Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des Boxmodells und des BFC
Ausführliche Erläuterung des Boxmodells und des BFC
- 不言nach vorne
- 2018-11-14 09:30:212508Durchsuche
Der Inhalt dieses Artikels handelt vom Boxmodell und BFC. Ich hoffe, dass er Freunden in Not helfen kann IE-Box-Modell
Alle Entwickler wissen, dass es aufgrund historischer Probleme und der Entwicklung etablierter Standards zwei CSS-Box-Modelle gibt. Das heißt, das Standard-Box-Modell von W3C und das seltsame Box-Modell von IE. In CSS können Sie die Box-Größe verwenden, um das Box-Modell eines Elements zu definieren.
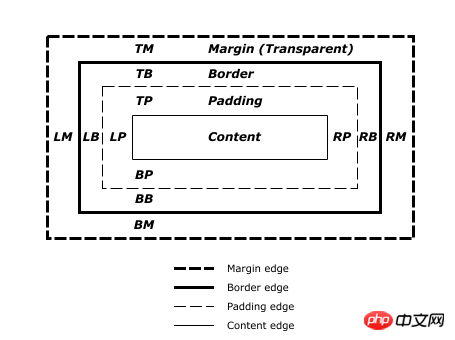
Bevor wir die Unterschiede zwischen den beiden Box-Modellen vergleichen, werfen wir einen Blick auf ein Bild:
 Besprechen wir zunächst nicht die Breite und Höhe eines Elements . Die Komponenten sind: Inhalt, Innenabstand, Rand und Rand.
Besprechen wir zunächst nicht die Breite und Höhe eines Elements . Die Komponenten sind: Inhalt, Innenabstand, Rand und Rand.
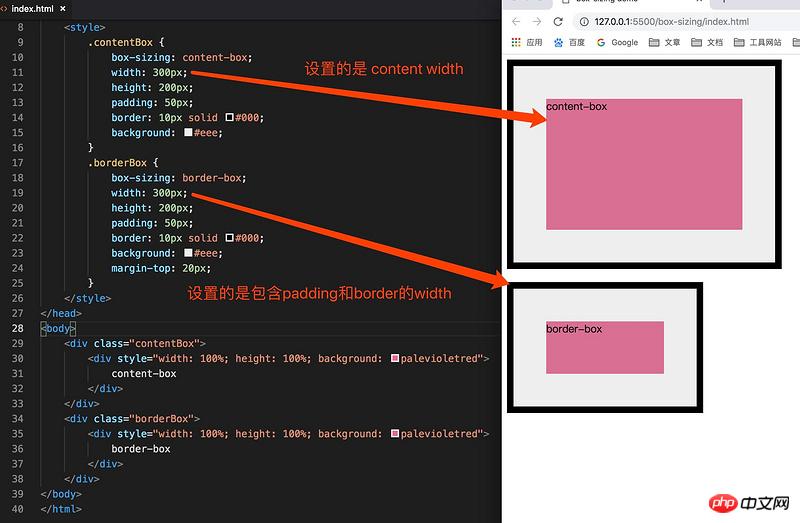
(Box-Größe: Content-Box), das das Standard-Box-Modell im W3C-Standard ist. Es legt fest, dass die Breite und Höhe eines Elements keine Polsterung und keinen Rand enthält. Die Berechnungsformel für Breite und Höhe beim Rendern lautet dann wie folgt: width = content width;
height = content height;
(Box-Größe). : border-box), im Gegenteil, seine Breite und Höhe umfassen tatsächlich Polsterung und Rand, also width = content width + padding + border;
height = content height + padding + border;
 An diesem Punkt sollte der Unterschied zwischen den beiden Boxmodellen bestehen ganz klar. Als nächstes sprechen wir über BFC.
An diesem Punkt sollte der Unterschied zwischen den beiden Boxmodellen bestehen ganz klar. Als nächstes sprechen wir über BFC.
Was ist BFC?
