Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der Verwendung von Lese-/Schreibselektoren und :read-only-Selektoren
Ausführliche Erläuterung der Verwendung von Lese-/Schreibselektoren und :read-only-Selektoren
- 云罗郡主nach vorne
- 2018-11-21 17:09:532606Durchsuche
Dieser Artikel enthält eine detaillierte Erklärung der Verwendung von Lese-/Schreibselektoren. Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
:Lesen/Schreiben und: Nur-Lese-Selektor
In Webformularen verfügen einige Formularelemente (z. B. Eingabefelder, Textfelder usw.) über „Lesen/Schreiben“ und „Lesen“. -nur“ „Diese beiden Staaten. Standardmäßig befinden sich diese Formularelemente im Zustand „lesbar und beschreibbar“.
In CSS3 können wir den :read-write-Selektor und den :read-only-Selektor verwenden, um die CSS-Stile des „Lesen-Schreiben“- und „Nur-Lesen“-Zustands des Formularelements festzulegen.
Codebeispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
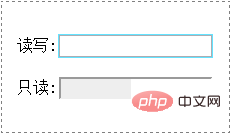
</html>Der Vorschaueffekt im Browser ist wie folgt:

Das Obige ist die Auswahl von Lese-/Schreibzugriff und :read-only Eine vollständige Einführung in die detaillierte Verwendung des Tools. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Lese-/Schreibselektoren und :read-only-Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zielt CSS „:not()' selektiv nur auf unmittelbare Kinder und Enkelkinder?
- Erstellen Sie Ihr eigenes Atom -Thema mit CSS
- Verwenden Sie Fontello, um nur Symbolschriften zu laden, die Sie benötigen
- ool benutzerdefinierte Repo-Komponenten
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?

