Heim >Web-Frontend >CSS-Tutorial >Wie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?
Wie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?
- 青灯夜游Original
- 2018-11-28 16:44:454618Durchsuche
Wir können das CSS-Clip-Attribut verwenden, um den Bereich des Elements auszuschneiden, sodass nur ein Teil des Elements sichtbar bleibt. Der verbleibende sichtbare Teil des Elements wird als Beschneidungsbereich bezeichnet. In diesem Artikel erfahren Sie, wie das CSS-Clip-Attribut Elemente schneidet. Ich hoffe, dass es für Freunde hilfreich ist.

In CSS kann das Clip-Attribut nur auf Elemente mit dem Attribut „Absolute Positionierung: „Position:absolute““ oder „Feste Positionierung: „Position:fixed““ angewendet werden. Es hat keine Auswirkung auf Elemente mit den Attributen relative Positionierung: „position:relative“ oder statische Positionierung: „position:static“.
Bei der Verwendung von Clip können wir einen Versatz nach innen angeben, um den Bereich der Kante des Elements anzugeben, der abgeschnitten werden soll.
Die Clip-Eigenschaft akzeptiert nur eine Formfunktion, die Funktion rect(), als Wert. Werfen wir einen Blick auf die grundlegende Syntax der Funktion rect():
rect(< top >,< right >,< bottom >,< left >);
Wir können sehen, dass die Funktion rect() vier Parameter benötigt, die vom oberen und linken Rand des Elements nach innen versetzt sind .
Sowohl der obere als auch der untere Wert definieren einen Abstand vom oberen Rand, während der linke und der rechte Wert beide einen Abstand vom linken Rand definieren.

Clipping-Attribut-Offset anzeigen
Der Clipping-Bereich oder der Teil eines Elements, der nach dem Clipping des Elements sichtbar bleibt, wird durch den Offset der Funktion rect() definiert. rect() Die Funktion kann eine rechteckige Form erstellen, wie oben gezeigt. Der Ausschneidebereich eines
-Elements schneidet alle Aspekte des Elements außerhalb des Ausschneidebereichs ab (z. B. Inhalt, untergeordnete Elemente, Hintergrund, Rahmen, Textdekorationen, Umrisse usw.). Abgeschnittener Inhalt führt nicht zu einem Überlauf.
Verwendung des Clip-Attributs
Grundlegende Syntax:
clip: auto | rect() | inherit;
rect()-Funktionssyntax:
rect(<top>, <right>, <bottom>, <left>)
Hinweis:
1. automatisch: Das Element wird nicht abgeschnitten.
2. erben: Das Element erbt seinen Clipwert von seinem übergeordneten Element.
3. rect(): Geben Sie den rechteckigen Beschneidungsbereich an. Das heißt, es gibt an, dass der sichtbare Bereich des Elements nach dem Ausschneiden rechteckig ist.
Die Funktion rect() hat vier Parameter. Die Parameter können durch Kommas oder Leerzeichen getrennt sein. Die Funktion
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
rect() akzeptiert auch das Schlüsselwort auto als Offset. Der Wert auto gibt an, dass die angegebene Kante des Beschneidungsbereichs mit der Kante des Begrenzungsrahmens des Elements übereinstimmt.
Die Parameter der Funktion rect(): Top-, Right-, Bottom- und Left-Offset akzeptieren auch negative Längenwerte.
Beispiel: Der Teil des Elements wird vertikal zwischen „40px“ und „150px“ und horizontal zwischen „80px“ und „260px“ gehalten
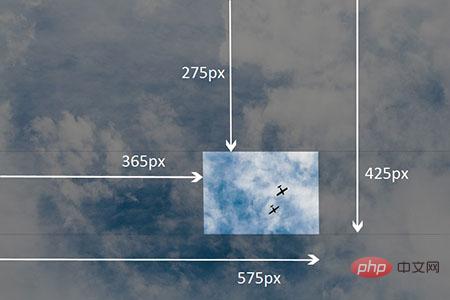
img {
clip:rect(275px,575px,425px,365px);
}Rendering:

Beispiel für die Anzeige des sichtbaren Bereichs nach einem ausgeschnittenen Element
Die ältere durch Leerzeichen getrennte Syntax wird in Internet Explorer 4 bis 7 unterstützt, um sicherzustellen, dass der Clip in diesen Browsern funktioniert Im Browser gültig, können wir beide Methoden schreiben:
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}Beispiel für Clip-Attribut:
HTML-Code:
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghwm/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghwm/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghwm/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/246/361/261/1543393763686924.gif" class="lazy" alt="">
</div>
</div>CSS-Code:
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}Rendering:

Browser-Unterstützung
Das Clip-Attribut wird in allen gängigen Browsern unterstützt: Chrome, Firefox, Safari, Opera, Internet Explorer sowie Android und iOS.
Internet Explorer-Versionen 7 bis 4 unterstützen die alte durch Leerzeichen getrennte rect()-Syntax. Ab IE8 wird die standardmäßige kommagetrennte Syntax unterstützt.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

