Heim >Web-Frontend >CSS-Tutorial >CSS3-Farbverlauf: Wie implementiert man einen Hintergrundfarbverlauf in CSS3?
CSS3-Farbverlauf: Wie implementiert man einen Hintergrundfarbverlauf in CSS3?
- 不言Original
- 2018-09-15 13:42:2013508Durchsuche
Um die Schönheit von Webseiten zu verbessern, wird häufig ein CSS3-Hintergrundfarbverlauf verwendet. Wie stellt man also einen CSS3-Hintergrundfarbverlauf ein? In diesem Artikel stellen wir vor, wie Sie den CSS-Farbverlaufshintergrund festlegen.
Was wir wissen müssen, ist, dass es zwei Arten von CSS3-Verläufen gibt: CSS3-Linearverlauf und CSS3-Radialverlauf Schauen wir uns die Auswirkungen dieser beiden CSS3-Verläufe an, um einen Hintergrund zu erzielen Farbverläufe. Wie es ist.
1. Durch den linearen CSS3-Verlauf festgelegter Hintergrundfarbverlauf
Zunächst müssen wir wissen, dass das vom linearen CSS3-Verlauf verwendete Attribut linear ist. Gradient.
Syntax: linear-gradient(to bottom,colorStrat,colorEnd)
Parameterbedeutung:
Der erste Parameter gibt die Richtung des Farbverlaufs an
nach unten Von oben nach unten; unten rechts von oben links nach unten rechts; nach oben rechts von unten links nach oben rechts; von unten rechts nach oben links; nach links von rechts nach links; nach unten links von oben rechts nach unten links
Der zweite Parameter gibt die Startfarbe des Farbverlaufs an
Der dritte Parameter gibt die an Farbverlaufsfarbe Endfarbe
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(yellow, green); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(yellow, green)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(yellow, green)); /* Firefox 3.6 - 15 */
background: linear-gradient(yellow, green)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<div id="grad1"></div>
</body>
</html>CSS3-Hintergrundfarbverlaufseffekt ist wie folgt:

Der radiale Farbverlauf wird durch seine Mitte definiert.
Um einen radialen Farbverlauf zu erstellen, müssen Sie außerdem mindestens zwei Farbknoten definieren. Farbknoten sind die Farben, die einen sanften Übergang darstellen sollen. Gleichzeitig können Sie auch den Mittelpunkt, die Form (Kreis oder Oval) und die Größe des Farbverlaufs festlegen. Standardmäßig ist die Mitte des Farbverlaufs Mitte (stellt den Mittelpunkt dar), die Form des Farbverlaufs ist eine Ellipse (stellt eine Ellipse dar) und die Größe des Farbverlaufs ist die am weitesten entfernte Ecke (stellt die am weitesten entfernte Ecke dar).
Das vom CSS3-Radialgradient verwendete Attribut ist radial-gradient.Syntax: Hintergrund: radialer Farbverlauf (Formgröße an Position, Startfarbe, ..., letzte Farbe);
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(orange, yellow, pink); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(orange, yellow, pink); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(orange, yellow, pink); /* Firefox 3.6 - 15 */
background: radial-gradient(orange, yellow, pink); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
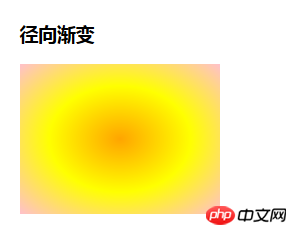
<h3>径向渐变</h3>
<div id="grad1"></div>
</body>
</html>Der CSS3-Hintergrundfarbverlaufseffekt ist wie folgt:

Dieser Artikel über die CSS3-Linearität in CSS3 endet hier Weitere Informationen zu Farbverläufen und radialen CSS3-Verläufen finden Sie im
Das obige ist der detaillierte Inhalt vonCSS3-Farbverlauf: Wie implementiert man einen Hintergrundfarbverlauf in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

