Heim >Web-Frontend >CSS-Tutorial >Verwendung des Flex-Shrink-Attributs in CSS (Reduzieren der Breite, wenn die Breite des Rahmens kleiner als die Seitenbreite ist)
Verwendung des Flex-Shrink-Attributs in CSS (Reduzieren der Breite, wenn die Breite des Rahmens kleiner als die Seitenbreite ist)
- 不言Original
- 2018-11-08 17:31:463707Durchsuche
In diesem Artikel erfahren Sie, wie Sie das Flex-Shrink-Attribut in CSS verwenden. Freunde in Not können sich darauf beziehen.
Verwenden Sie die Flex-Shrink-Eigenschaft, um anzugeben, um wie viel die Rahmenbreite in Flexbox kleiner als nötig sein soll.
Syntax:
flex-shrink :(数量)
Codebeispiel:
flex-shrink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-shrink.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 1;
}
.frameB {
border: 1px solid #ff6a00;
flex-shrink: 2;
}
.frameC {
border: 1px solid #d0b106;
flex-shrink: 3;
}
.frameD {
border: 1px solid #4aae20;
flex-shrink: 4;
}
.frameE {
border: 1px solid #01b9b3;
flex-shrink: 5;
}Anleitung:
Wir setzen FrameA Flex-Shrink auf 1, FrameB Flex-Shrink auf 2, FrameC Flex-Shrink 3, FrameD Flex-Shrink 4, FrameE Flex-Shrink 5. Mit dieser Einstellung können Sie festlegen, um wie viel die Breite des Rahmens reduziert werden soll, wenn er schmaler wird als für die Textanzeige erforderlich. Der Rahmen wird in einem Verhältnis von RahmenA:RahmenB:RahmenC:RahmenD:RahmenE = 1:2:3:4:5 verengt. (FrameE verkleinert sich viel stärker als FrameA.)
Der Effekt ist wie folgt:
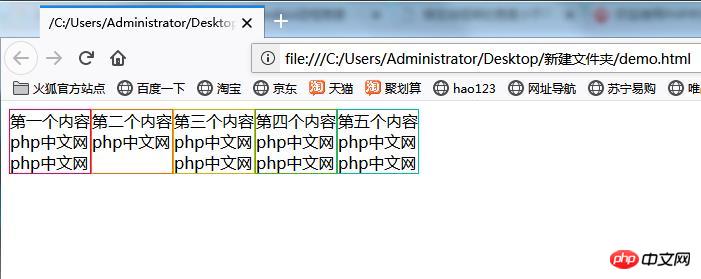
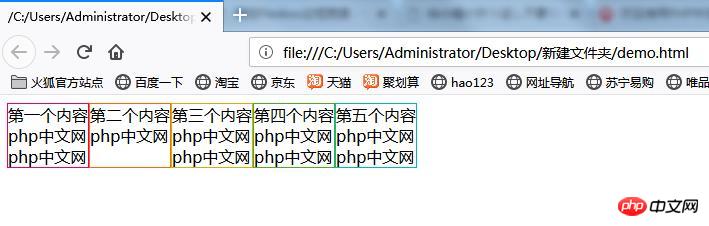
Verwenden Sie einen Webbrowser, um die obigen Codeergebnisse anzuzeigen. Die unten gezeigte Seite wird angezeigt.

Fensterbreite reduzieren. Die Breite jedes Rahmens ist immer noch so breit, dass Inhalte unnötig angezeigt werden können, wenn sie nicht verkleinert werden müssen.

