Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie die Eigenschaft „flex-basis', um die Breite des Flexbox-Rahmens festzulegen
Verwenden Sie die Eigenschaft „flex-basis', um die Breite des Flexbox-Rahmens festzulegen
- 不言Original
- 2018-11-08 17:45:213356Durchsuche
Dieser Artikel stellt Ihnen die Verwendung der Flex-Basis-Eigenschaft zum Festlegen der Flexbox-Randbreite vor. Freunde in Not können sich darauf beziehen.
Die Eigenschaft, die zum Festlegen der Breite des Flexbox-Rahmens verwendet werden soll, ist „Flex-Basis“.
Schauen wir uns den spezifischen Code an
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
</html>Anleitung: Flex- ändern Die Basiseigenschaft wird auf den Basiswert der Flexbox-Rahmenbreite festgelegt. Stellen Sie in diesem Beispiel ausgehend vom linken Rahmen die Werte 64 Pixel, 128 Pixel, 194 Pixel, 256 Pixel und 320 Pixel ein.
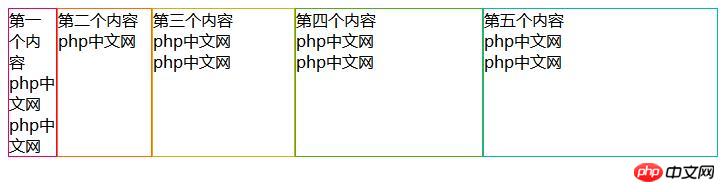
Der Effekt ist wie folgt:
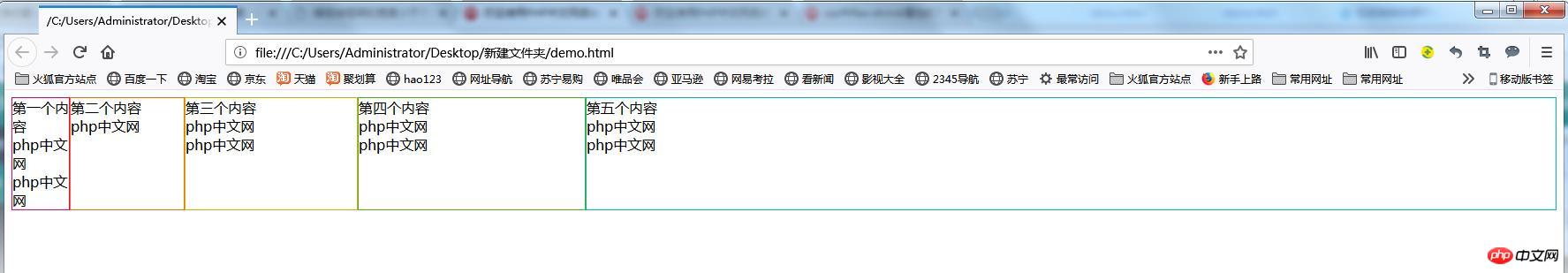
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Die unten gezeigte Seite wird angezeigt. Wenn die Fensterbreite des Webbrowsers größer als die Rahmenbreite ist, wird die angegebene Rahmengröße angezeigt. Im Bild unten sehen Sie von links nach rechts, 64px, 128px, 194px, 256px, eine Rahmenbreite von 320px.

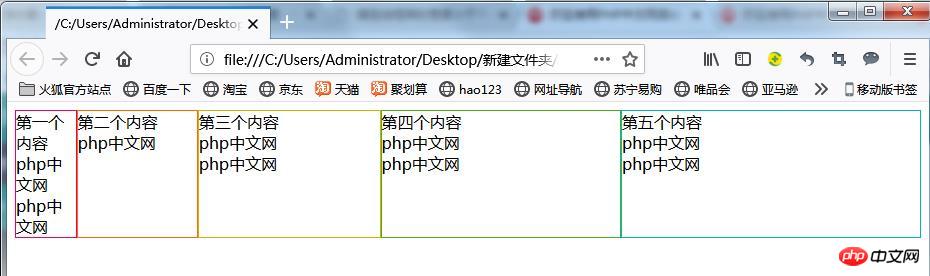
Auch wenn die Breite des Fensters schmaler wird, ändert sich die Breite des Rahmens nicht, wenn die Breite größer als die Rahmenbreite ist.

Wenn die Fensterbreite schmaler wird als die Gesamtbreite des Rahmens, schrumpft die Breite des Rahmens.

