Heim >Web-Frontend >CSS-Tutorial >Beispielanalyse von Flex-Shrink, einem CSS-Attribut für flexible Boxmodelle (Bild)
Beispielanalyse von Flex-Shrink, einem CSS-Attribut für flexible Boxmodelle (Bild)
- 黄舟Original
- 2017-10-25 09:50:271895Durchsuche
Nachdem wir letztes Mal etwas über die spezifische Verwendung von Flex-Grow erfahren haben, werfen wir einen Blick auf das Definitionsprojekt Flex-Shrink
Das Verkleinerungsverhältnis beträgt standardmäßig 1. Bitte beachten Sie, dass das Projekt verkleinert wird, wenn nicht genügend Platz vorhanden ist. Ein Wert von 0 bedeutet keine Reduzierung.
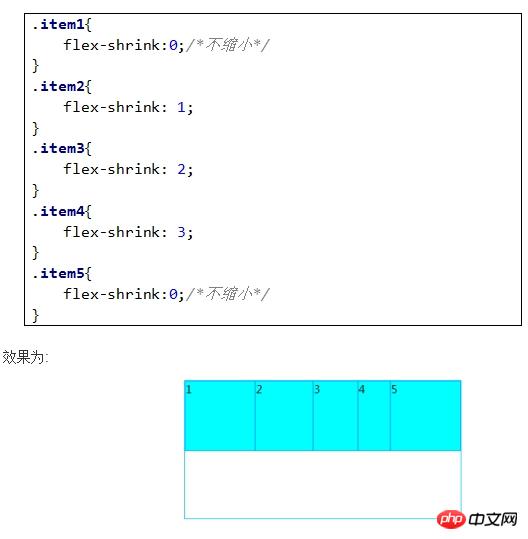
Dieses Attribut ist im folgenden Beispiel nicht definiert, aber wenn im Container nicht genügend Platz vorhanden ist, wird das Projekt standardmäßig verkleinert.

Wenn sich das Flex-Grow-Verhältnis der Elemente 1,2,3,4,5 ändert zu:

Berechnung Der Prozess ist wie folgt (wir ignorieren hier die Größe des Rahmens, um die Berechnung zu erleichtern):
Die Summe aus der Breite des gesamten 400-Pixel-Felds beträgt 100 + 100 + 100 + 100 + 100 = 500 Pixel und dem überschüssigen Platz ist 500-400px = 100px, dann wird im Beispiel Element 1 nicht reduziert, Element 2 wird um 1 reduziert, Element 3 wird um 2 reduziert, Element 4 wird um 3 reduziert und Element 5 wird nicht reduziert. Dann werden die überschüssigen 100 Pixel durch 2, 3, 4 verdaut, das Verhältnis beträgt 1:2:3. Wie berechnen wir das?
Zuerst wird der Breitenwert jedes Artikels mit dem Flex-Schrumpfwert multipliziert,
2: (100 * 1) = 100
3: (100 * 2) = 200
4: (100 * 3) = 300
Summieren Sie dann die Produkte aller Artikel.
(100 + 200 + 300) =600
Nach Erhalt des Anteils muss dieser mit dem zu überschreitenden Raum multipliziert werden.
A: (100 / 600) * 100 = 16,66
B: (200 / 600) * 100 = 33,33
C: (300 / 600) * 100 = 50
Erhalten Sie alle Anforderungen. Der Rest Leerzeichen nach Subtrahieren des reduzierten Leerzeichens
A: (100 – 16,66) = 83,34
B: (100 – 33,33) = 66,67
C: (100 – 50) = 50
Okay, das ergibt Sie erhalten die berechnete Breite.
Das obige ist der detaillierte Inhalt vonBeispielanalyse von Flex-Shrink, einem CSS-Attribut für flexible Boxmodelle (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kann ich den Wert eines Bereichsreglers in einem Textfeld nur mit HTML und CSS anzeigen?
- Warum ist das Verstecken eines Div mit Inline-PHP-CSS eine schlechte Idee?
- Wie extrahiere ich Klassennamen aus einer CSS-Datei mit einem bestimmten Teilstring in PHP?
- Warum wird nicht angezeigt: block; width: auto;` Ein Eingabefeld seinen Container füllen lassen?
- Wie zentriere ich ein Bild mithilfe von CSS sowohl horizontal als auch vertikal innerhalb eines Div?

