Heim >Web-Frontend >CSS-Tutorial >Tipps zum Implementieren mehrerer Farbverläufe in CSS (mit Code)
Tipps zum Implementieren mehrerer Farbverläufe in CSS (mit Code)
- 不言Original
- 2018-11-07 17:23:285708Durchsuche
Viele Freunde kennen sicher schon CSS-Farbverläufe. Der heutige Artikel wird Ihnen einen kleinen Trick zeigen, wie Sie mehrere Verläufe durch einen Farbverlauf erstellen können, ohne ihn neu zu schreiben.
Bei manchen Projekten kann man feststellen, dass die meisten Farbverläufe nahezu gleich sind. Bei all diesen Farben handelt es sich um eine Farbe, die nach und nach dunkler oder heller wird, sodass es sich zu umständlich und überflüssig anfühlte, für jede Farbe einen neuen Farbverlauf zu erstellen. Stattdessen können wir einen Farbverlauf erstellen, der für alle „Verläufe“ verwendet wird.
Wie wird es also umgesetzt? Schauen wir es uns im Detail an. (Empfohlenes Tutorial: CSS3-Video-Tutorial)
Ich habe allgemeine Schaltflächen in HTML erstellt und ihnen allgemeine Klassennamen und spezifische Klassennamen sowie einige Stile zum Dekorieren der Schaltflächen gegeben.
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}Geben Sie jeder Schaltfläche eine eindeutige Farbe (normale Hintergrundfarbe).
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}Jetzt ist es ganz einfach, all diese Farbverläufe zu erstellen. Anstatt für den Farbverlauf Vollfarben wie Rot und Purpur zu verwenden, habe ich einen Farbverlauf mit einer schwarzen Hintergrundfarbe bei 0 % Deckkraft bis hin zu einer schwarzen Hintergrundfarbe bei 65 % Deckkraft verwendet.
Dann fügen Sie diesen Farbverlauf zur Transparenz der gemeinsamen Schaltflächenklasse hinzu.
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
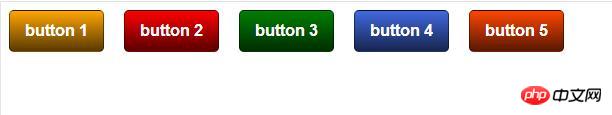
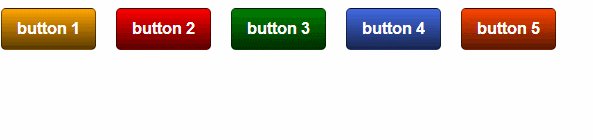
}Okay, jetzt sind wir mit der Erstellung mehrerer Farbverläufe mit nur einem Farbverlauf in CSS fertig.
Vollständiger Code:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
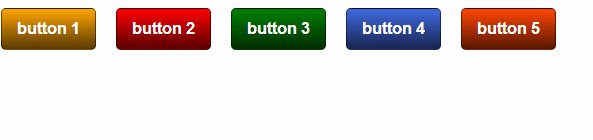
Der Effekt ist wie folgt:

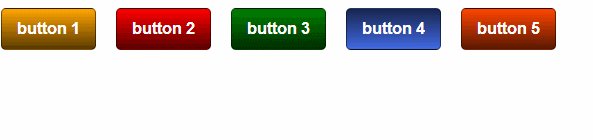
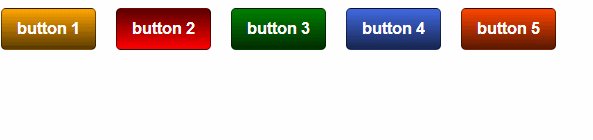
Wenn Sie einen Hover-Stil wünschen, kehren Sie einfach die Verlaufsfarbe um Der Code lautet wie folgt:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonTipps zum Implementieren mehrerer Farbverläufe in CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fall eines CSS-Hintergrundfarbverlaufs: Detaillierte Erläuterung der Beispiele für lineare Farbverläufe und radiale Farbverläufe
- Beispiel für einen CSS-Farbverlauf: Implementierungsmethode für den CSS3-Textfarbverlauf
- Wie stelle ich den Farbverlauf des Rahmens in CSS3 ein? Zwei Implementierungsmethoden für den CSS3-Randfarbverlauf
- CSS3-Farbverlauf: Wie implementiert man einen Hintergrundfarbverlauf in CSS3?
- CSS3-Mouse-In-Spezialeffekte: So erzielen Sie Div-Farbverläufe und Zoom-In-Effekte
- Wie implementiert man einen Hintergrundfarbverlauf in CSS3? (Bilder + Videos)

