Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich den Auswahlselektor? Detaillierte Erläuterung der Verwendung des Auswahlselektors
Wie verwende ich den Auswahlselektor? Detaillierte Erläuterung der Verwendung des Auswahlselektors
- 云罗郡主nach vorne
- 2018-11-21 16:46:094215Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Auswahlselektors. Eine ausführliche Erklärung zur Verwendung des Auswahlselektors hat einen gewissen Referenzwert. Freunde in Not können darauf zurückgreifen.
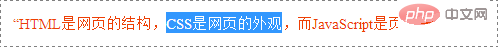
Standardmäßig wird der mit der Maus im Browser ausgewählte Webseitentext mit „dunkelblauem Hintergrund, weißer Schriftart“ angezeigt. Aber manchmal möchten wir den Anzeigeeffekt „dunkelblauer Hintergrund, weiße Schriftarten“ nicht haben.

::selection selector
Der Standardstil, wenn der Browser Text auswählt
In CSS3 können wir „::selection Selector“ verwenden " um die Anzeige des ausgewählten Webseitentextes zu ändern.
Beachten Sie, dass „::selection selector“ ein Doppelpunkt ist. Tatsächlich handelt es sich bei Doppelpunkten häufig um „Pseudoelemente“, während einzelne Doppelpunkte häufig „Pseudoklassen“ sind.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
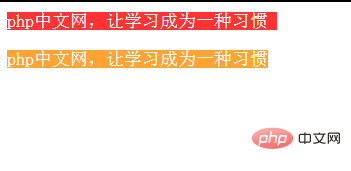
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
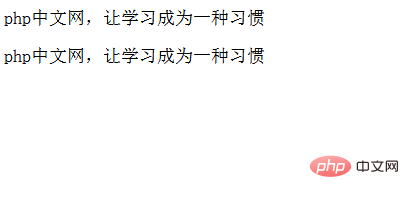
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>Der Effekt ist wie folgt:


Der Wie wählt man oben den Selektor aus? Eine vollständige Einführung in die detaillierte Verwendung des Auswahlselektors. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich den Auswahlselektor? Detaillierte Erläuterung der Verwendung des Auswahlselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wussten Sie, dass Sie die Ladezeit Ihrer Website mit nur einer Codezeile optimieren können?
- Ist der Z-Index in HTML absolut oder relativ?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Warum funktioniert „Höhe: 100 %' bei untergeordneten Flexbox-Spalten in Chrome nicht?