BFC, Blockformatierungskontext, bedeutet wörtlich übersetzt „Formatierungskontext auf Blockebene“. Die Definition auf MDN lautet:
Ein Blockformatierungskontext ist ein Teil einer visuellen CSS-Darstellung einer Webseite. Es ist der Bereich, in dem das Layout von Blockboxen erfolgt und in dem Floats mit anderen Elementen interagieren.
Es ist Teil des visuellen CSS-Renderings der Webseite. Es ist der Bereich, in dem während des Layoutprozesses Boxen auf Blockebene generiert werden. Es ist auch der begrenzte Bereich für die Interaktion zwischen schwebenden Elementen und anderen Elementen.
Bevor wir mehr über BFC erfahren, schauen wir uns an, was „Margenüberschneidung“ ist.
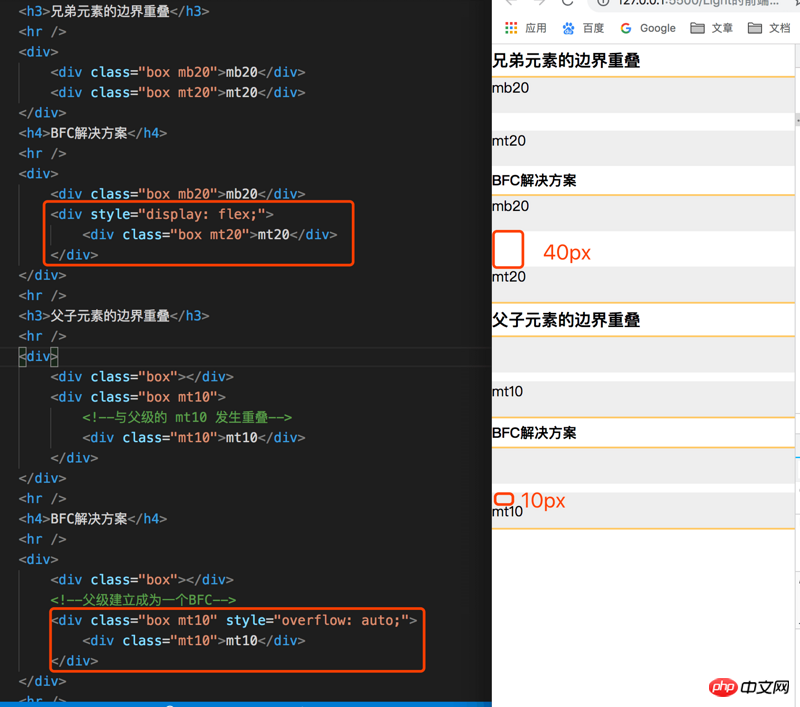
Zusammenbrechen von Rändernbedeutet, dass zwei oder mehr benachbarte Ränder (einschließlich übergeordneter und untergeordneter Elemente) zu einem Rand zusammengeführt werden. Die sogenannte Randangrenzung lässt sich auf die folgenden zwei Punkte zurückführen:
- Diese zwei oder mehr Ränder
- sind nicht durch
nicht leeren Inhalt, Auffüllung, Rahmen getrennt oder löschen Sie getrennt durch .
Diese Ränder befinden sich im normalen Fluss.
- Float-Positionierung und -Freigabe werden nur auf Elemente innerhalb desselben BFC angewendet
- Floating hat keinen Einfluss auf das Layout von Elementen in anderen BFCs, während das Löschen von Floats nur die Floats von Elementen davor im selben BFC löschen kann
- Die Faltung außerhalb des Randes findet nur zwischen Elementen auf Blockebene statt, die zum selben BFC gehören
- Daher verhindern wir häufig Randüberlappungen durch die Einrichtung eines BFC.
