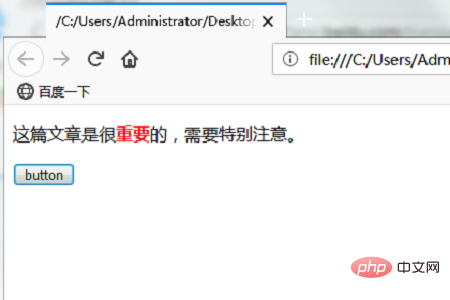
Klicken Sie auf die Schaltfläche „Schaltfläche“. Der folgende Effekt wird angezeigt: „Wichtig“ wechselt zur roten Schrift

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere spannende Inhalte finden Sie in der Spalte JavaScript-Video-Tutorial auf der chinesischen PHP-Website. ! !
Das obige ist der detaillierte Inhalt vonSo ändern Sie ein CSS-Stylesheet dynamisch mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

