Heim >Web-Frontend >CSS-Tutorial >Eine kurze Einführung in die Positionierung in CSS (Codebeispiel)
Eine kurze Einführung in die Positionierung in CSS (Codebeispiel)
- 不言nach vorne
- 2018-11-14 09:46:553477Durchsuche
Dieser Artikel bietet Ihnen eine kurze Einführung in die Positionierung in CSS (Codebeispiele). Ich hoffe, er wird Ihnen als Referenz dienen.
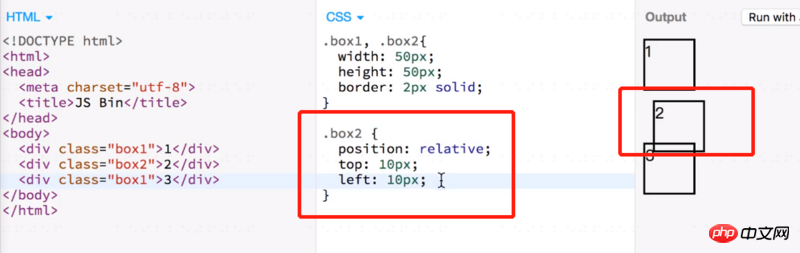
1. Relative Positionierung
Position: relativ
Position relativ zur Standardlayoutposition, d. h. Position relativ zu der Stelle, an der Sie sich befinden sollten.
.avatar {
top: 3px; //从上到下偏移3px
left: 7px; //从左到右偏移7px
position: relative;
}
Die relative Positionierung bricht nicht vom normalen Dokumentenfluss ab. Für andere Elemente auf der Seite bleibt Box2 weiterhin an Ort und Stelle.

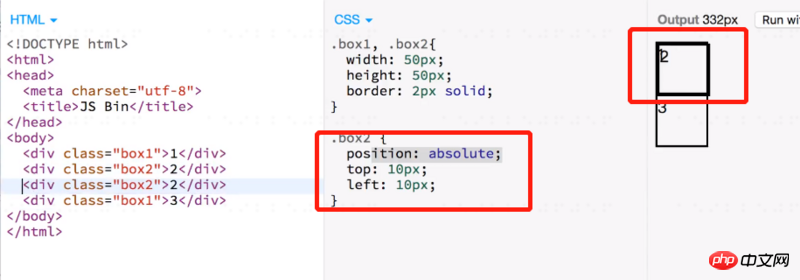
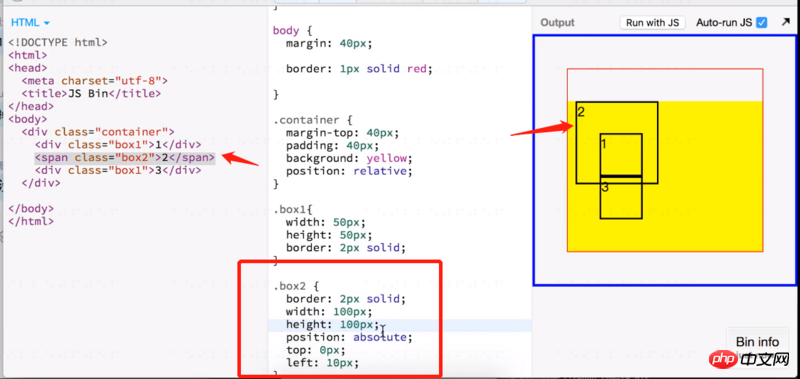
2. Absolute Positionierung
Position: absolut
.box {
position:absolute;
top:10px;//相对定位点,从上到下偏移10px
left:10px; //相对定位点,从左到右偏移10px
}
Absolut positioniertes Element Losgelöst vom normalen Dokumentenfluss ist es für andere Elemente unsichtbar. Auch absolut positionierte Elemente sind unsichtbar. Die beiden Box2 im Bild unten überlappen sich also

