Heim >Web-Frontend >CSS-Tutorial >Detaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover
Detaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover
- yuliaOriginal
- 2018-09-15 14:13:1525423Durchsuche
Um die Seite bei der Arbeit attraktiver zu gestalten, fügen Frontend-Entwickler der Seite häufig Effekte für Mausbewegungen hinzu. Es gibt im Allgemeinen zwei Methoden zum Festlegen der Mausbewegung nach innen und außen. Eine besteht darin, einfach die Hover-Pseudoklasse in CSS zu verwenden, und die andere kann die DOM-Ereignisse in JS verwenden, nämlich onmouseover und onmouseout. Als Nächstes erfahren Sie in diesem Artikel den Unterschied zwischen CSS-Pseudoklassen-Hover und JS-Mausereignis-Mouseover .
Maus gehört zu Javascript. Wenn ein Element an ein Ereignis gebunden ist, kann ein Teil des Javascript-Codes ausgeführt werden.
Mausereignisse in JavaScript umfassen:
onmouseover und onmouseout: Ereignisse, die ausgelöst werden, wenn sich die Maus hinein und heraus bewegt
onmousedown und onmouseup: Ereignisse, die ausgelöst werden, wenn die Maustaste gedrückt oder losgelassen wird
onclick und ondbclick: Löst das Ereignis aus, wenn die Maus klickt oder doppelklickt
onmousemover: Löst das Ereignis aus, wenn sich die Maus bewegt
CSS: Hover ist ein Pseudoklassenselektor in CSS , der bezieht sich auf den Vorgang des Hinein- und Herausbewegens der Maus. Durch diesen Vorgang kann der Stil des Elements geändert werden, und auch die entsprechende Unterklasse wird geändert. Der Inhalt des Elements kann jedoch nicht geändert werden. Wenn Sie beispielsweise die Maus bewegen, um den Effekt eines Popup-Fensters zu erzielen, verwenden Sie onmousemove. Wenn Sie den Mauszeiger verwenden, können Sie einen solchen Effekt nicht erzielen.
Vielleicht ist die Textbeschreibung nicht leicht zu verstehen. Als nächstes geben wir ein Beispiel, um den Unterschied zwischen Hover, Mouseover und Mouseout zu erkennen. In Kombination mit dem Bild wird es auf einen Blick klar.
Werfen wir zunächst einen Blick auf die Wirkung, die durch die CSS:hover-Methode erzielt wird
HTML-Teil:
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>CSS-Teil:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;} Effektbild:


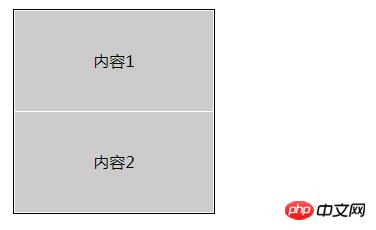
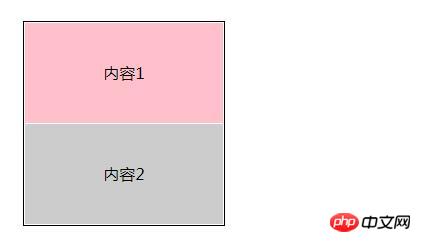
Ein großes Feld enthält zwei kleine Divs. Ich möchte, dass die Hintergrundfarbe rosa wird, wenn die Maus über das obere Div fährt. Das Bild links zeigt den Effekt, wenn die Maus nicht hineinbewegt wird, und das Bild rechts zeigt den Effekt, wenn die Maus darüber bewegt wird. Wie Sie auf dem Bild sehen können, kann CSS:hover diesen Effekt tatsächlich erzielen.
Als nächstes werfen wir einen Blick darauf, wie onmouseover und onmouseout in JavaScript implementiert werden. Der CSS-Teil des Codes ist derselbe, außer dass Ereignisse zu HTML hinzugefügt werden und JavaScript verwendet wird.
HTML-Teil:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>JavaScript-Teil:
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
}Rendering:



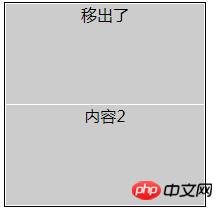
Die Das Bild links ist der Stil, wenn die Maus nicht bewegt wurde. Das Bild in der Mitte ist wie oben der Stil, wenn die Maus bewegt wird. Die Hintergrundfarbe des obigen Div wird rosa und der Inhalt wird „. Maus hinein". Das Bild rechts zeigt den Effekt, nachdem die Maus herausbewegt wurde. Der Inhalt innerhalb des Div hat sich geändert. Durch den Vergleich der beiden Beispiele sollten Sie den Unterschied zwischen Hover, Mouseover und Mouseout kennen.
Zusammenfassung: CSS kann nur den Stil des Elements ändern, nicht jedoch den Inhalt des Elements. Wenn Sie den Inhalt ändern möchten, sollten Sie die JavaScript-Mausereignisse onmouseover und onmouseout verwenden. Verwenden Sie also nur für den Stileffekt die CSS-Pseudoklasse Hover. Wenn Sie sie dynamisch ändern müssen, wählen Sie das js-Ereignis. Was bei der Arbeit konkret ist, hängt von der Situation und der Wahl der geeigneten Methode ab. Ich hoffe, dieses Tutorial ist für Sie nützlich.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

