Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich deaktiviert und aktiviert? Detaillierte Erklärung von deaktiviert und aktiviert
Wie verwende ich deaktiviert und aktiviert? Detaillierte Erklärung von deaktiviert und aktiviert
- 云罗郡主nach vorne
- 2018-11-21 16:52:4112076Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von „deaktiviert“ und „aktiviert“. Die ausführliche Erklärung zu „behindert“ und „aktiviert“ hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
: aktivierter und: deaktivierter Selektor
In Webformularen haben einige Formularelemente (wie Eingabefelder, Passwortfelder, Kontrollkästchen usw.) die beiden Zustände „verfügbar“ und „nicht verfügbar“. . Standardmäßig sind diese Formularelemente verfügbar.
In CSS3 können wir den Selektor :enabled und den Selektor :disabled verwenden, um die CSS-Stile der Formularelemente in den Status „verfügbar“ bzw. „nicht verfügbar“ zu setzen. Zum Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
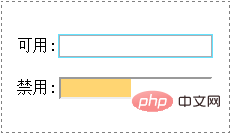
</html>Der Vorschaueffekt im Browser ist wie folgt:

Analyse:
Hier fügen wir ein Textfeld für hinzu Der Status „verfügbar“ wird umrissen und ändert dann die Hintergrundfarbe des Textfelds im Status „deaktiviert“.
Wie verwende ich oben die Option „Deaktiviert“ und „Aktiviert“? Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an, um eine detaillierte Einführung in deaktiviert und aktiviert zu erhalten.
Das obige ist der detaillierte Inhalt vonWie verwende ich deaktiviert und aktiviert? Detaillierte Erklärung von deaktiviert und aktiviert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