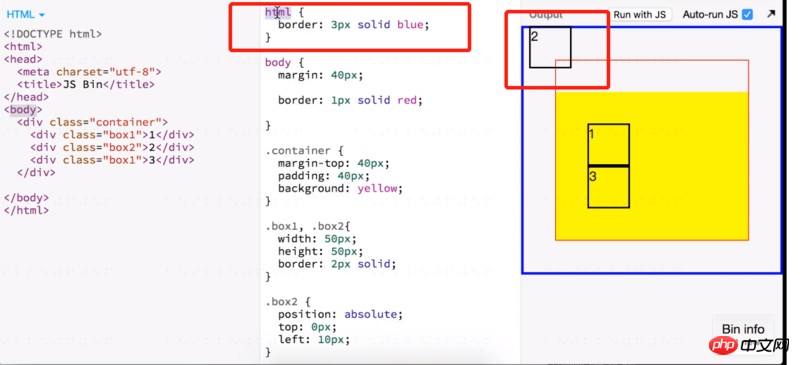
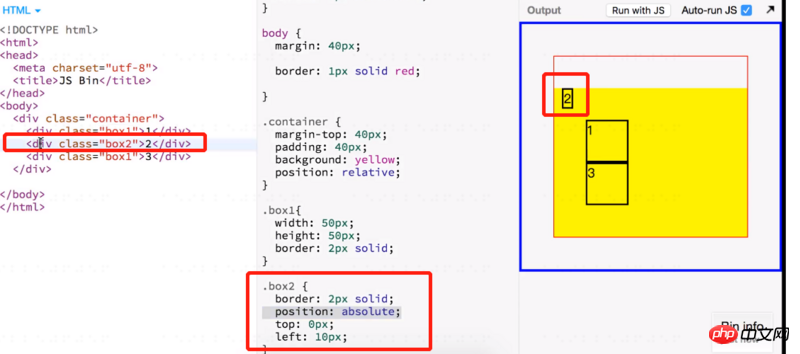
Das Positionierungsobjekt der absoluten Positionierung besteht darin, herauszufinden, ob es eines gibt von seinem übergeordneten Element relative/fix/absolute. Wenn das übergeordnete Element auf „relativ/fix/absolut“ eingestellt ist, ist das übergeordnete Element der Ankerpunkt des absolut positionierten Elements. Wenn das übergeordnete Element nicht auf „relativ/fix/absolut“ eingestellt ist, suchen Sie weiter nach oben, bis der Körper und der HTML-Code angezeigt werden . Wenn er nicht gefunden werden kann, wird der HTML-Wurzelknoten als Ankerpunkt verwendet.
Wenn Sie also die absolute Positionierung verwenden, ist es am besten, die relative Positionierung relativ zum übergeordneten Element festzulegen.

Nach dem Festlegen der absoluten Positionierung wird die Breite des Elements auf Blockebene verkleinert und die Breite verringert durch den Inhalt bestimmt. Inline-Elemente können Breite, Höhe sowie interne und externe Ränder festlegen.


