Heim >Web-Frontend >js-Tutorial >So erhalten Sie URL-Parameter mit JavaScript
So erhalten Sie URL-Parameter mit JavaScript
- 不言Original
- 2018-11-30 10:37:033267Durchsuche
Wenn Sie URL-Parameter über JavaScript abrufen und verwenden möchten. In JavaScript können Sie „document.location.search“ verwenden, um die Parameter der URL abzurufen. Da Sie die Zeichenfolge des Parameters jedoch nur unmittelbar nach dem URL-Pfad abrufen können, muss die abgerufene Zeichenfolge analysiert werden, um den Wert jedes Parameters zu erhalten.

Schauen wir uns das Beispiel direkt an
Der Code lautet wie folgt
GetParam.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("param");
target.innerHTML = param["q"];
}
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body>
<div>这是一个参数</div>
<div id="param"></div>
</body>
</html>Hinweis:
Die Zeichenfolge im URL-Parameterteil kann über das Attribut „document.location.search“ abgerufen werden. Rufen Sie die zweite und die folgenden Zeichenfolgen ab, indem Sie die Methode substring(1) aufrufen. (Wenn der URL-Parameter „?Q=ABCD&m=30“ lautet, wird „q=ABCD&m=30“ erhalten.)
Anschließend wird die erhaltene Zeichenfolge durch „&“ geteilt. Wenn die erhaltene Zeichenfolge „q=ABCD&m=30“ lautet, wird q=ABCD dem Parameter[0] und m=30 dem Parameter[1] zugewiesen.
Zusätzlich werden die einzelnen Elemente des Parameters durch '=' getrennt, der Wert und der Parametername ermittelt, im assoziativen Ergebnisarray gespeichert und als Rückgabewert zurückgegeben.
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;}Ergebnisse ausführen
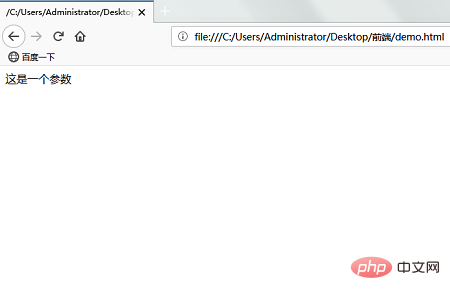
Das Ausführen der HTML-Datei führt zu folgendem Effekt im Browser.

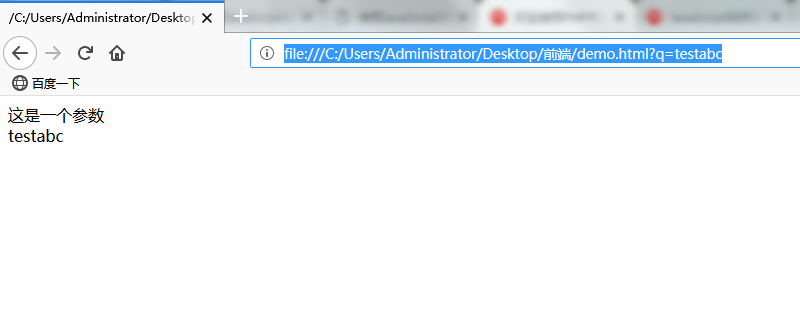
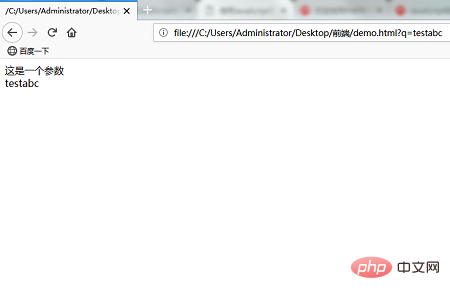
Fügen Sie den Parameter „q“ am Ende der URL hinzu. (?q=testabc wird am Ende der URL hinzugefügt.)

kann die Parameter abrufen und den erhaltenen Parameter „testabc“ auf der Seite ausgeben.
Das obige ist der detaillierte Inhalt vonSo erhalten Sie URL-Parameter mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in eine der Methoden zum Abrufen von URL-Parametern in JavaScript
- Wie erhalte ich den Wert des URL-Parameters in Javascript?
- So erhalten Sie URL-Parameter in JS
- j Verwenden Sie Query, um das URL-Parameter-Plug-in abzurufen
- JS ruft URL-Parameter ab und sendet POST-Anfragefalldetails im Json-Format
- So verwenden Sie JS, um URL-Parameter abzurufen und eine POST-Anfrage im JSON-Format zu senden
- So erhalten Sie URL-Parameter und URL-Plus-Parameter mithilfe von JQuery