Einrichten eines BFC
Sie können ein Element auf folgende Weise zu einem BFC machen:
- Float (der Wert von float ist nicht none)
- Absolut positioniertes Element (der Wert der Position ist absolut oder fest)
- Inline-Block (Anzeige ist Inline-Block)
- Tabellenzelle (Anzeige ist Tabelle, Tabellenzelle, Tabellenüberschrift und andere HTML-tabellenbezogene Attribute)
- Flexible Box (Anzeige ist Flex oder Inline- flex)
- Überlauf ist nicht sichtbar
 Andere Anwendungsszenarien von BFC
Andere Anwendungsszenarien von BFC
1. Da BFC die Höhe berechnet, sind alle darin enthaltenen Elemente, einschließlich schwebender Elemente, an der Berechnung beteiligt. Sie können BFC also sogar verwenden, um den Effekt des Löschens von Floats zu erzielen.
 Nach dem Erstellen von BFC:
Nach dem Erstellen von BFC:
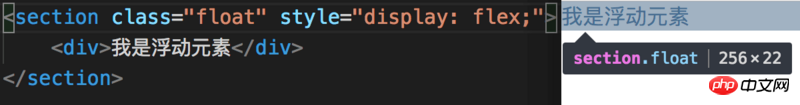
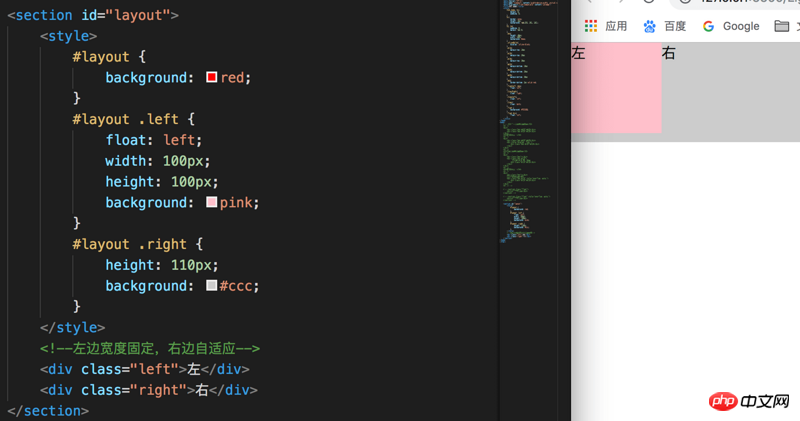
 2. Da sich BFC- und Float-Elemente gemäß diesen Funktionen nicht überlappen, kann ein adaptives zweispaltiges Layout erreichen. Da das Element links schwebt, wird der Hintergrund des Elements rechts vom gesamten Container bedeckt.
2. Da sich BFC- und Float-Elemente gemäß diesen Funktionen nicht überlappen, kann ein adaptives zweispaltiges Layout erreichen. Da das Element links schwebt, wird der Hintergrund des Elements rechts vom gesamten Container bedeckt.
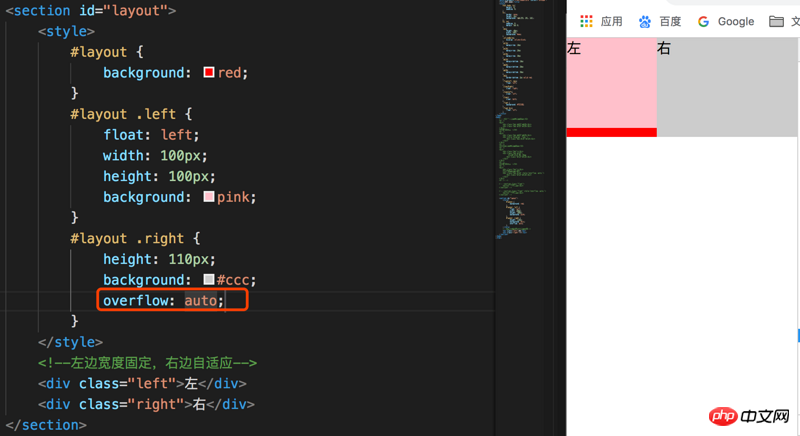
 Nachdem das rechte Element in BFC geändert wurde:
Nachdem das rechte Element in BFC geändert wurde:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Boxmodells und des BFC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