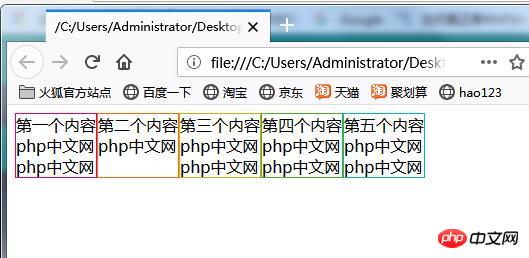
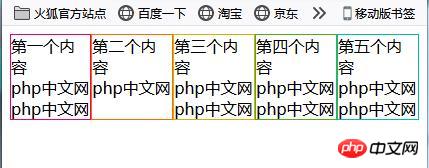
Wenn Sie die Fensterbreite weiter verkleinern, wird der innere Text umgebrochen und die Rahmenbreite wird kleiner

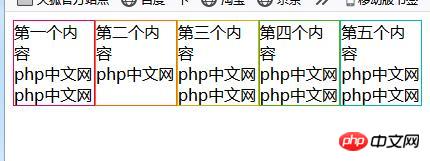
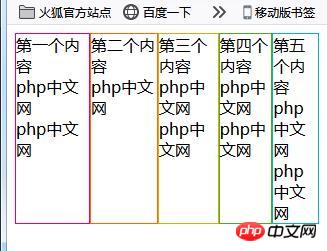
Reduzieren Sie die Breite des Rahmens weiter. Aus dem Rahmen „erster Inhalt“ ist ersichtlich, dass die Breite des Rahmens „fünfter Inhalt“ stark abnimmt.

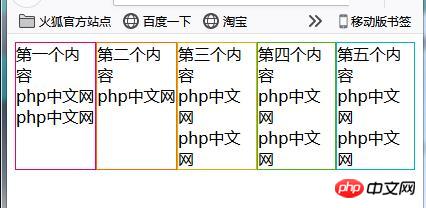
Durch eine weitere Reduzierung der Breite können Sie das Ausmaß der Änderung deutlich erkennen.

Es kann bestätigt werden, dass die schmalere Breite des Rahmens im Verhältnis von RahmenA:RahmenB:RahmenC:RahmenD:RahmenE = 1:2:3:4 verringert wird: 5.
Was tun, wenn Flex-Shrink nur in einem Frame angegeben ist
Ändern Sie das CSS wie folgt und geben Sie Flex-Shrink nur in einem Frame an.
flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 5;
}
.frameB {
border: 1px solid #ff6a00;
}
.frameC {
border: 1px solid #d0b106;
}
.frameD {
border: 1px solid #4aae20;
}
.frameE {
border: 1px solid #01b9b3;
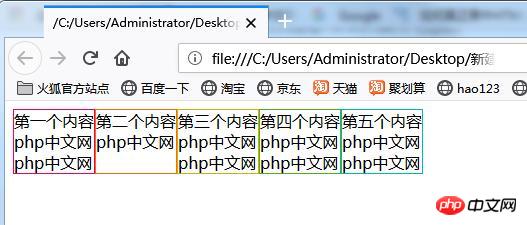
}Zeigt die Seite in einem Webbrowser an. Wenn die Fensterbreite sehr groß ist, wie im vorherigen Fall, muss nicht jeder Rahmen die Breite anzeigen.

Reduzieren Sie die Fensterbreite Ihres Webbrowsers. Wenn der Inhalt des Rahmens unnötig ist, wird die Größe des Rahmens nicht geändert.

Wenn Sie außerdem die Fensterbreite verkürzen, wird jede Rahmenbreite schmaler und der Text innerhalb des Rahmens wird nach hinten gefaltet und angezeigt.

Wenn Sie die Fensterbreite weiter verkleinern, wird auch die Breite des Rahmens schmaler. Sie können sehen, dass die Breite des ersten Inhaltsrahmens im Vergleich zu den anderen Rahmen kleiner wird.

Sie können also mit Flexbox die Schrumpfung des Rahmens einstellen.
Ergänzung: Wenn Flex-Shrink nicht angegeben ist, wird der Flex-Shrink-Wert als 1 behandelt.
Das obige ist der detaillierte Inhalt vonVerwendung des Flex-Shrink-Attributs in CSS (Reduzieren der Breite, wenn die Breite des Rahmens kleiner als die Seitenbreite ist). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