Da wir keinen Wert für die Flex-Shrink-Eigenschaft festgelegt haben, wird die Rahmenbreite bei jedem Rahmen mit der gleichen Rate verkleinert. Um den Umfang der Frame-Verkleinerung für jeden Frame zu ändern, legen Sie die Eigenschaft „flex-shrink“ fest. Weitere Informationen zum Verhalten der Flex-Schrumpf-Eigenschaft finden Sie in diesem Artikel.

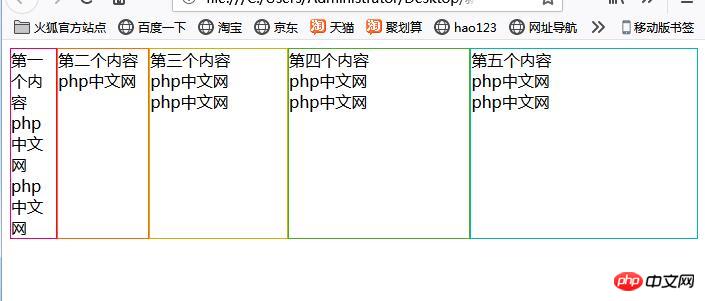
Wir reduzieren die Fensterbreite weiter. Selbst wenn Sie das Fenster verkleinern, können Sie sehen, dass die Rahmenbreite im gleichen Verhältnis zur Fensterbreite steht.
Ergänzung: Wenn die Fensterbreite das Anzeigefeld ausfüllt
Wenn im obigen Beispiel die Fensterbreite breiter ist, wird auf der rechten Seite ein Rand erstellt. Möglicherweise möchten Sie den Rahmen so anzeigen, dass er die Fensterbreite ausfüllt.
Wenn die volle Breite des Fensters genutzt wird und der Rahmen angezeigt wird, wird das Flex-Grow-Attribut in den Cs des Rahmens gesetzt. Weitere Informationen zur Flex-Grow-Eigenschaft finden Sie in diesem Artikel.
Da im folgenden Code das Flex-Grow-Attribut auf den ganz rechten FrameD festgelegt ist, wird das Banner des ganz rechten Frames auf der gesamten Breite des gestreckten Fensters angezeigt.
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}flex-basis2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
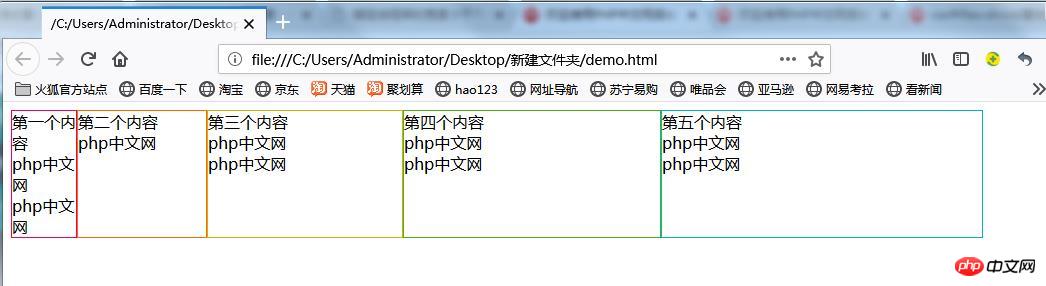
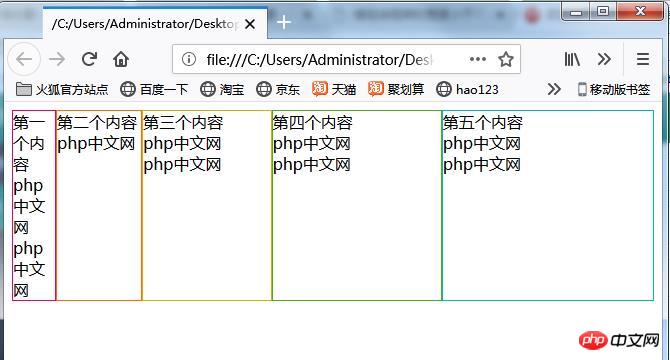
</html>Verwenden Sie einen Webbrowser, um die obigen Ergebnisse anzuzeigen. Die unten gezeigte Seite wird angezeigt. Sie erkennen, dass der Rahmen über die gesamte Breite des Fensters angezeigt wird.

Eine Verringerung der Breite des Fensters führt auch zu einer Verringerung der Breite des Rahmens.

Das obige ist der detaillierte Inhalt vonVerwenden Sie die Eigenschaft „flex-basis', um die Breite des Flexbox-Rahmens festzulegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

