Heim >Web-Frontend >CSS-Tutorial >Einführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout
Einführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout
- 不言Original
- 2018-11-29 17:18:473521Durchsuche
Wenn Sie das Rasterlayout verwenden, um Zellen zu erstellen, die sich über mehrere Raster erstrecken, können Sie den Anfangs- und Endgrenzbereich der Zellen in der Rasterspalte und der Rasterzeile angeben. Schauen wir uns den spezifischen Inhalt an.

Sehen wir uns zunächst das Format von Rasterspalte und Rasterzeile an
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
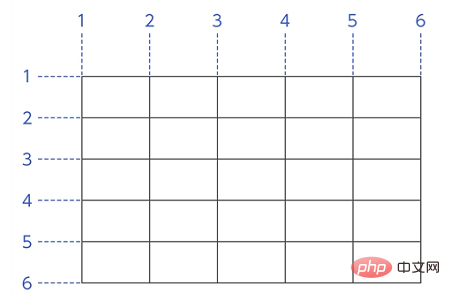
Grenzlinien werden wie folgt zugewiesen. Die horizontale Richtung ist die äußerste linke Seite des Gitters. Die Grenzlinie auf der linken Seite des Gitterrahmens ist die Nummer 1, und die Zahlen erhöhen sich nach rechts. Die vertikale Richtung ist der obere Rand des Rasters, die Grenzlinie über dem Rasterrahmen ist die Nummer 1 und die Zahlen nehmen nach unten zu.

Ein Beispiel
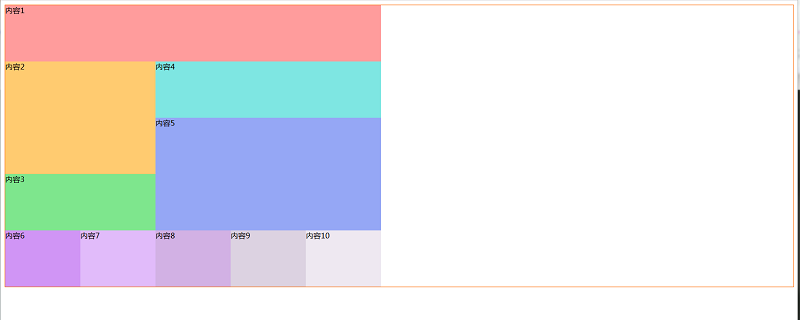
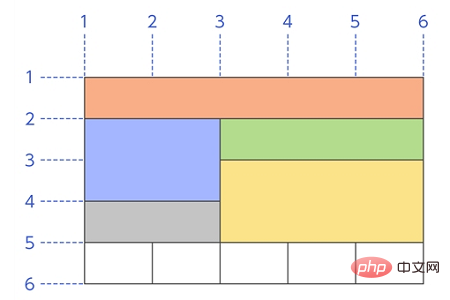
Erstellen Sie mithilfe des Rasterlayouts ein Layout wie das folgende.

Erklärung:
Die orangefarbene Zelle oben ist Gitterspalte:1/6; /2;
Die blaue Zelle auf der linken Seite ist Gitterspalte:1/3; Gitterzeile:2/4;
Die richtige grüne Zelle ist Gitterspalte:3/6 ; Gitterzeile:2/3;
Die graue Zelle unten links ist Gitterspalte:1/3;
Die gelbe Zelle in der unten rechts Das Raster ist Gitterspalte:3/6; Gitterzeile:3/5;
Die weiße Zelle unten ist
Gitterspalte:1/2; 5/ 6;
Gitterspalte:2/3; Gitterzeile:5/6;
Gitterspalte:3/4; Gitterzeile:5/6;
Gitterspalte:4/5; Gitterzeile:5/6;
Gitterspalte:5/6; Gitterzeile:5/6;
Das Obige Das Layout lautet wie folgt: Schreiben Sie in die Klasse der Gitterzelle.
Der Code lautet wie folgt
Schreiben Sie den folgenden HTML- und CSS-Code.
SimpleGrid.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>SimpleGrid.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
}Laufende Ergebnisse
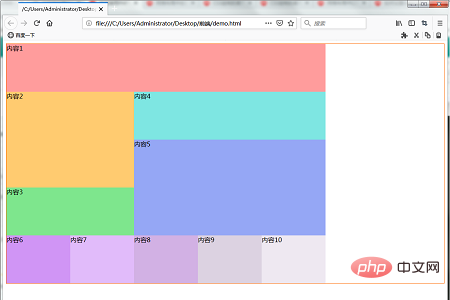
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen . Der unten gezeigte Effekt wird angezeigt. Unser Layout enthält Zellen, die sich über mehrere Raster erstrecken.

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere spannende Inhalte zum Rasterlayout finden Sie im CSS-Video-Tutorial auf der chinesischen PHP-WebsiteSpalte zum Weiterstudium! ! !
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist das CSS-Grid-Gitterlayout?
- Detaillierte Erläuterung der Verwendung des CSS-Rasterlayouts (Grid)
- So legen Sie die Mindestbreite von Rasterlayoutspalten fest
- Beim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.
- Erstellen Sie im Rasterlayout ein Raster, das auf die Breite des Anzeigebereichs reagiert (ein gemischtes Raster aus px und fr).

