Heim >Web-Frontend >CSS-Tutorial >So wenden Sie das Clip-Attribut in CSS an (mit Code)
So wenden Sie das Clip-Attribut in CSS an (mit Code)
- 不言nach vorne
- 2018-10-27 14:40:172497Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Anwendungsmethode von Clip-Attributen in CSS (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
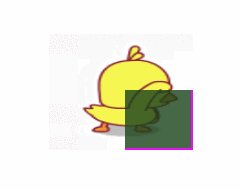
Sehen wir uns zuerst die Wirkung an

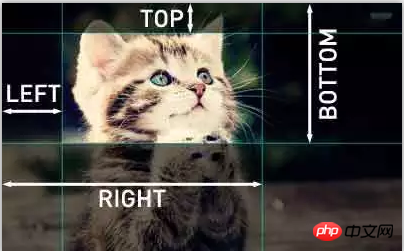
Clip-Eigenschaft schneidet absolut positionierte Elemente ab.
Was passiert, wenn ein Bild größer ist als das Element, das es enthält? Mit der Eigenschaft „Clip“ können Sie die sichtbaren Abmessungen eines Elements festlegen, sodass es abgeschnitten wird und in dieser Form erscheint.
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>

nbsp;html>
<meta>
<title></title>
<style>
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
<div>
<img alt="So wenden Sie das Clip-Attribut in CSS an (mit Code)" >
</div>
Kommt mit einem Entschlüsselungsbild

Das obige ist der detaillierte Inhalt vonSo wenden Sie das Clip-Attribut in CSS an (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:segmentfault.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen