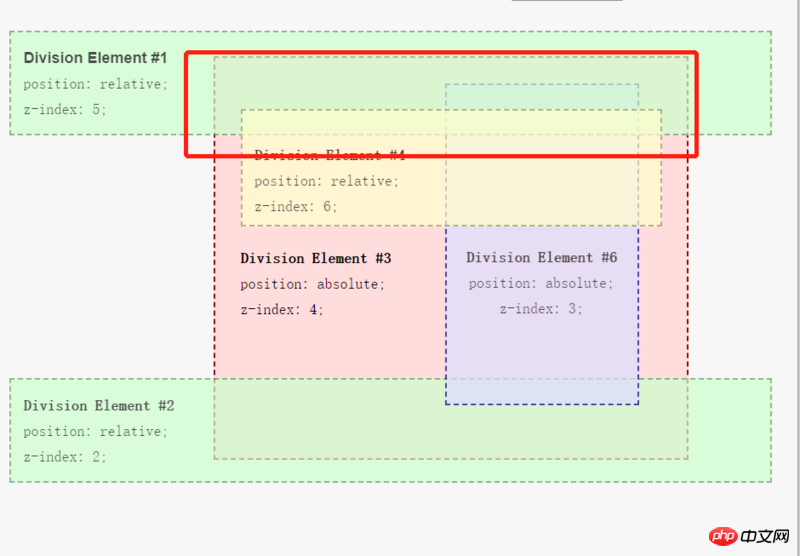
3. Z-Index
Z-Index Detaillierte Einführung
1. Z-Index-Definition: Das Attribut
legt die Stapelreihenfolge von Elementen fest definiert als vertikal zur Anzeigefläche verlaufend. Wenn es eine positive Zahl ist, ist sie näher am Benutzer, und wenn es eine negative Zahl ist, ist sie weiter vom Benutzer entfernt. Das bedeutet, dass Elemente mit einer höheren Stapelreihenfolge immer vor Elementen mit einer niedrigeren Stapelreihenfolge liegen.
Hinweis: Elemente können negative Z-Index-Attributwerte haben.
Hinweis: Z-Index funktioniert nur bei positionierten Elementen (z. B. position:absolute;)!
2. Aufgetretene Fallstricke:
(1) Der Z-Indexwert des übergeordneten Elements ist höher und der Z-Indexwert kann unabhängig vom Z-Indexwert seines Elements überschrieben werden Untergeordnete Elemente. Ein Element, das kleiner als sein übergeordnetes Element ist.
(2) Wenn der Wert von z-index auto ist, wird kein Stapelkontext gebildet.
Entfernen Sie den Z-Index von div3 wie folgt. Die untergeordneten Elemente div4 und div6 von div3 werden direkt mit div1/div2 der gleichen Ebene wie div3 gestapelt. Demo

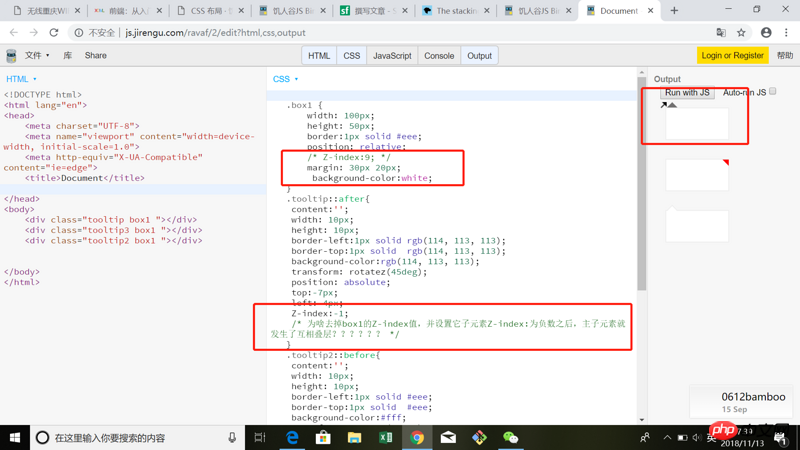
(3) So legen Sie den Z-Index der Eltern-Kind-Beziehung fest, ohne die Stapelreihenfolge davon und der Box zu beeinflussen. Ich habe jedoch festgestellt, dass Sie den Z-Index des übergeordneten Elements nicht festlegen und dann den Z-Index-Wert des untergeordneten Elements auf eine negative Zahl festlegen. Das übergeordnete Element überschreibt direkt das untergeordnete Element.
Wie unten gezeigt, ist für Box1 kein Z-Index festgelegt und der Z-Index von Box1 deckt die Linkbeschreibung des Demo-Links ab werde das später nachholen

4. Feste Positionierung
Position: festPosition relativ zum Browserfenster. Daher befindet sich das feste Positionierungselement beim Scrollen immer noch an einer festen Position im Fenster.
Zum Beispiel ist die Schaltfläche „Zurück nach oben“ auf der rechten Seite des Browsers fest positioniert.
.feedback {
right: 30px;
bottom: 30px;
position: fixed;
}Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Positionierung in CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

