Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie Pseudoelemente in CSS
So verwenden Sie Pseudoelemente in CSS
- 云罗郡主Original
- 2018-11-28 15:36:003863Durchsuche
Was sind CSS-Pseudoelemente? Wofür werden CSS-Pseudoelemente verwendet? Ich glaube, viele Leute haben von CSS-Pseudoelementen gehört, wissen aber nicht, was sie tun. Sprechen wir darüber, wie man Pseudoelemente in CSS verwendet.

Was sind CSS-Pseudoelemente?
Pseudoelemente in CSS dienen dazu, dem Text eines bestimmten Selektors einige spezielle Stile hinzuzufügen, aber sie unterscheiden sich nicht wesentlich von anderen Elementen und existieren nicht Im Dokument lautet der Code beispielsweise wie folgt:
p:first-line
{
background-color:yellow;
}Der Effekt ist wie folgt:

Was sind die CSS-Pseudoelemente?
Es gibt viele CSS-Pseudoelemente, einschließlich First-Line, Before usw.

Warum brauchen wir Pseudoelemente?
Pseudoelemente sind Abstraktionen außerhalb des angegebenen Dokuments. Wenn das Dokumentdesign beispielsweise nicht auf das erste Wort und die erste Zeile des Elements zugreifen kann, werden Pseudoelemente verwendet, um darauf zu verweisen auf Inhalte, die nicht existieren.
Wie verwende ich Pseudoelemente in CSS?
Das CSS-Pseudoelement verwendet zwei Doppelpunkte, um es von anderen Pseudoklassen zu unterscheiden.
hey::before{
}
hey::after{
}Das Obige ist eine vollständige Einführung in die Verwendung von Pseudoelementen in CSS. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Pseudoelemente in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie bleibt die Textausrichtung innerhalb von Bereichen in einer ungeordneten Liste erhalten?
- Wie erstelle ich mit Leichtigkeit kreisförmige Divs in CSS?
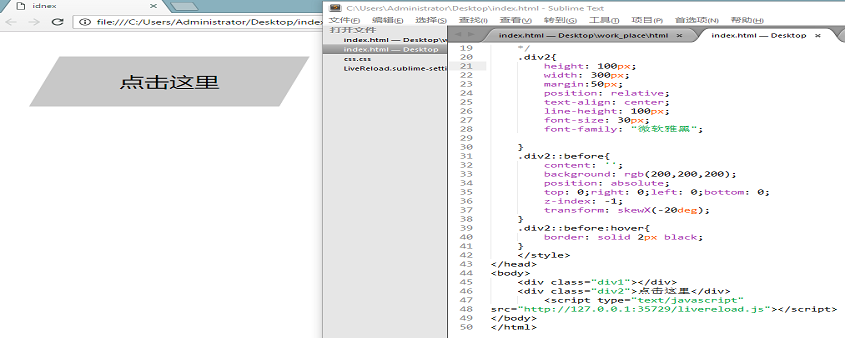
- Wie erstelle ich eine schräge Kante für ein Div ohne Ränder?
- Wie kann CSS das kreisförmige Div-Design vereinfachen und die bildbasierte Erstellung eliminieren?
- Warum funktionieren CSS-Übergänge nicht bei ursprünglich ausgeblendeten Elementen?

